フォトショップで画像を挿入・配置する方法を初心者向けに解説しています。
 お悩みくん
お悩みくん画像を配置したいけどうまくいかない・・・
このような際は以下を参考に画像を挿入してみてください。
詳しく見ていきましょう!
画像を挿入する方法
キャンパスに別の画像を配置する方法


キャンパスを開き、別の画像を配置したい場合は以下の方法で配置できます。
それぞれの違いは以下の通りです。
「埋め込みを配置」を使う場合
└ 画像を配置した後に元画像を編集しても、挿入した画像に影響はありません。
「リンクを配置」を使う場合
└ 画像を配置した後に元画像を編集した場合、挿入した画像も編集が適応されます。
└ 挿入した画像の元ファイルが削除されたり移動するとリンクが切れ、再配置が必要となります。
画像をドラッグ&ドロップする場合
└【「埋め込みを配置」を使う場合】と同様です。
「埋め込みを配置」を使う方法
ファイルをスマートオブジェクトで配置することが出来ます。
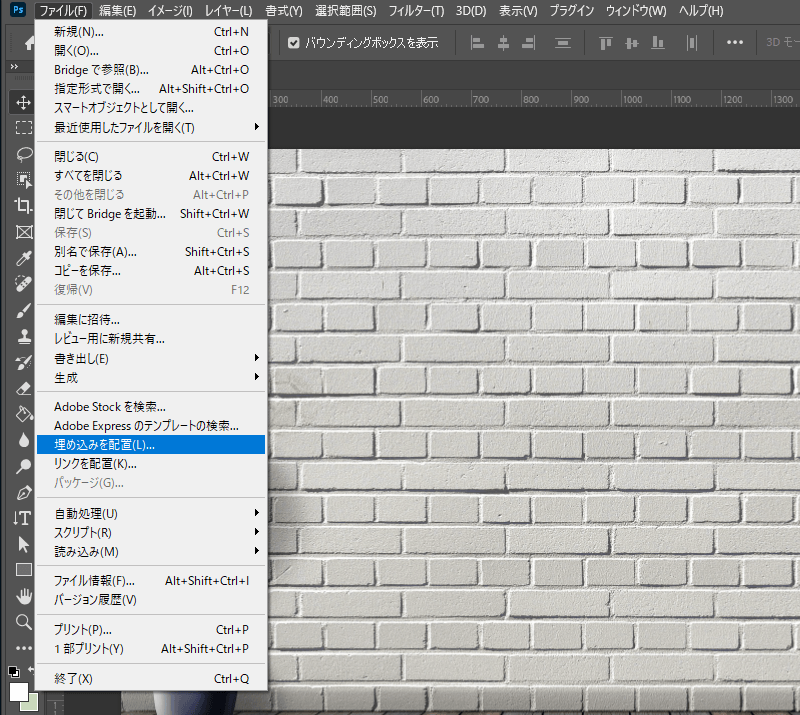
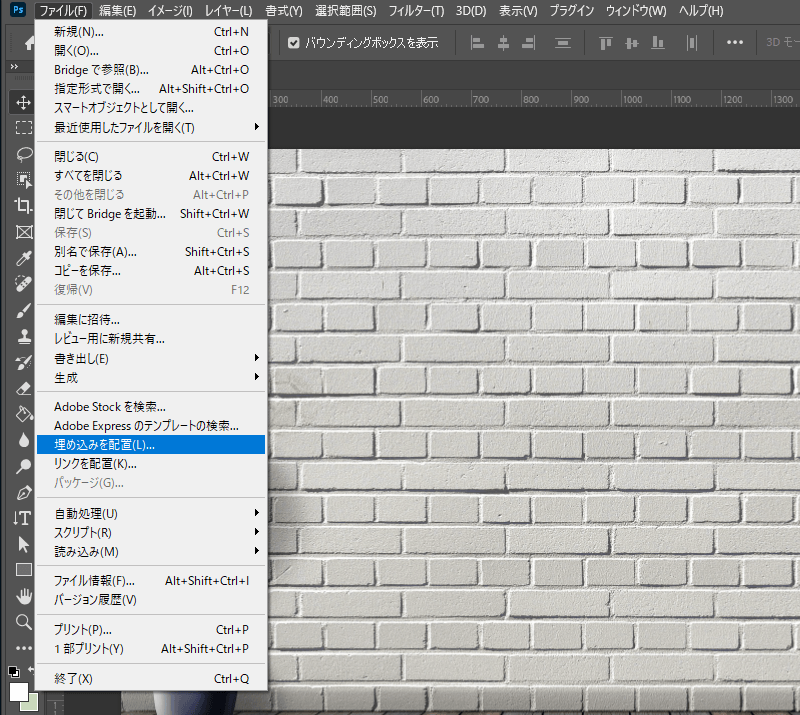
上部メニューバーのファイルから「埋め込みを配置」を選択します。


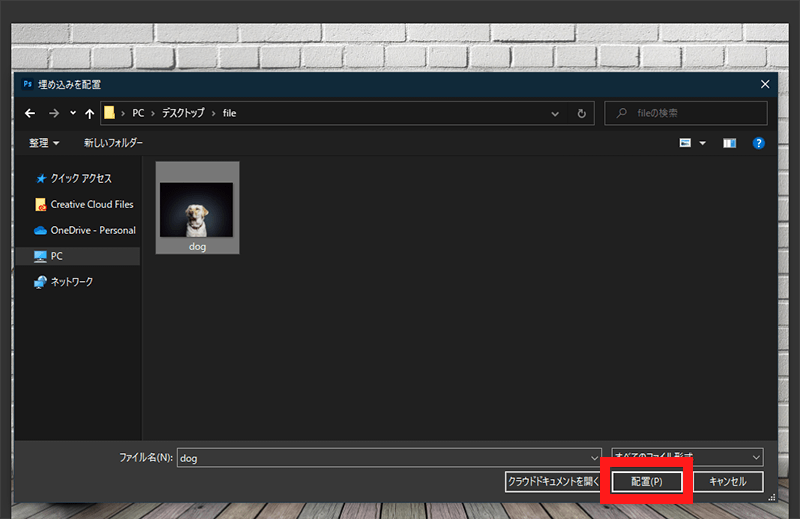
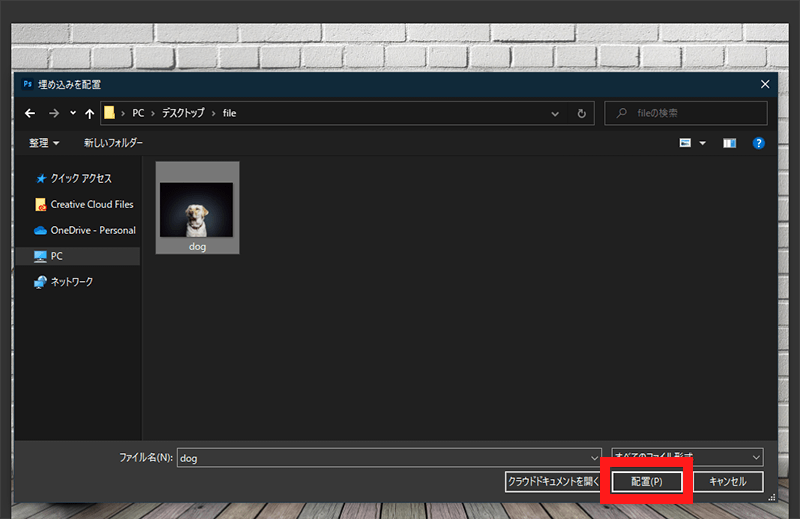
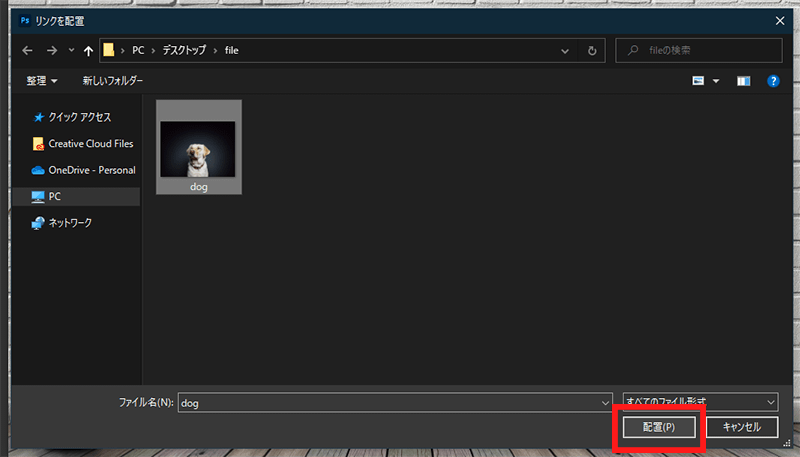
挿入したい画像を選択し「配置」をクリックします。


