Photoshopで画像の切り抜きを行う方法をまとめました。AIを使った切り抜き方法から、手動で細かい部分を切り抜く方法など使いやすい機能をメインにピックアップしています。
 お悩みくん
お悩みくん画像を切り抜きたいけどイメージ通りのものが出来ない…
このような際は以下の方法を参考にしてください。
具体的に使い方を見ていきましょう!
画像の切り抜き方法3選
コンテキストタスクバー「背景を削除」で切り抜く




ボタン一つで選択範囲の指定→レイヤーマスクをかけてくれる機能です。
使い方
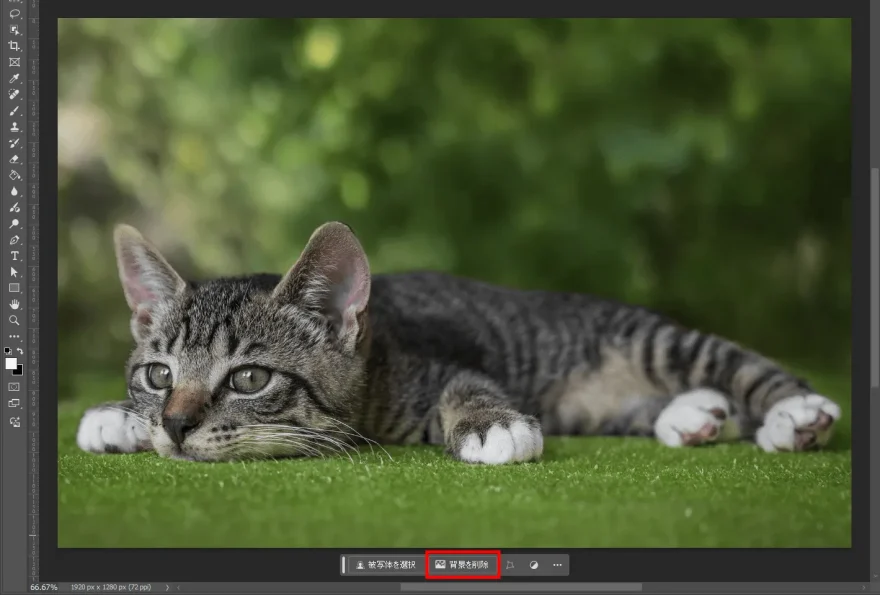
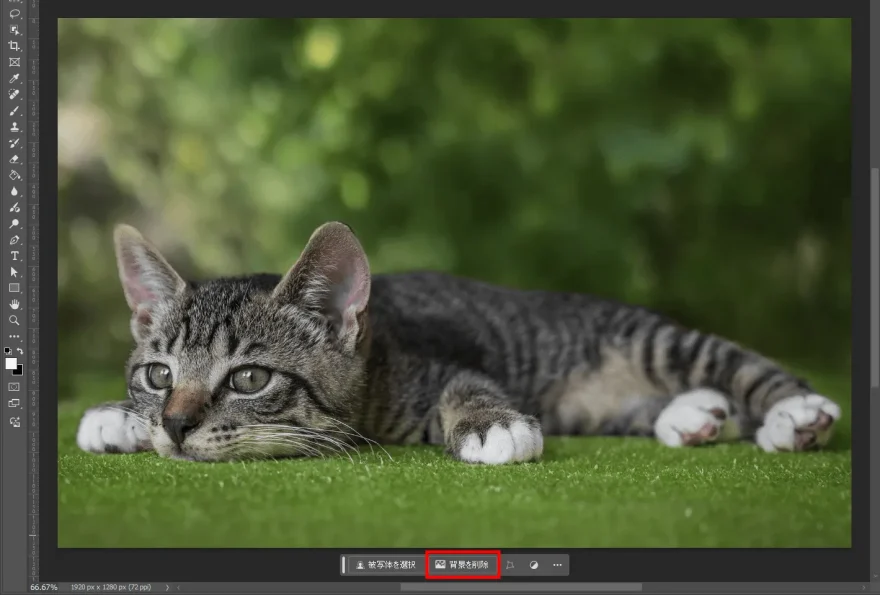
画像を開き、コンテキストタスクバーから「背景を削除」をクリック


