photoshopで背景を伸ばす方法を解説しています。「コンテンツに応じて拡大・縮小」「コンテンツに応じた塗りつぶし」「生成AI」で伸ばすことができ、それぞれの活用方法を端的にまとめました。
 お悩みくん
お悩みくん画像の背景だけを広げたい…
このような際は以下の3つの方法をお試しください!
具体的に使い方を見ていきましょう!
背景を伸ばす方法3選
「コンテンツに応じて拡大・縮小」で伸ばす
背景をある程度維持しながら物理的に伸ばす方法です。
使い方
伸ばしたい画像と伸ばしたいサイズに設定したキャンバス(カンバス)を用意します。
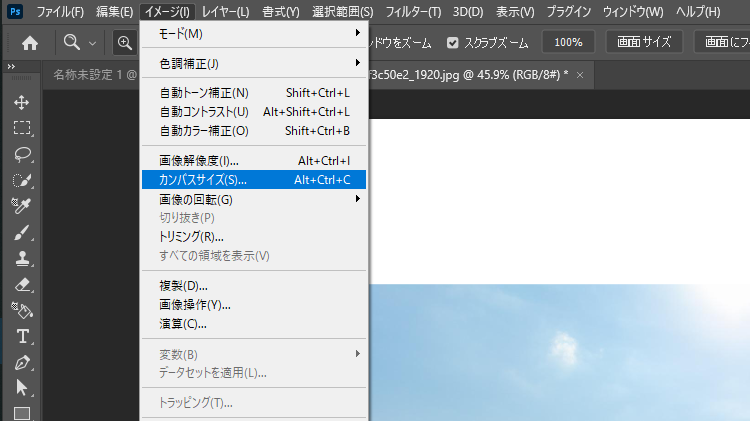
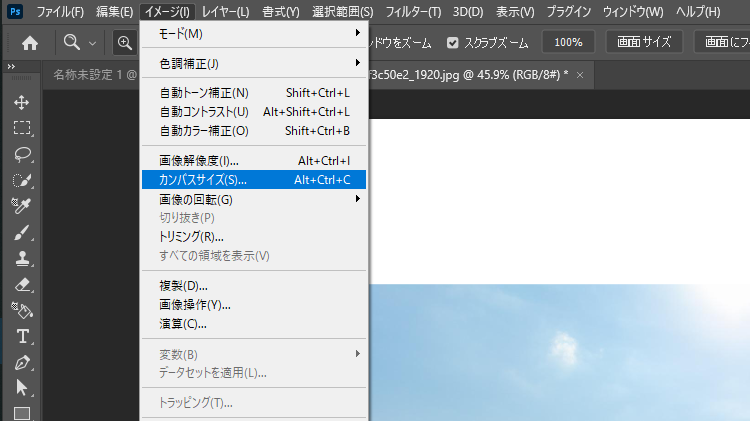
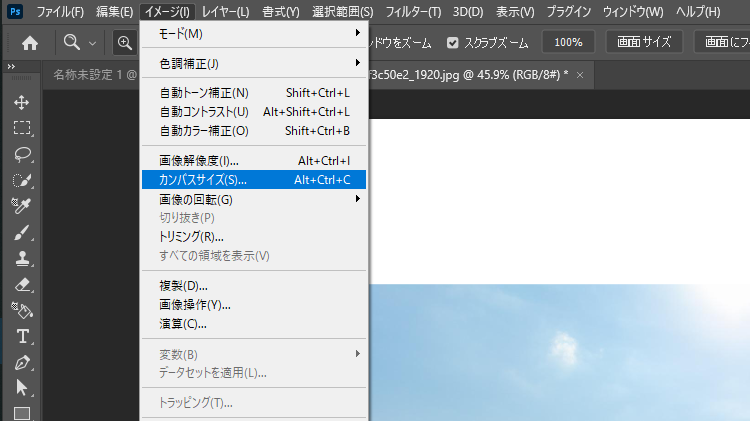
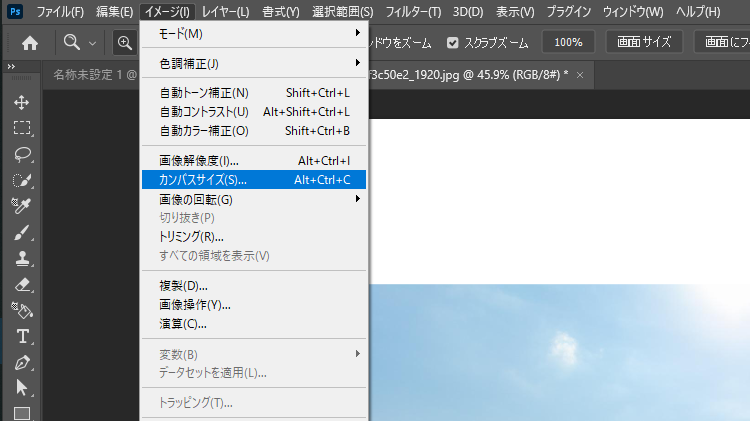
キャンバスサイズは「イメージ」>>「カンバスサイズ」から変更できます。
お好みのサイズに変更してください。


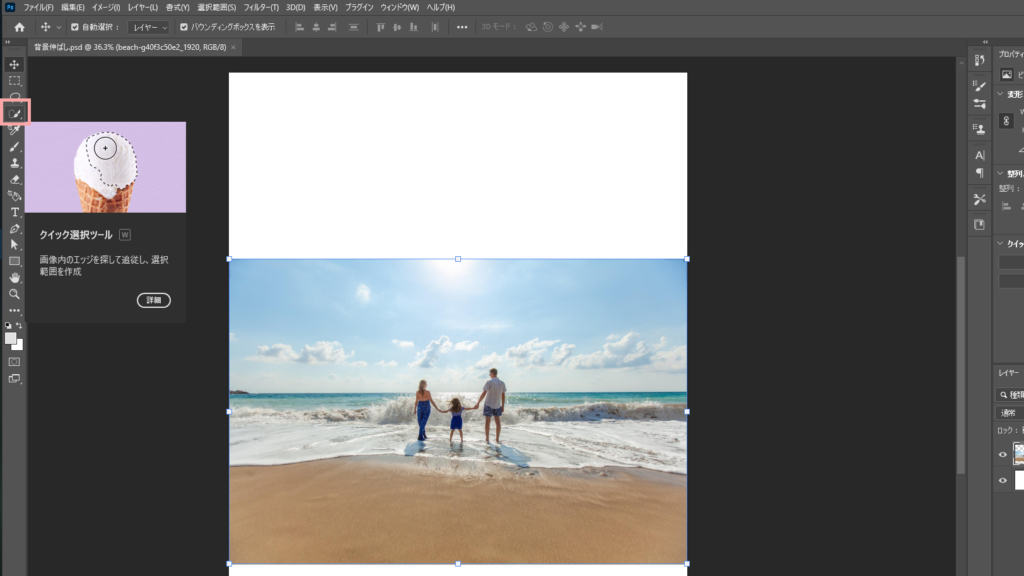
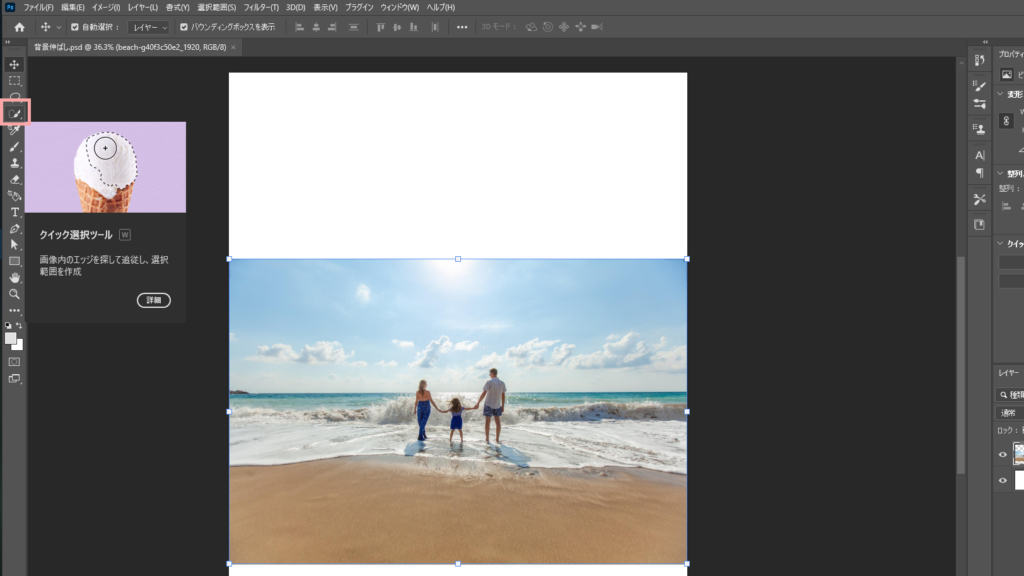