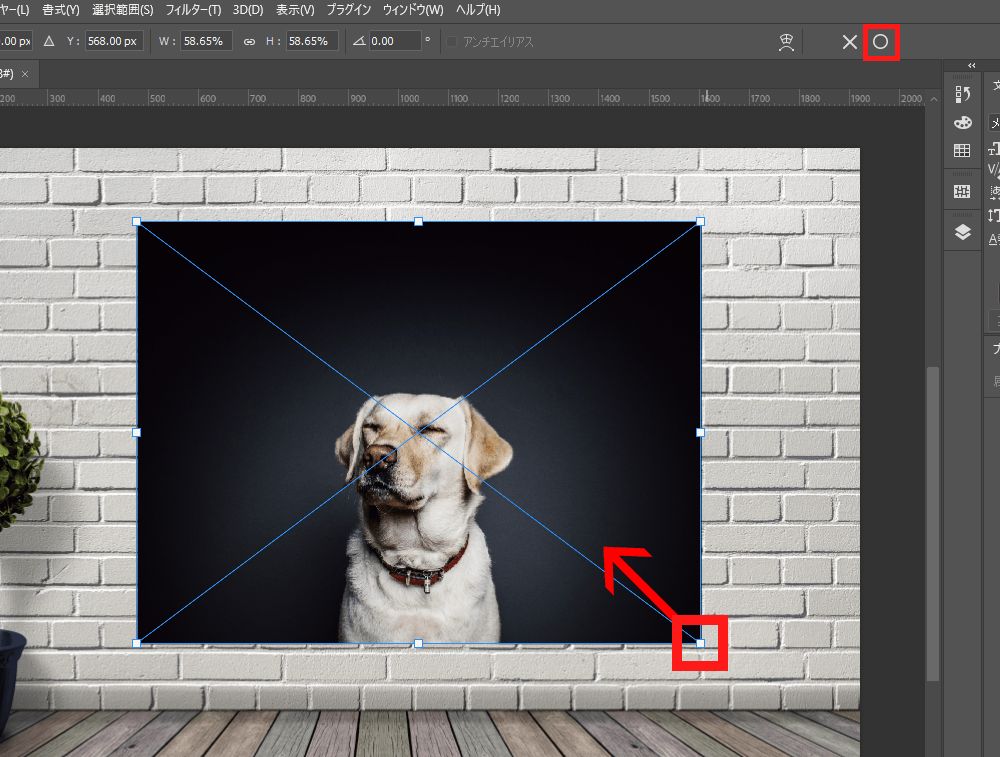
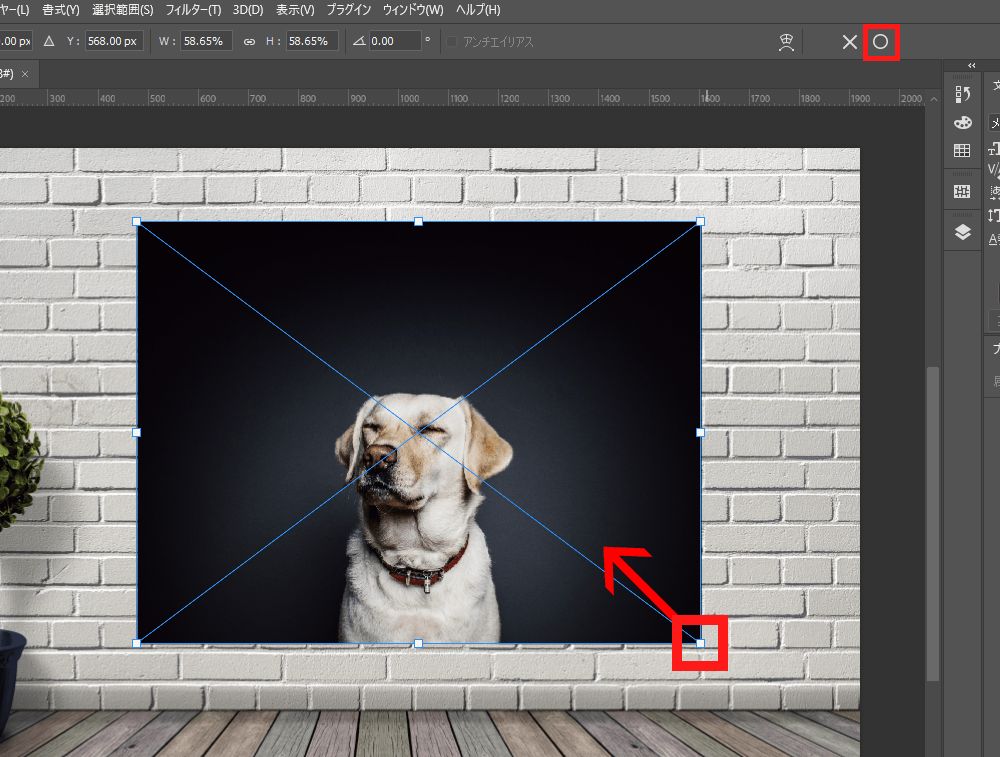
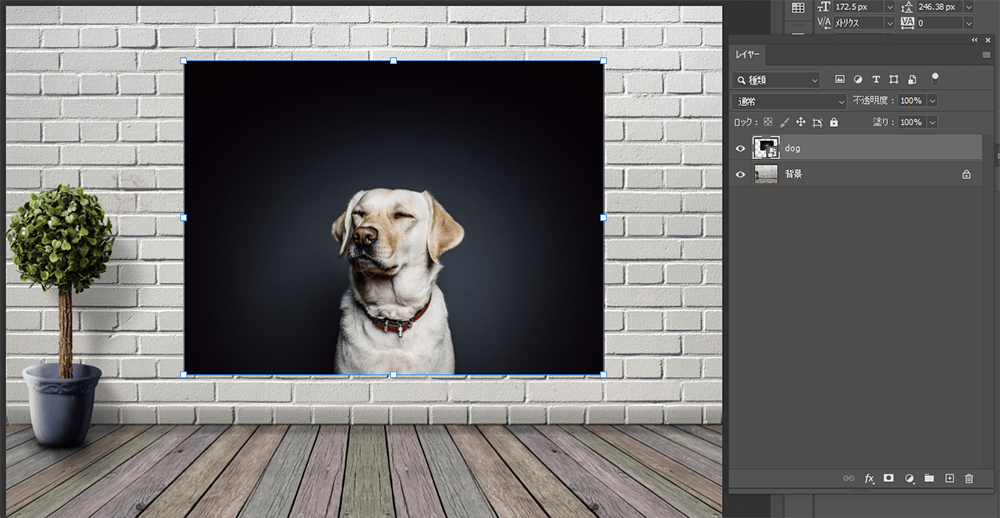
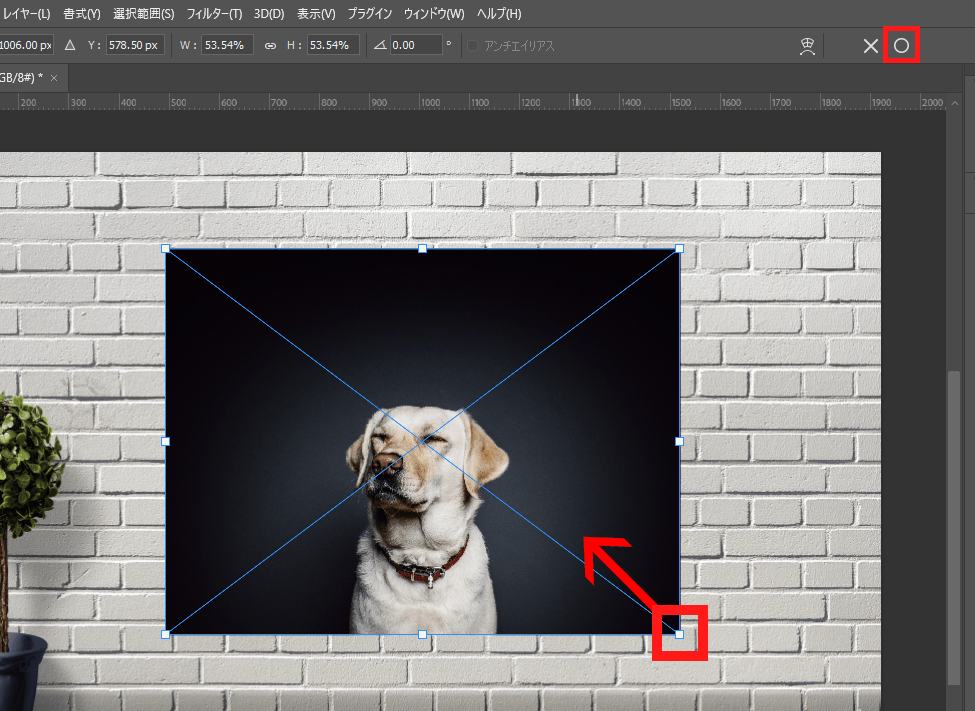
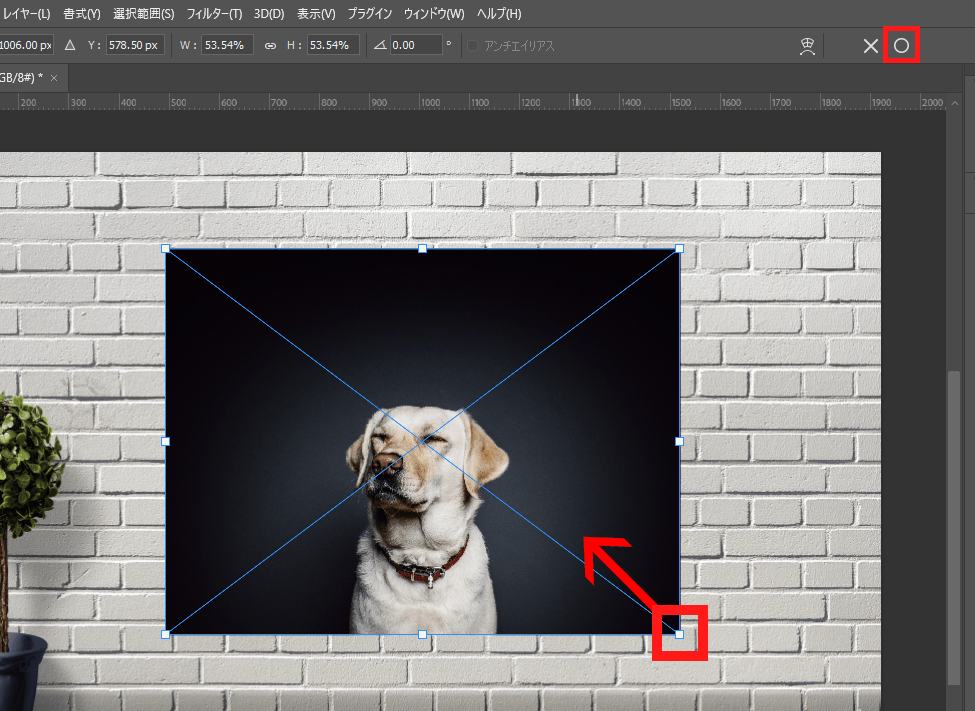
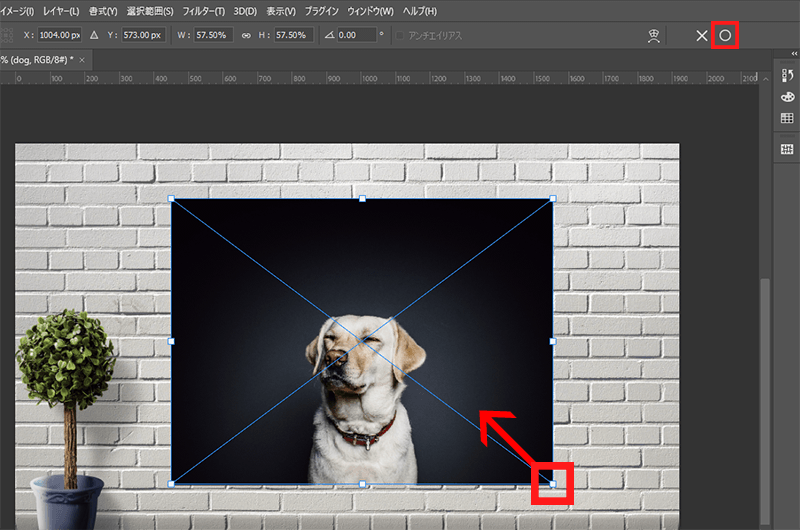
バウンディングボックスをいじり、画像サイズを調整します。
調整後[Enter]キーか、上部の「〇」をクリックし、調整を確定します。