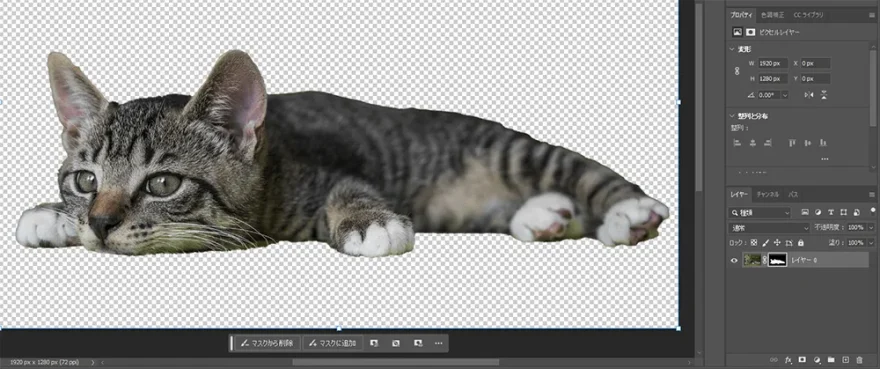
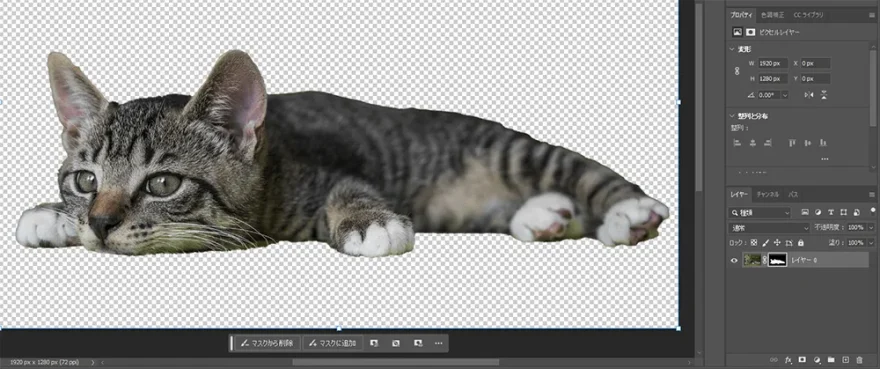
以上で完成です!


「オブジェクト選択ツール」で切り抜く




オブジェクトを探し出し自動的に選択する機能です。
コンテキストタスクバーの「背景を削除」や「クイック選択ツール」、「自動選択ツール」などで選択しにくい、オブジェクトと背景が同系色の場合に有用です。
使い方
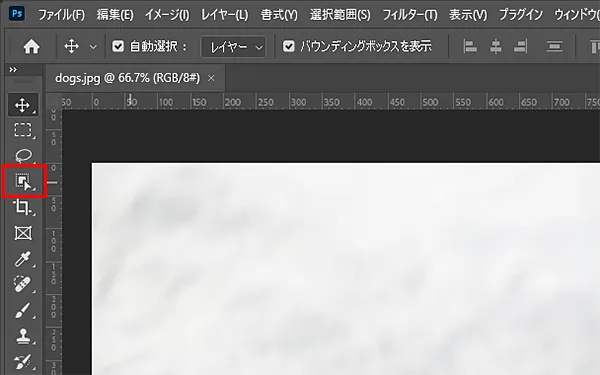
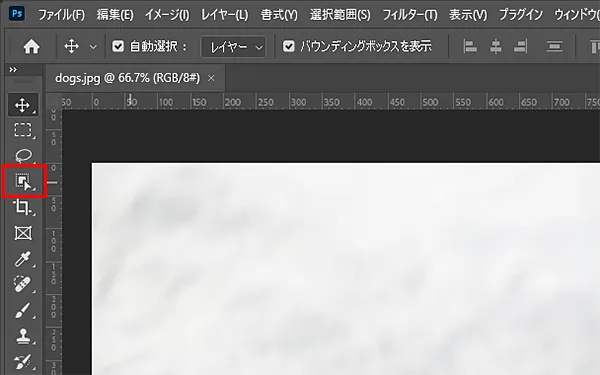
画像を開き、左のツールバーから「オブジェクト選択ツール」を選択