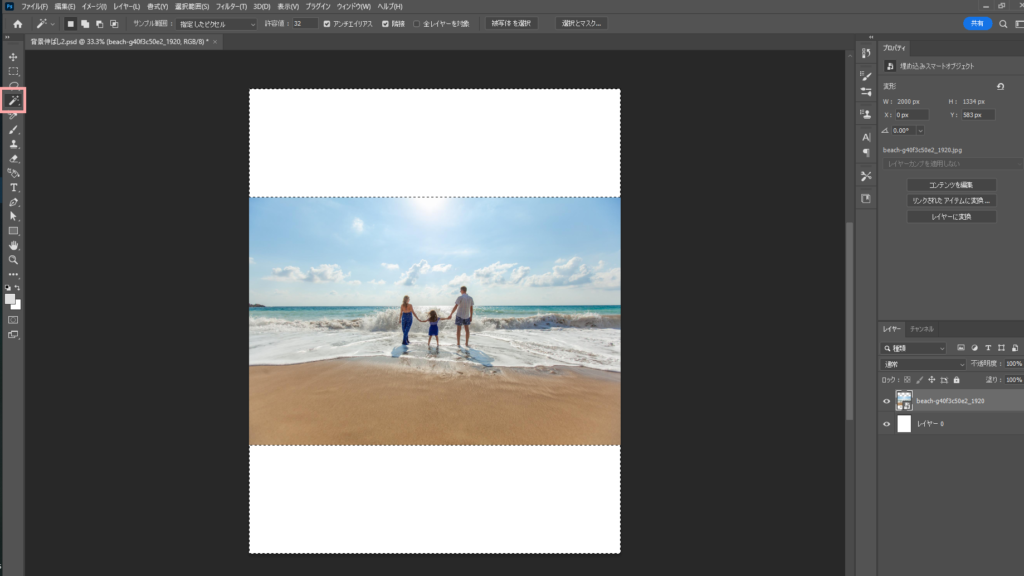
画像を選択した状態で、ツールバーの「クイック選択ツール」をクリック


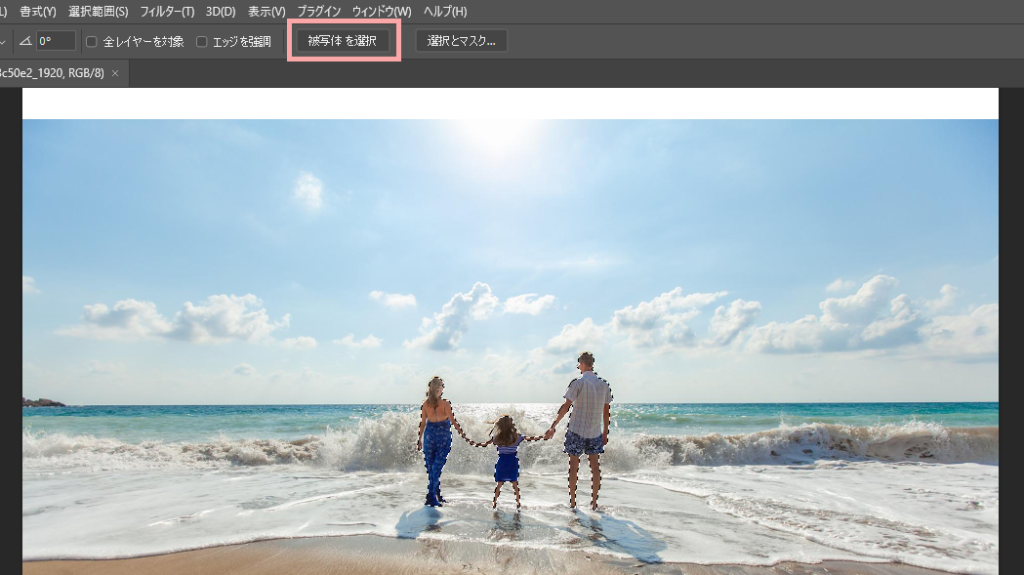
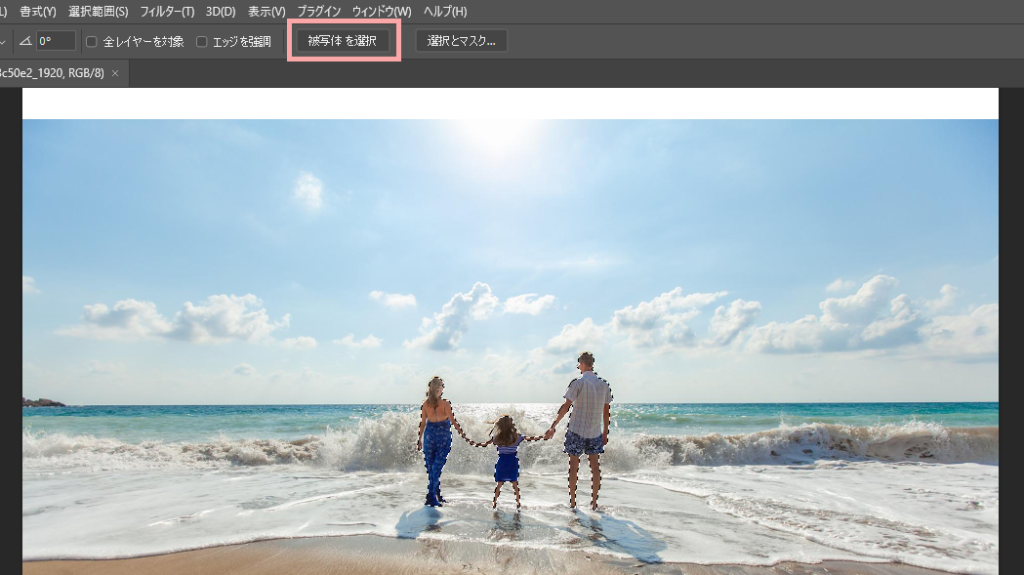
オプションバーの「被写体を選択」で動かしたくないもの(今回は人)を選択
※うまく選択されない場合は同じくオプションバーの「選択とマスク」で選択


動かしたくないものを選択後、