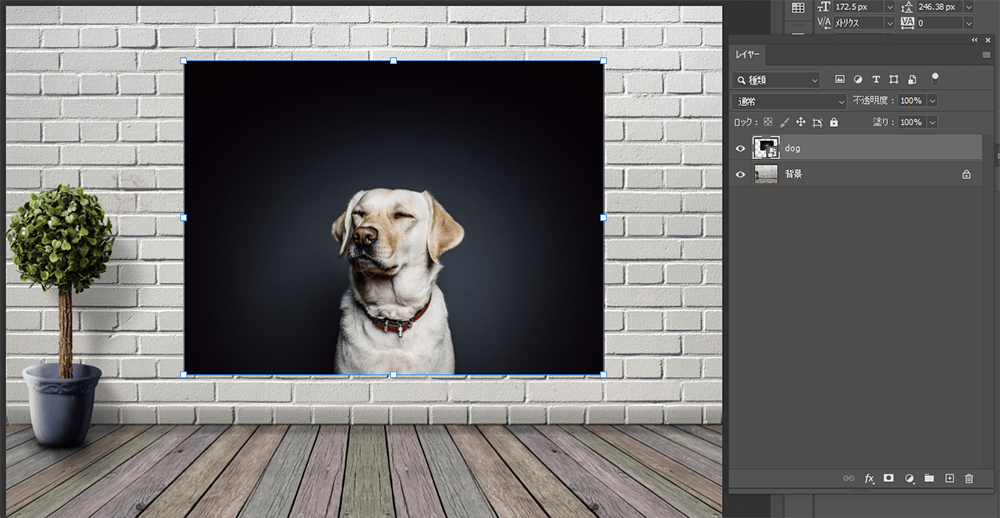
これで「埋め込みを配置」を使った画像挿入は完了です!


「リンクを配置」を使う方法
「リンクを配置」を使うことで、ファイルをリンクしながら配置ができます。
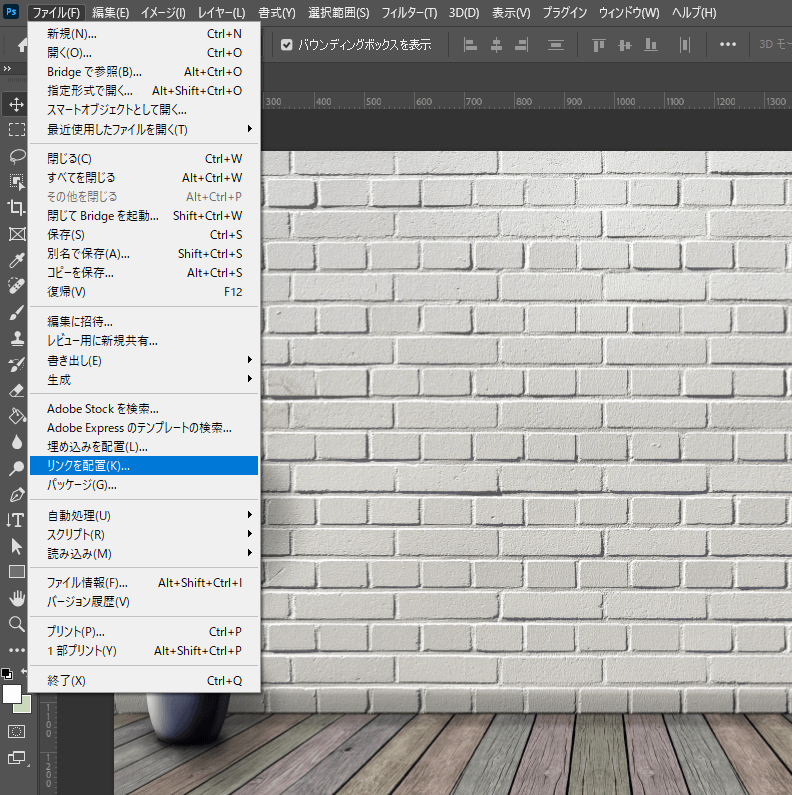
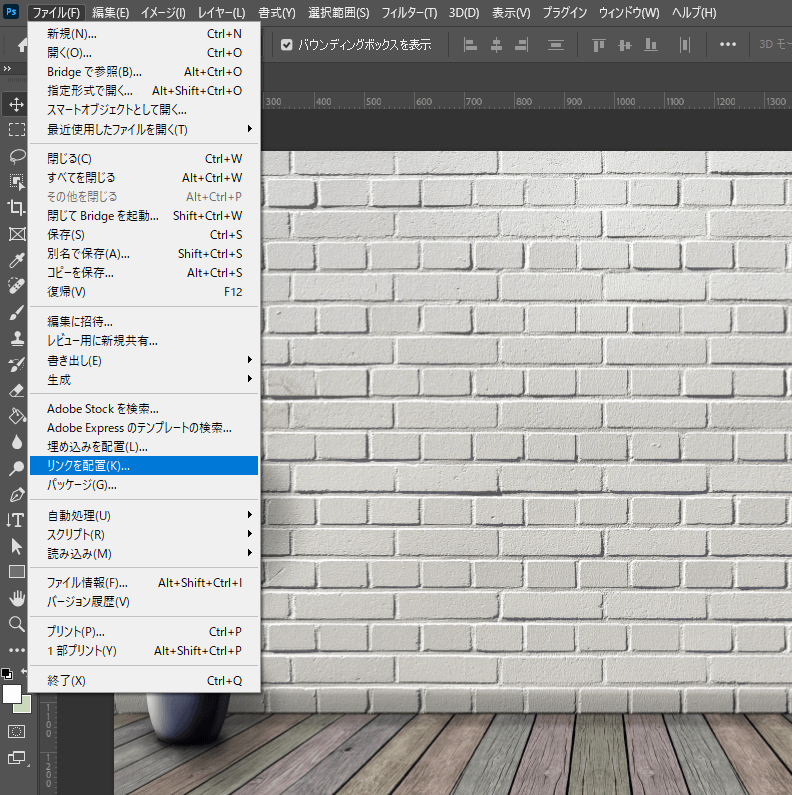
上部メニューバーのファイルから「リンクを配置」を選択します。


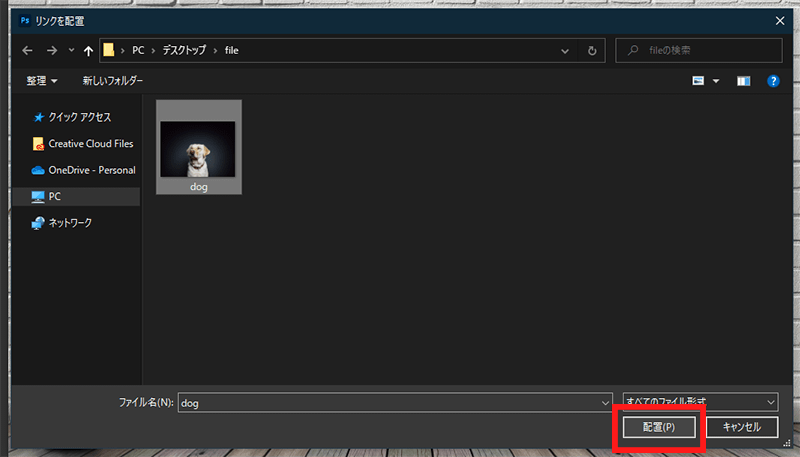
挿入したい画像を選択し「配置」をクリックします。


バウンディングボックスをいじり、画像サイズを調整します。
調整後[Enter]キーか、上部の「〇」をクリックし、調整を確定します。


これで「リンクを配置」を使った画像挿入は完了です!


画像をドラッグ&ドロップで設置する方法
「埋め込みを配置」と同様にスマートオブジェクトで配置することが出来ます。
より直観的に画像を貼り付けられます。
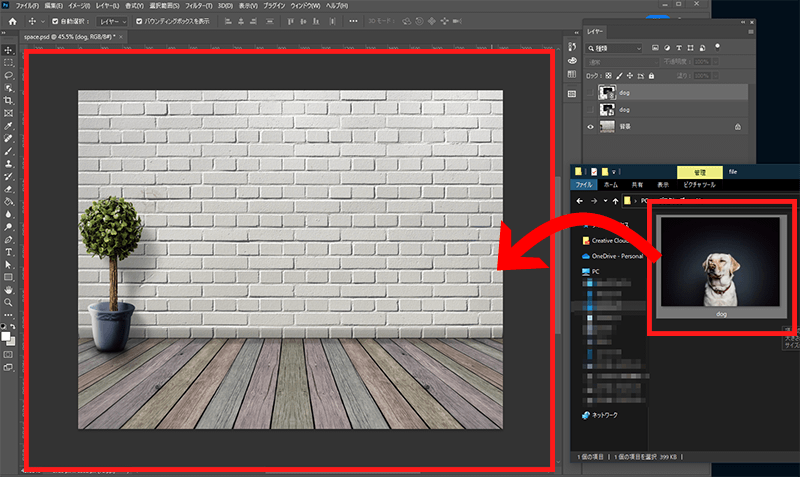
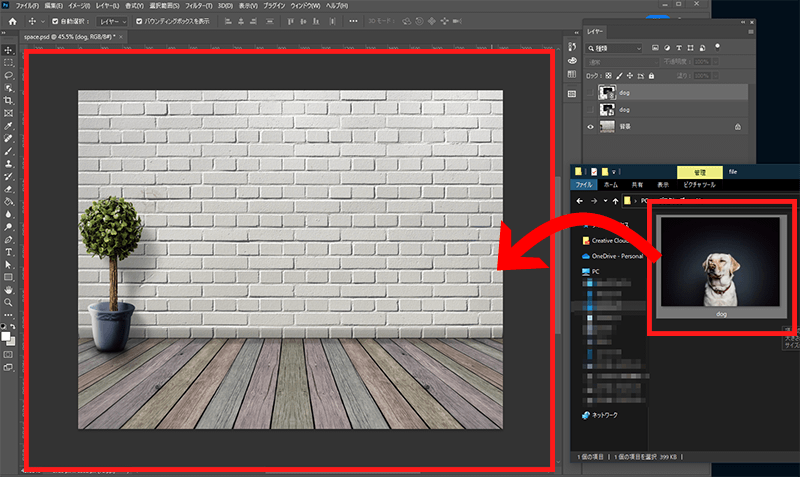
ワークスペースにファイルから配置したい画像をドラッグ&ドロップします。


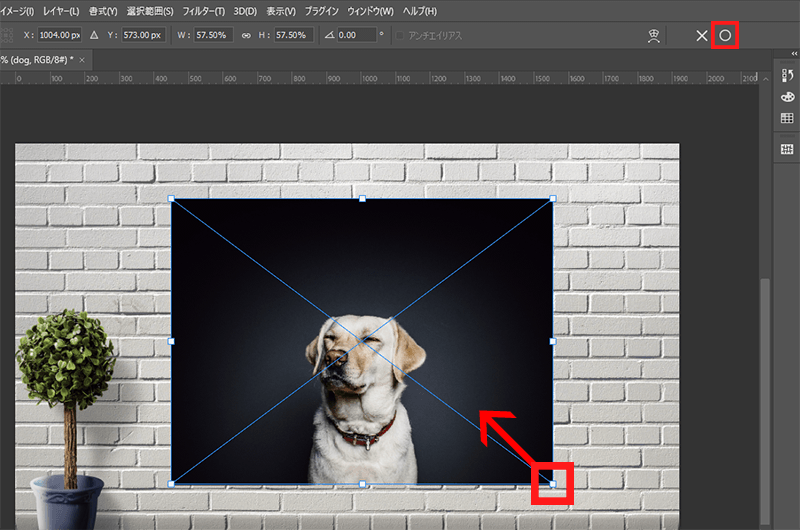
バウンディングボックスで位置やサイズを調整します。
調整後に[Enter]キーか、上部の「〇」をクリックし、調整を確定します。


これで「ドラッグ&ドロップ」を使った画像挿入は完了です!