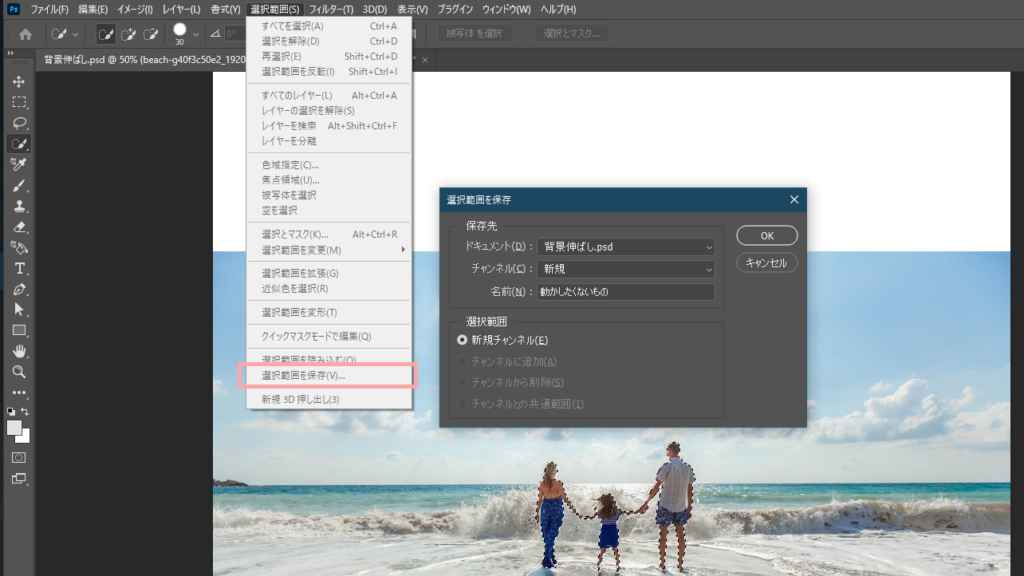
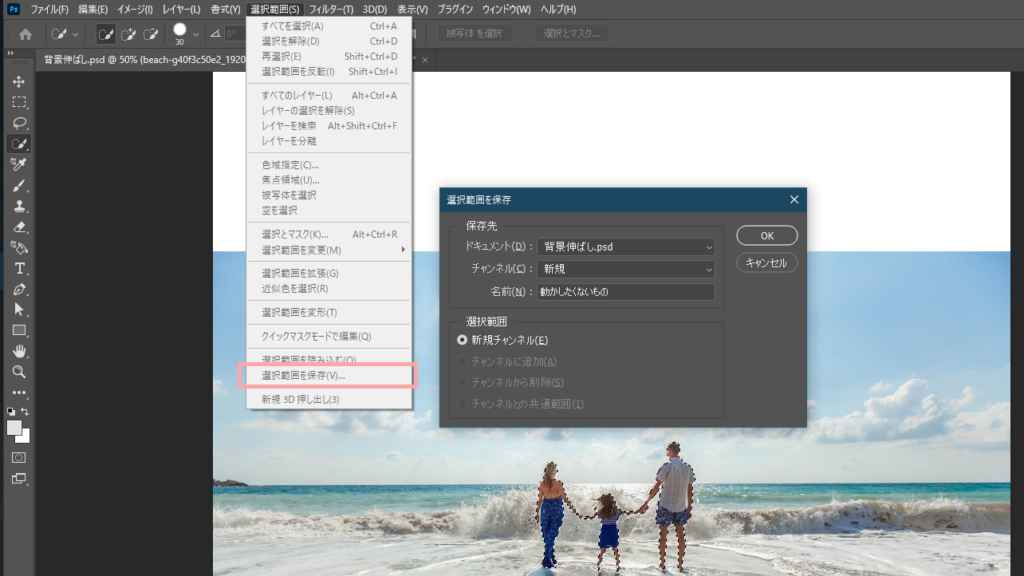
上部の「選択範囲」>>「選択範囲を保存」をクリック
名前を付け(今回は「動かしたくないもの」)、OKをクリック


キーボードの「Ctnl+D」ショートカットで選択を解除します。
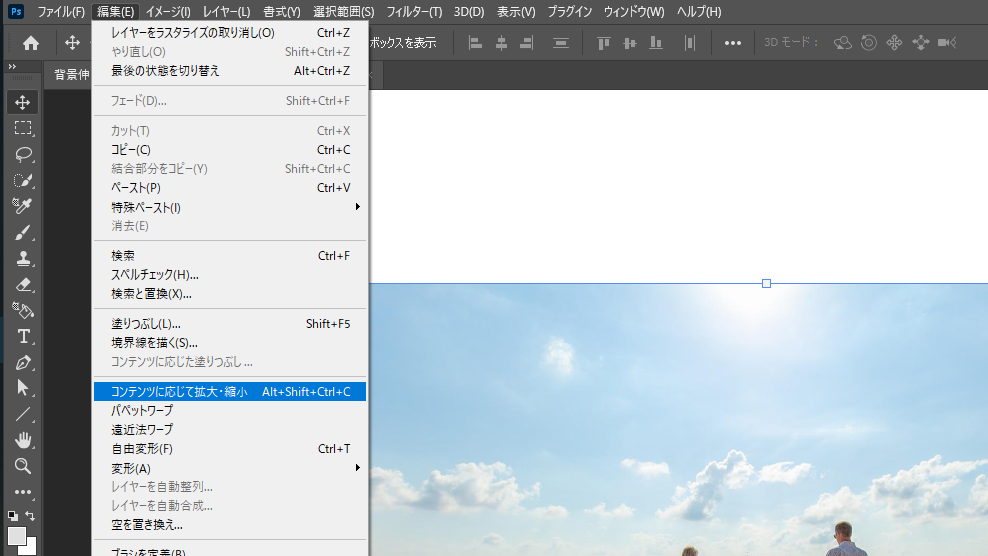
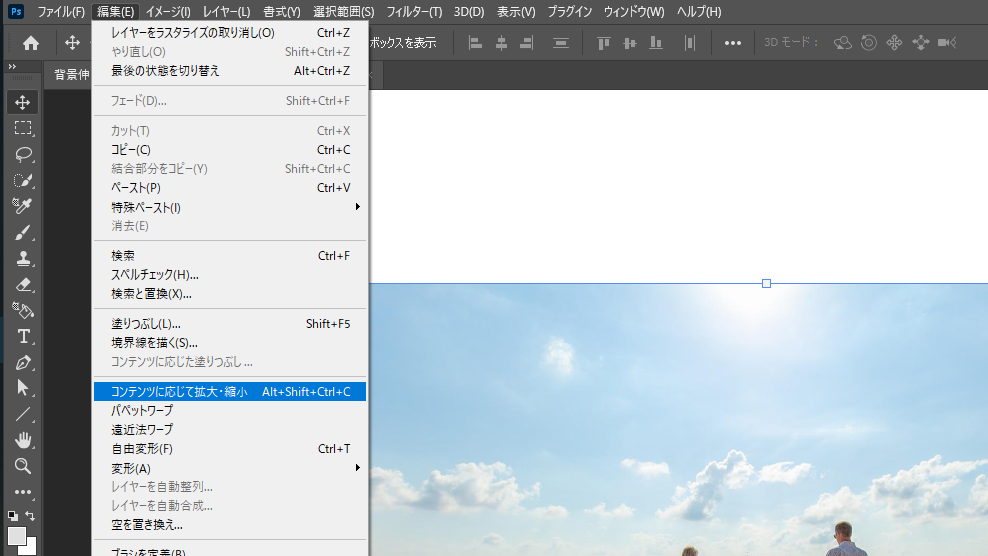
再度画像を選択し、「編集」>>「コンテンツに応じて拡大・縮小」をクリック