指定の範囲のみ画像を設置する方法


キャンパス内の指定範囲のみに画像を配置したい場合は以下の方法を行ってください。
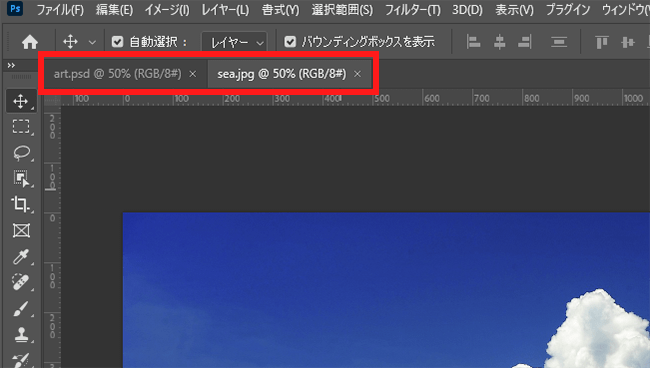
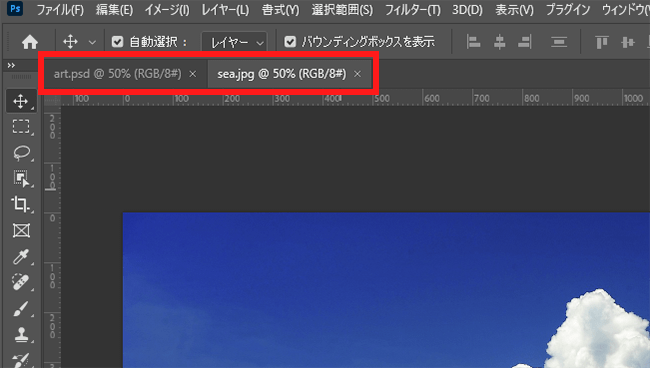
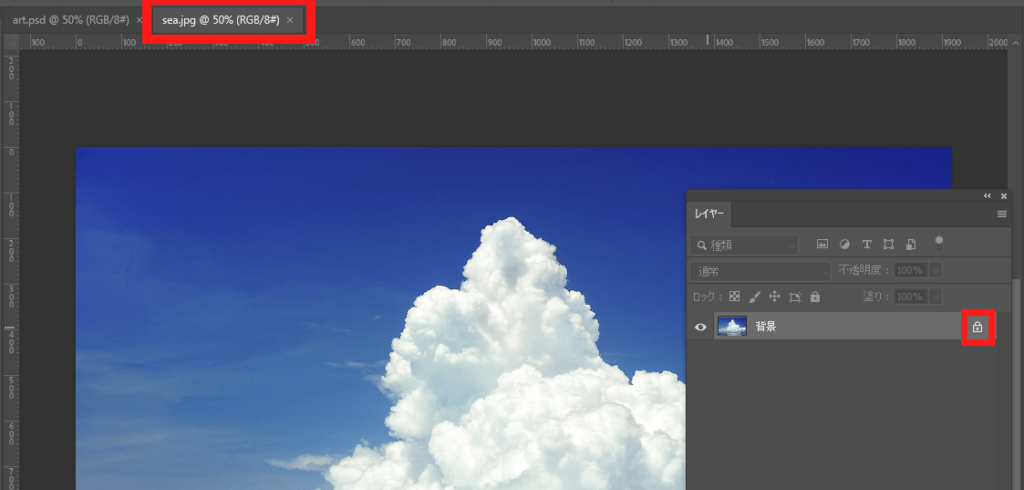
元のキャンパスとなる画像(art.psd)と差し込みたい画像(sea.jpg)をPhotoshopで開きます。


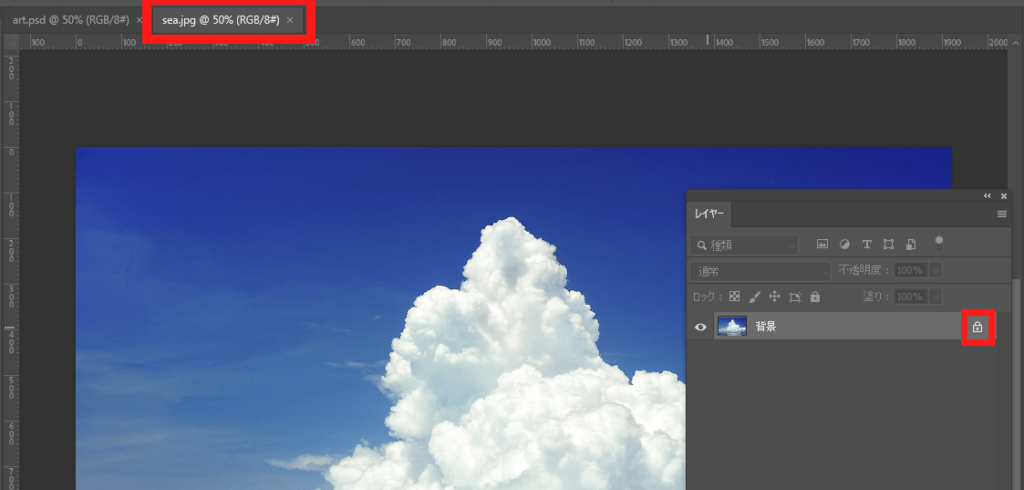
差し込みたい画像(sea.jpg)のレイヤーをロック解除します。


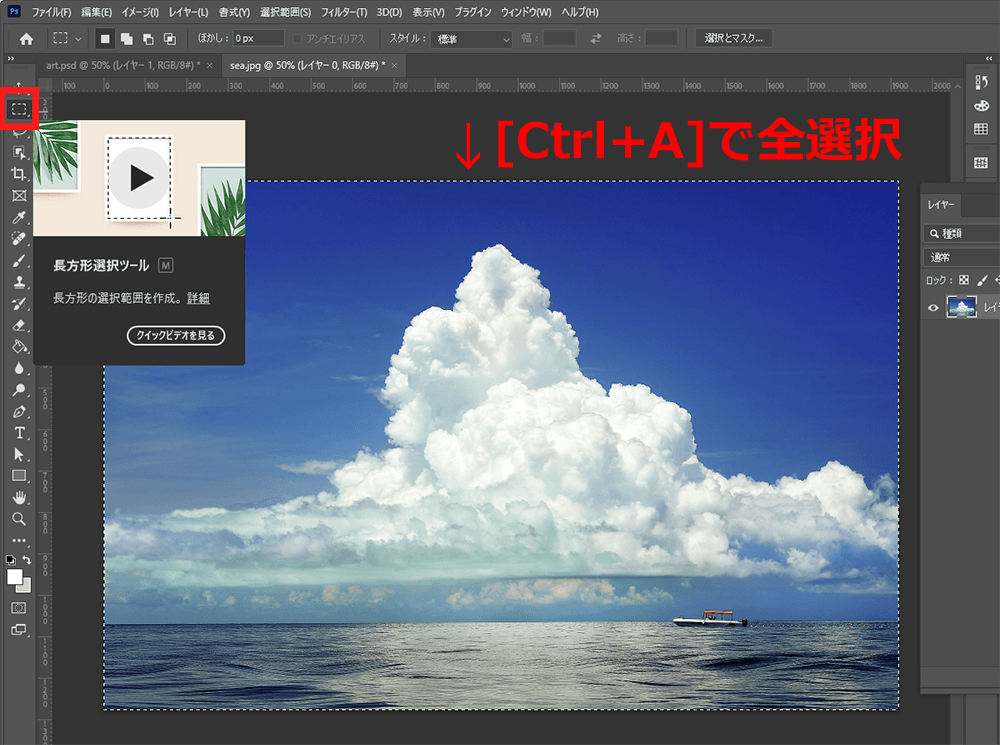
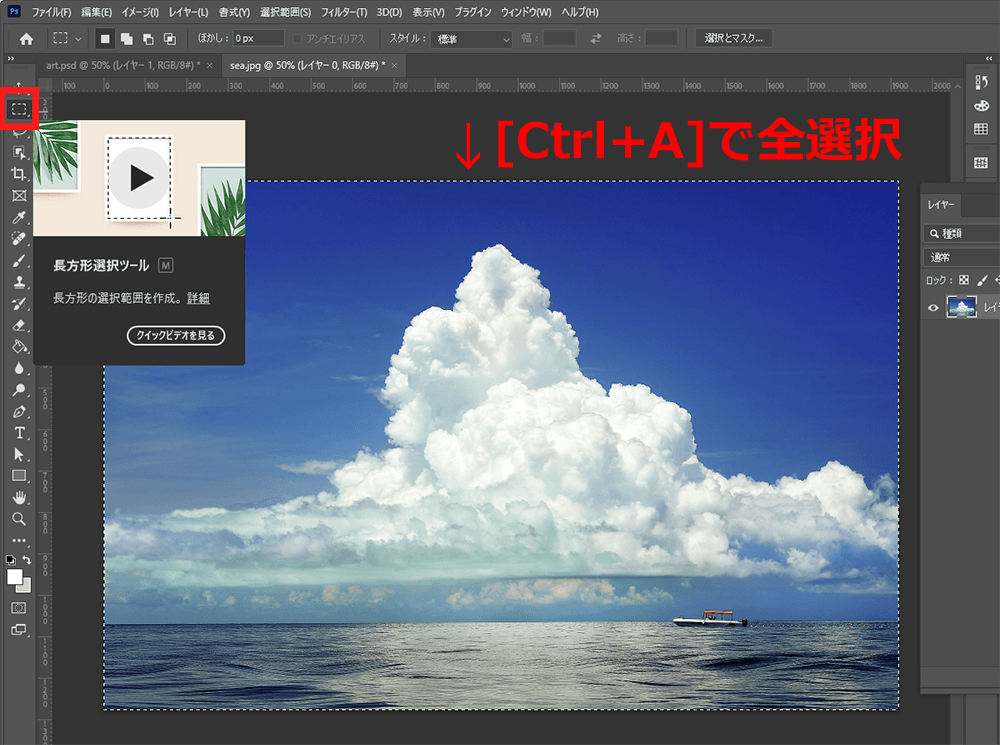
ツールバーから「長方形選択ツール」を選び、[Ctrl+A]で全選択します。
(画像の外枠に点線ができればok)


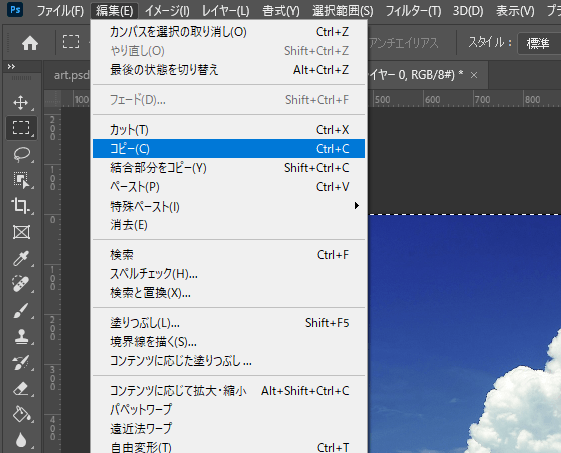
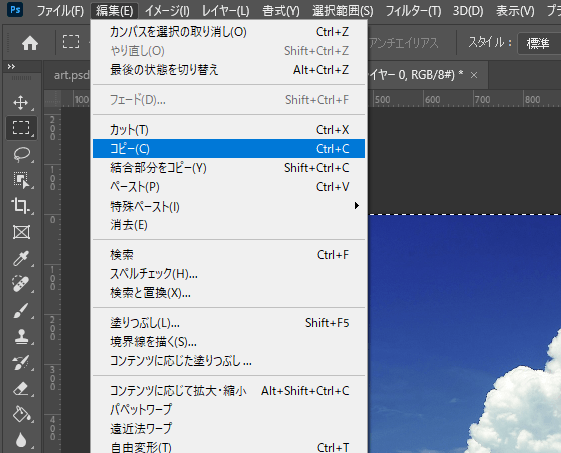
上部メニューバーから、「編集」>>「コピー」をクリックします。


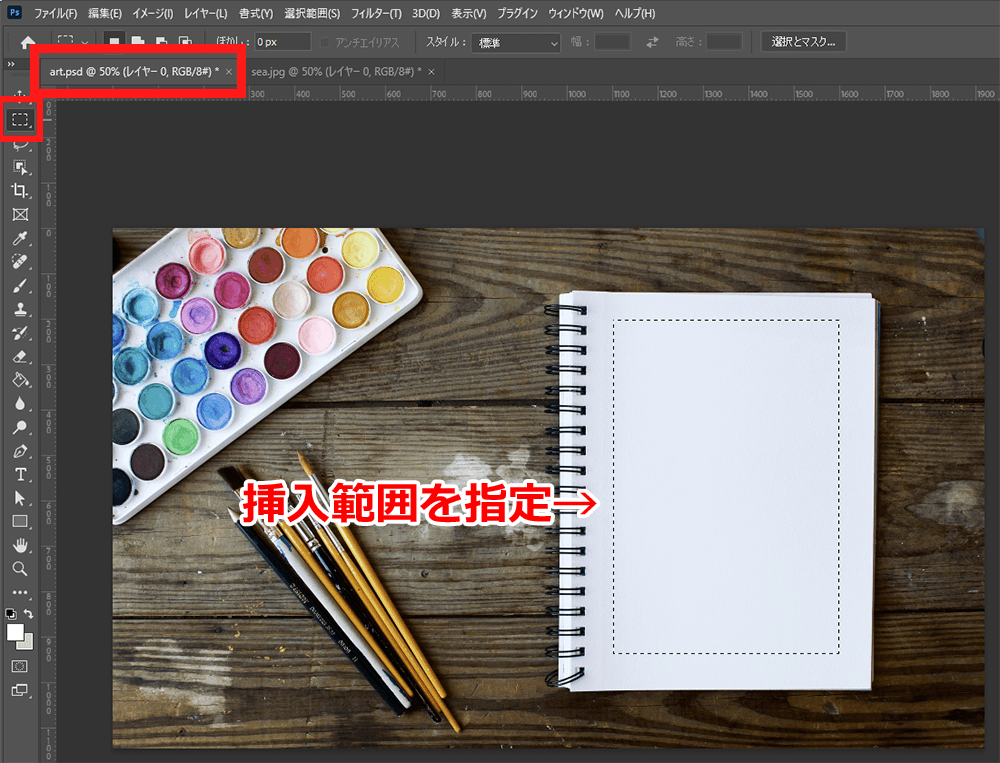
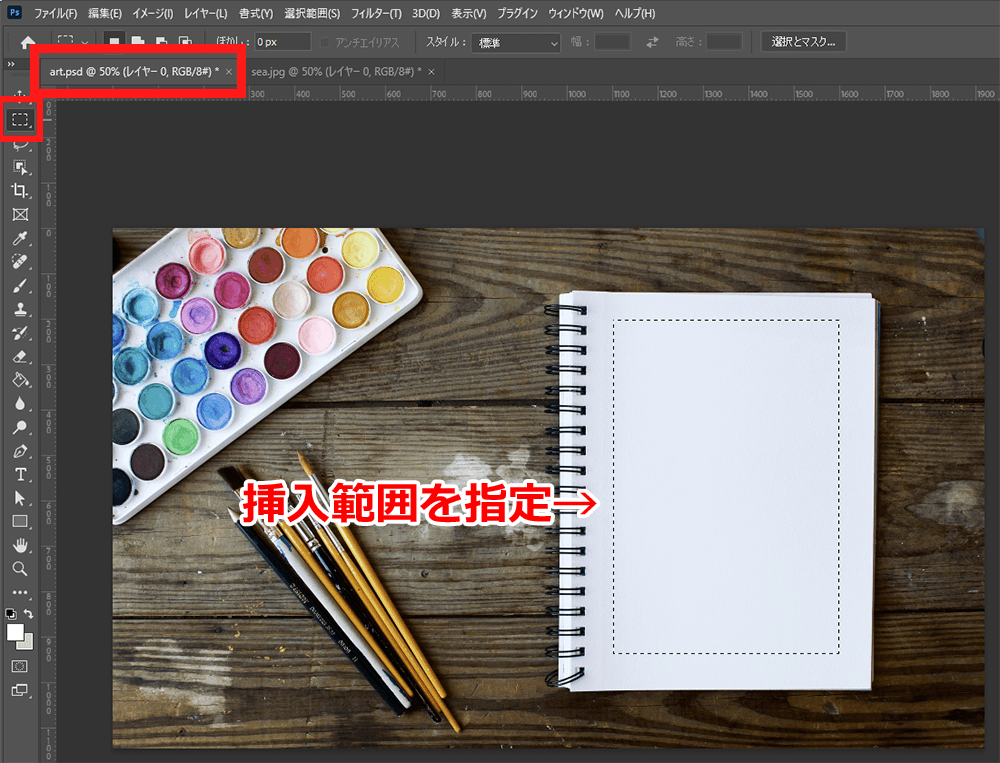
元のキャンパスとなる画像(art.psd)のタブを開き、「長方形選択ツール」で範囲を指定します。