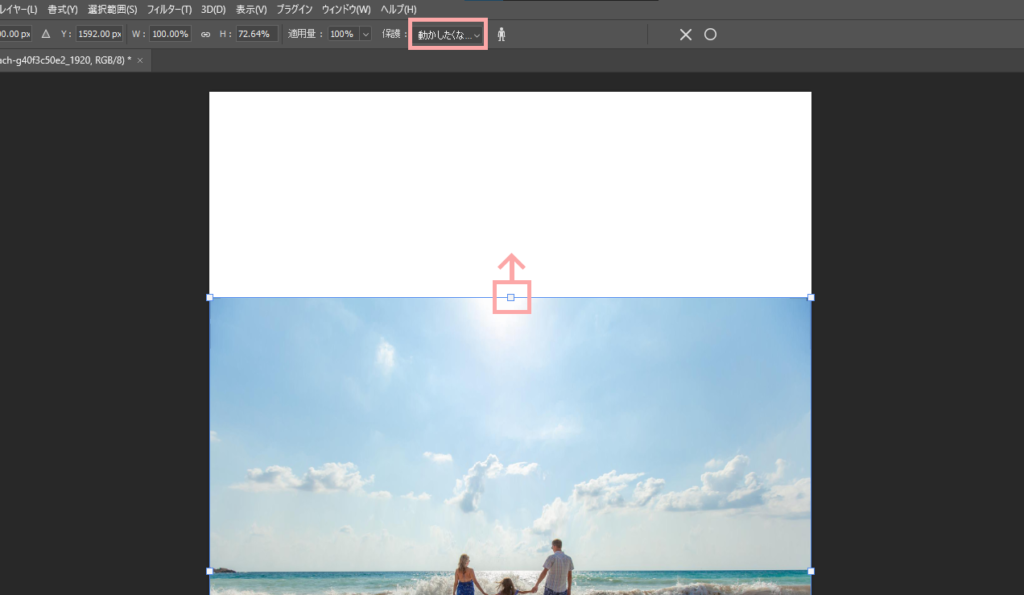
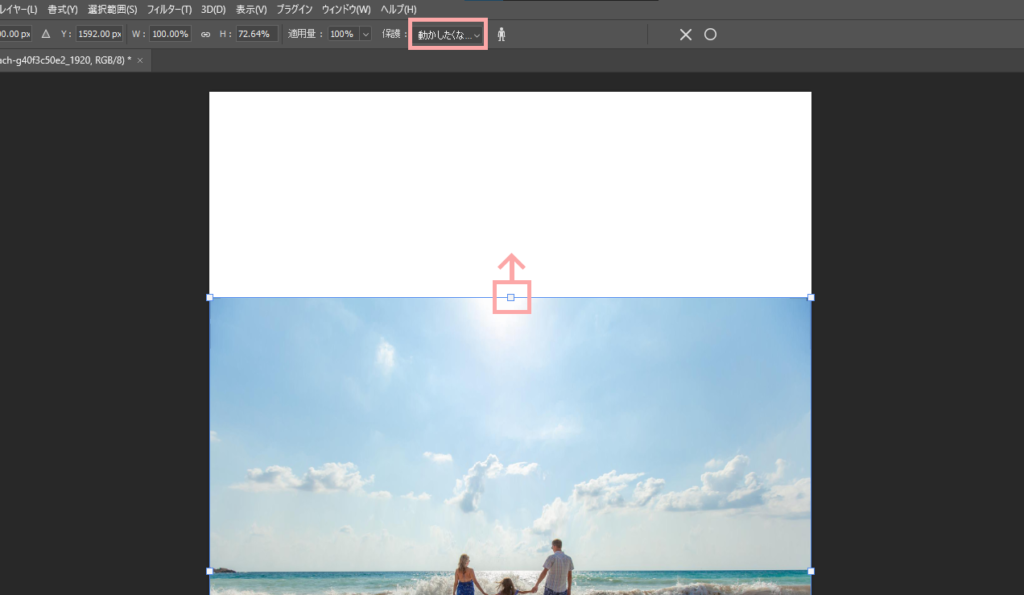
上部オプションバーの「保護」から先ほど付けた名前を選択(今回は「動かしたくないもの」)
画像のバウンディングボックスをドラッグし、背景のみを広げることができます。


「コンテンツに応じて拡大・縮小」を使用した伸ばし方は、これにて完了です!


「コンテンツに応じた塗りつぶし」で伸ばす
周りの背景にあわせてAIが自動で埋めてくれるものです。
使い方