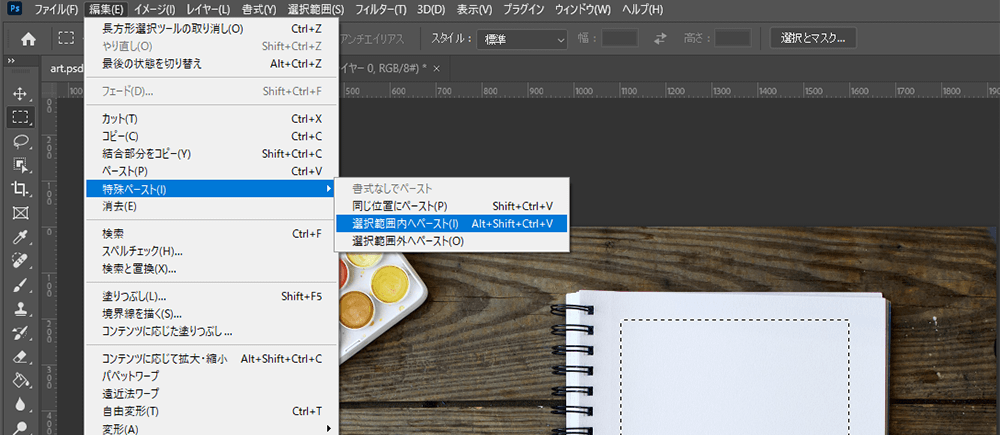
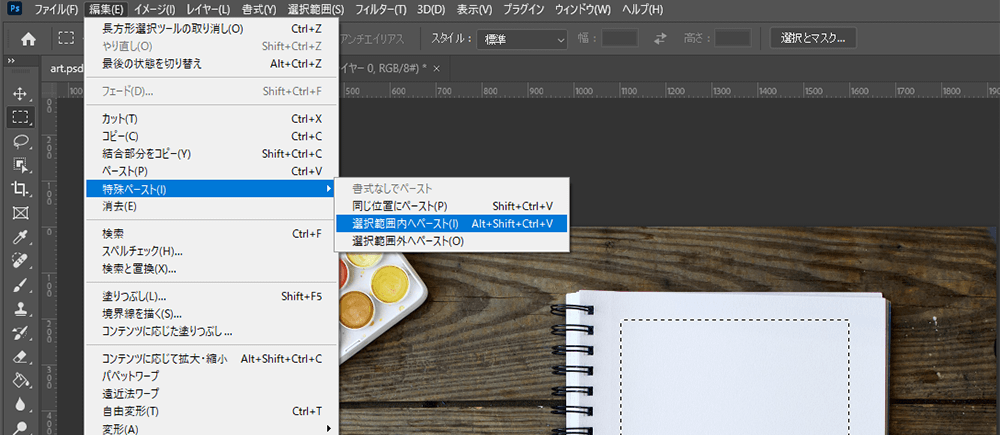
上部メニューバーから、「編集」>>「特殊ペースト」>>「選択範囲内へペースト」をクリックします。


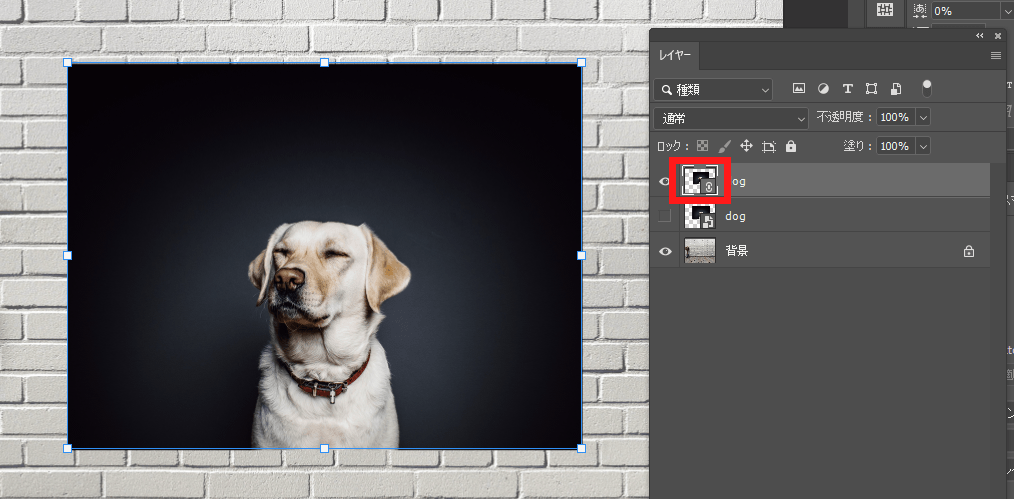
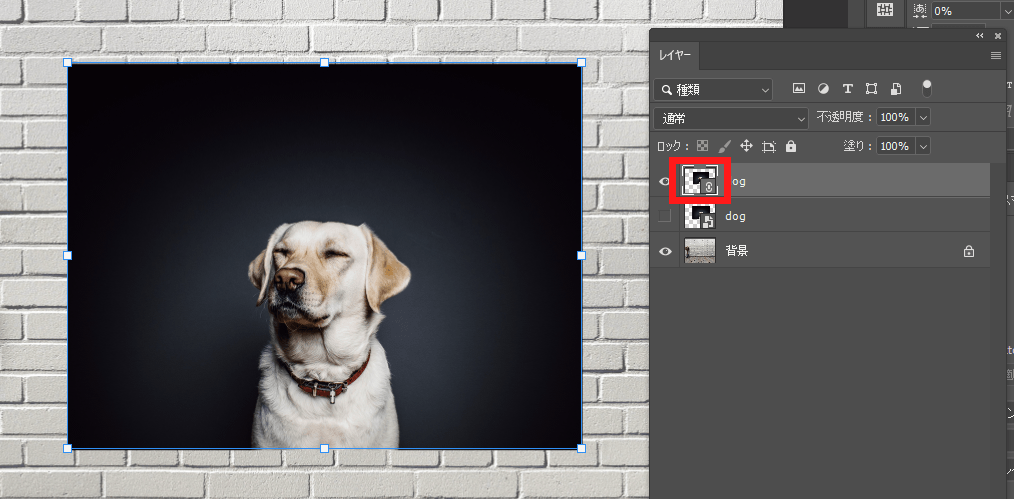
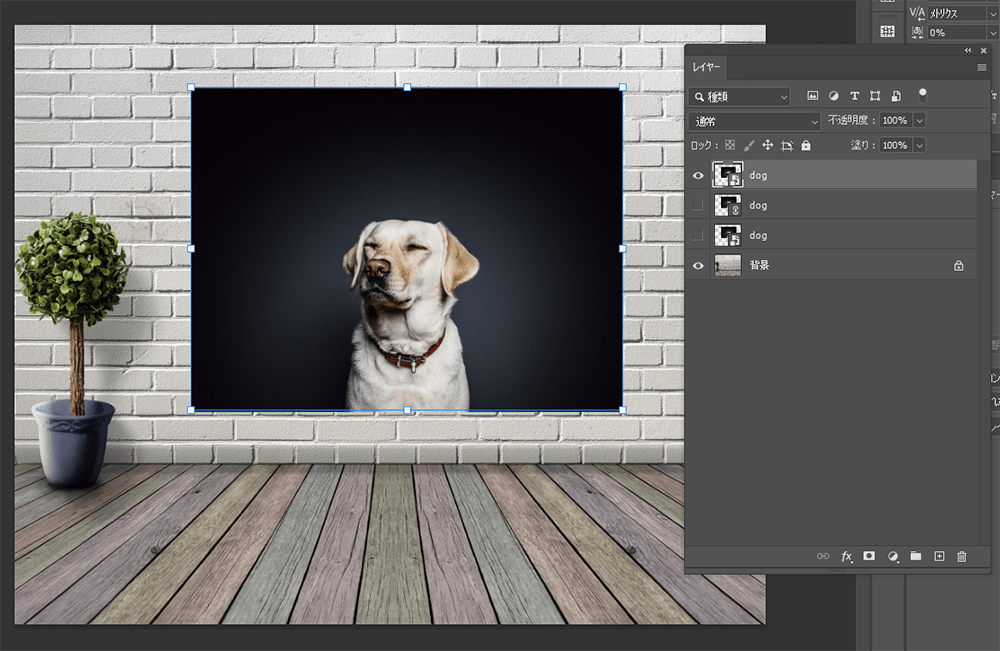
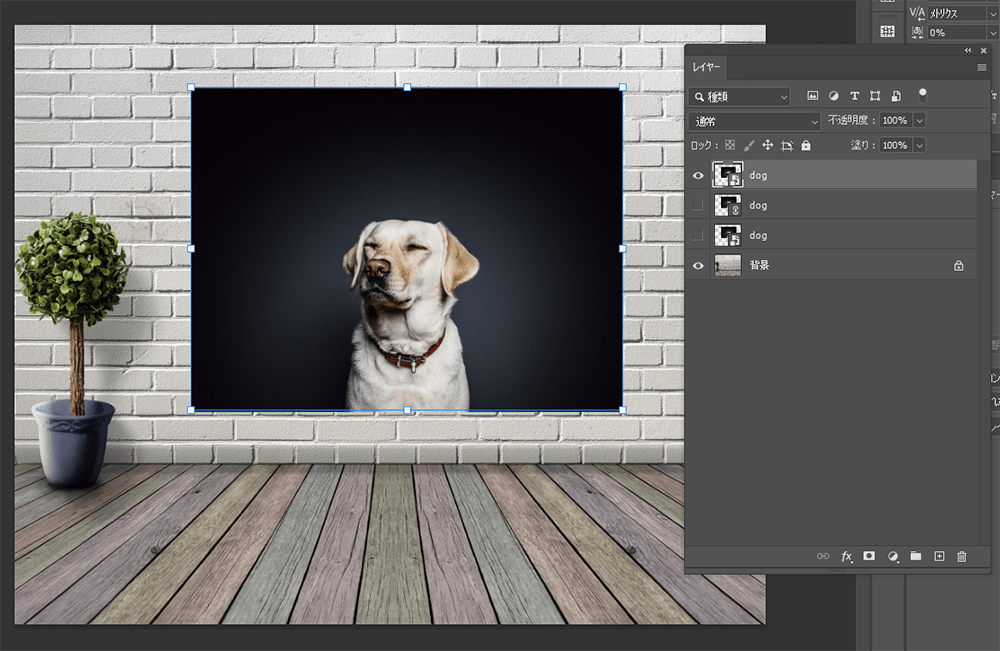
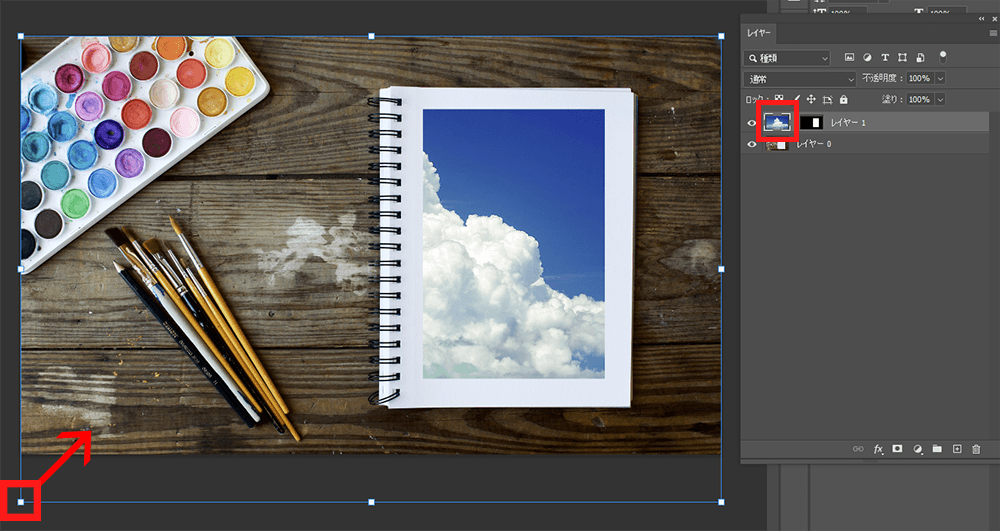
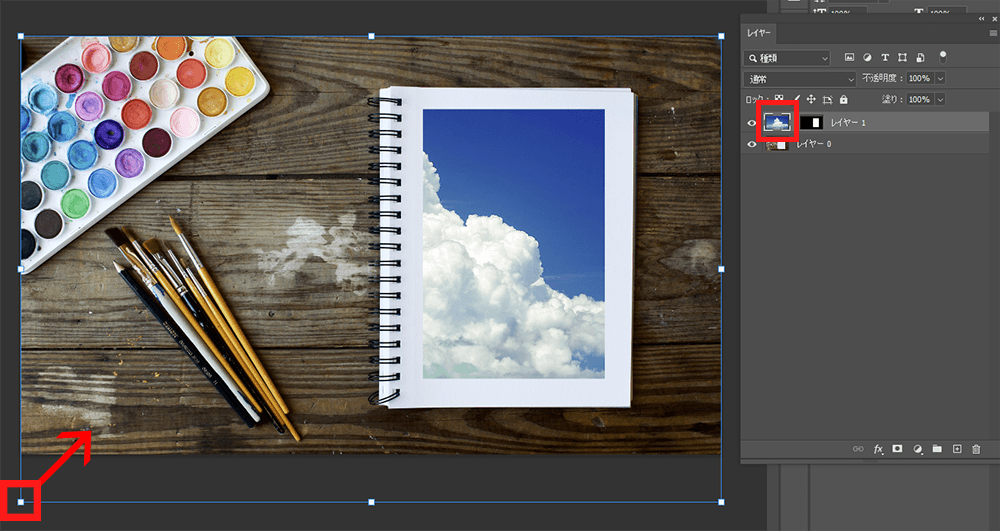
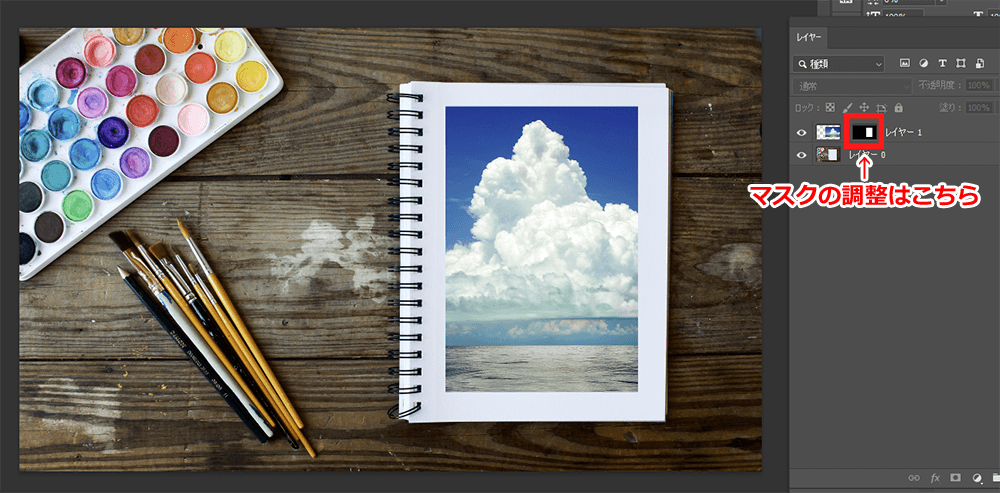
貼り付けられた画像のレイヤーを調整します。


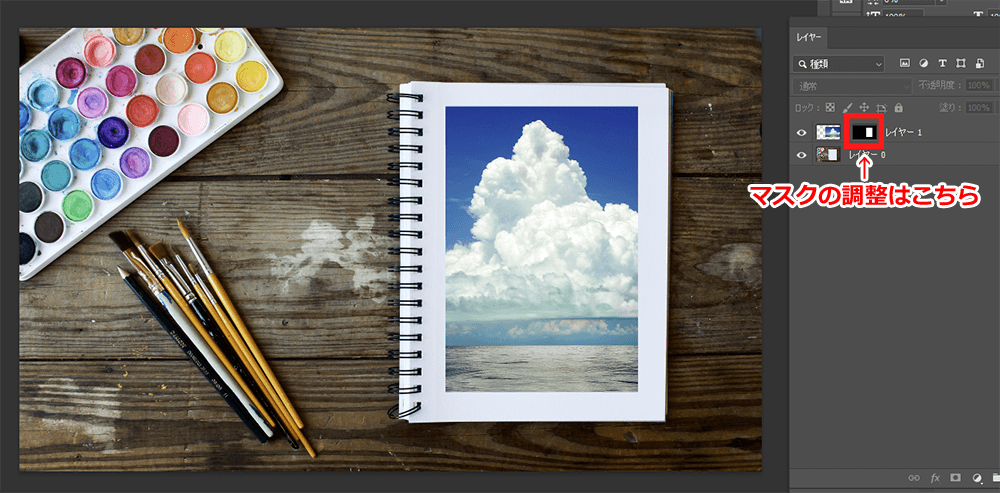
必要に応じて、マスクも調整し完成です!


応用(画像を設置したい場所が特殊型の場合)
また、画像を設置したい場所がイレギュラーな形の場合は以下の記事を参照してください。
選択ツールで範囲を指定しにくい場合でも画像を挿入できます。


まとめ
以上、Photoshopで画像を挿入する方法でした。
キャンパスに別の画像を配置する・・・「埋め込みを配置」「リンクを配置」「ドラッグ&ドロップ」
指定の範囲のみ画像を設置する・・・特殊ペーストで選択範囲内にペースト
基礎的な使い方を元に色々試してみてください~