伸ばしたい画像と伸ばしたいサイズに設定したキャンバス(カンバス)を用意します。
キャンバスサイズは「イメージ」>>「カンバスサイズ」から変更できます。
お好みのサイズに変更してください。


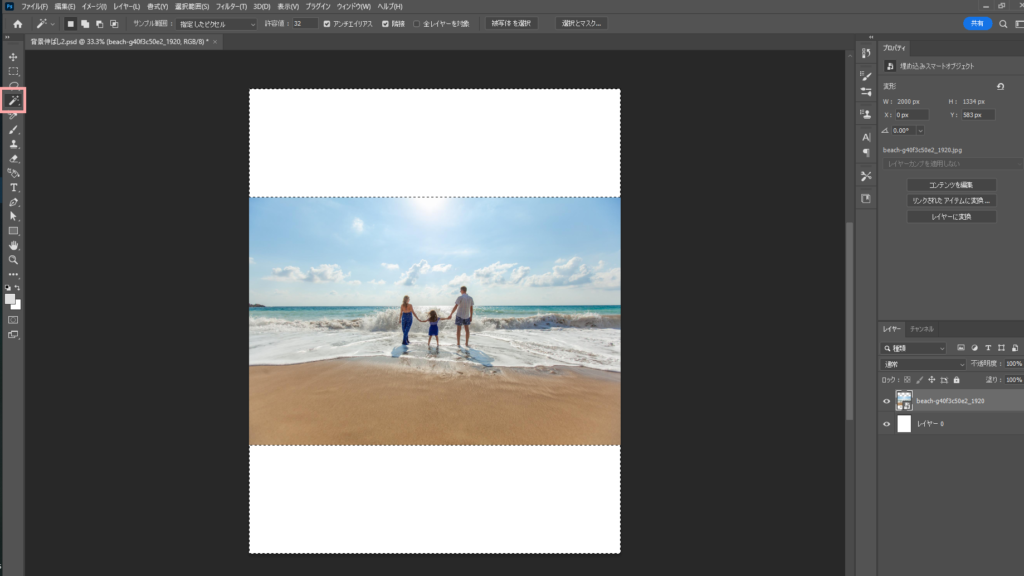
ツールバーの「自動選択ツール」をクリック
画像レイヤーを選択した状態で画像の空白部分(埋めたい部分)をクリック
※空白部分が2個以上ある場合は「Shift+クリック」で複数選択してください。


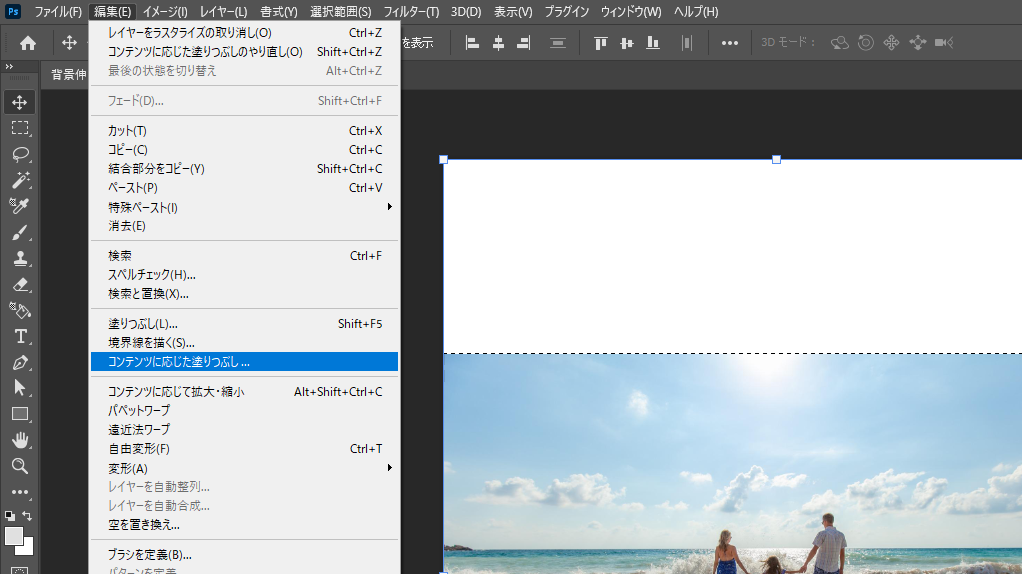
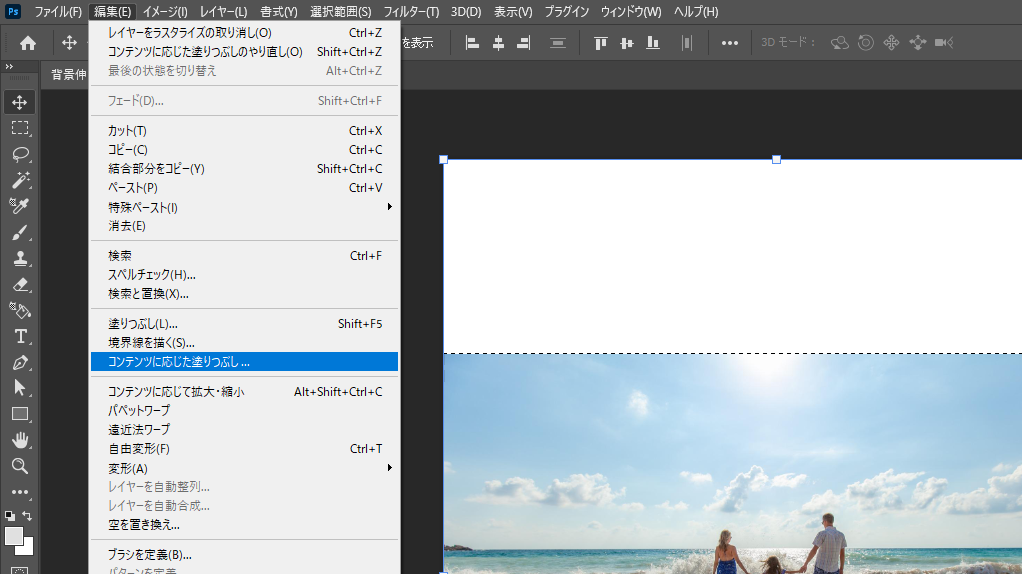
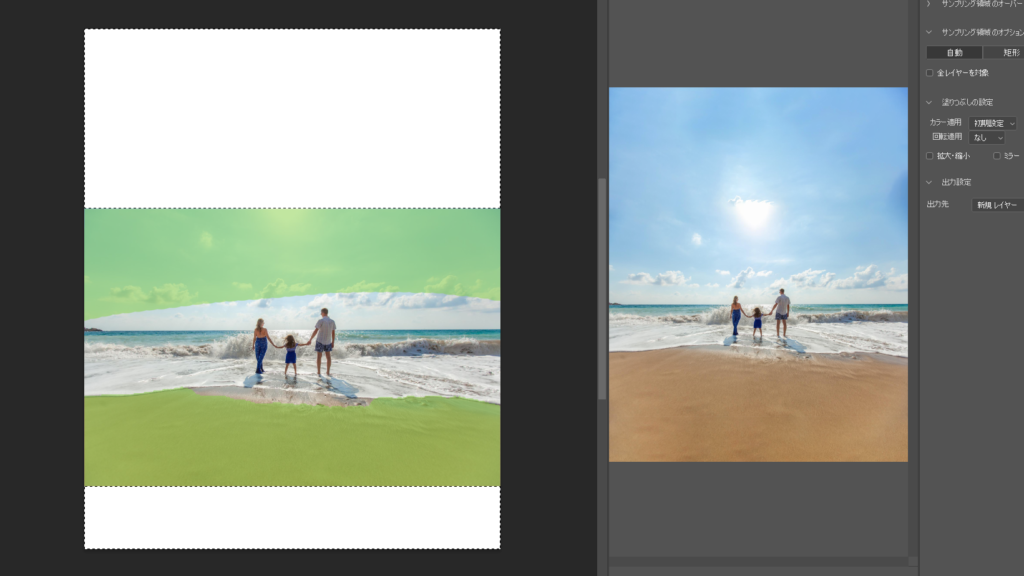
「編集」>>「コンテンツに応じた塗りつぶし」をクリック


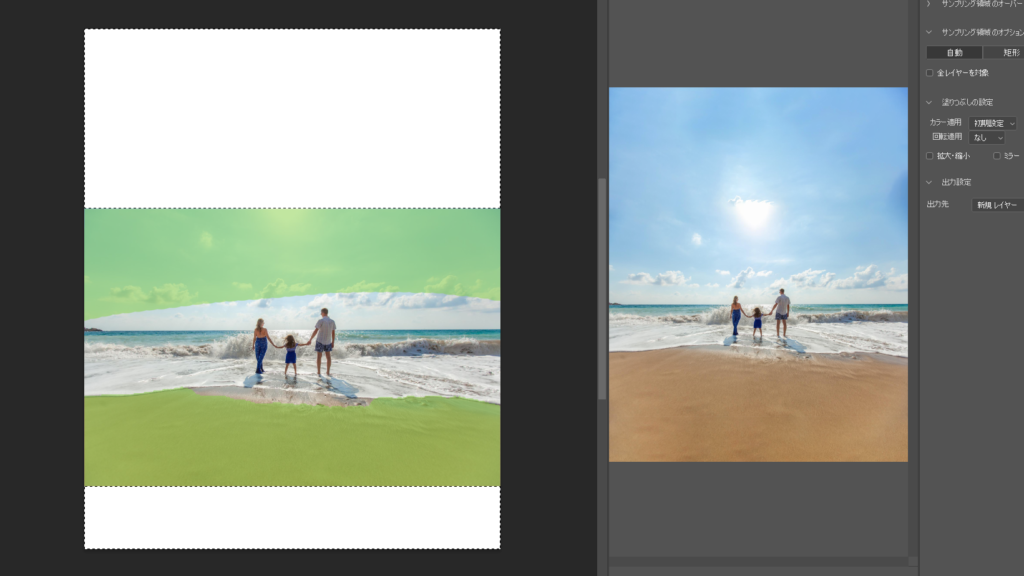
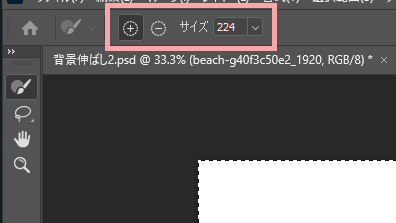
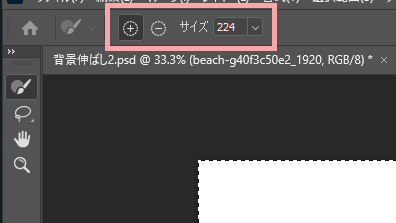
ツールバーの「サンプリングブラシツール」を選択し、
緑の部分をブラシで増やしたり減らしたりしてプレビューが自然な形になるように調整します。




あとはOKを押し、「Cntl+D」で選択を解除して完成です。お疲れさまでした!


「生成AI」を使用した背景の伸ばし方
Photoshopのバージョン25以降で使用することができる生成AIでより自然に背景を広げることが出来ます。
詳しい生成AIの使い方は以下をご確認ください。


まとめ
以上、背景の伸ばし方3選でした。
- 「コンテンツに応じて拡大・縮小」を使用した背景の伸ばし方
- 「コンテンツに応じた塗りつぶし」を使用した背景の伸ばし方
- 「生成AI」を使用した背景の伸ばし方
お試しあれ~