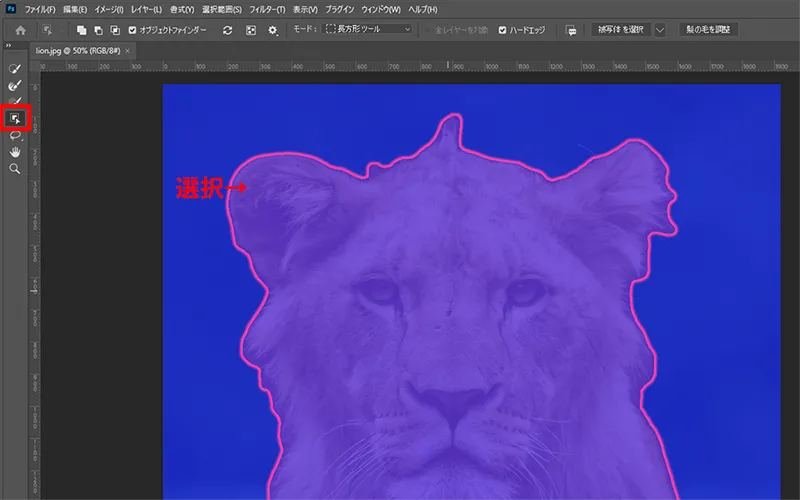
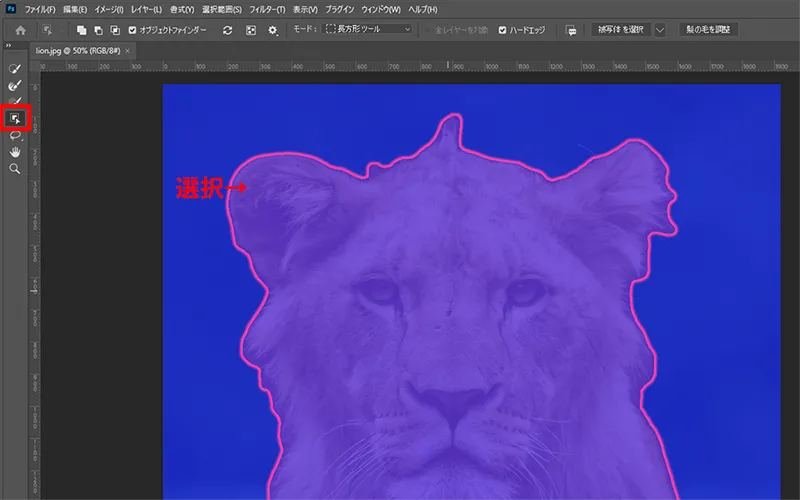
オブジェクトにホバーすると選択できるオブジェクトがピンクに光ります。
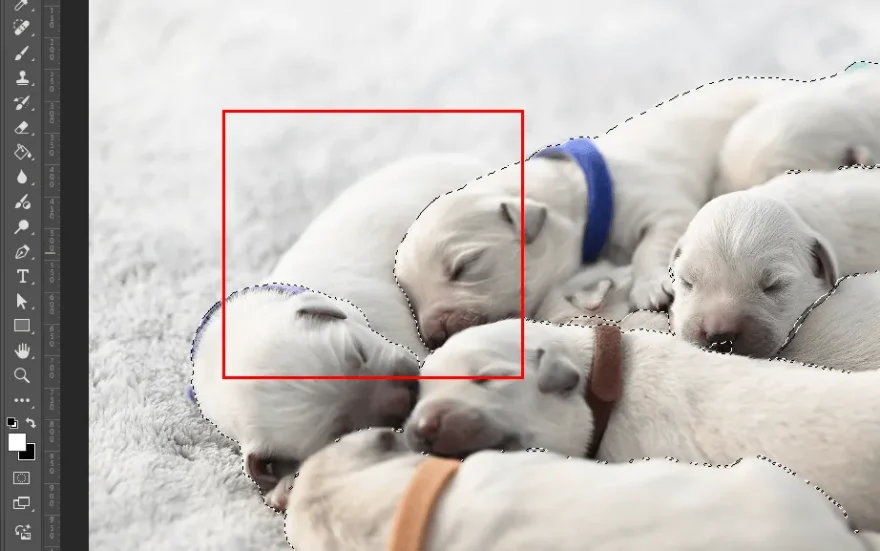
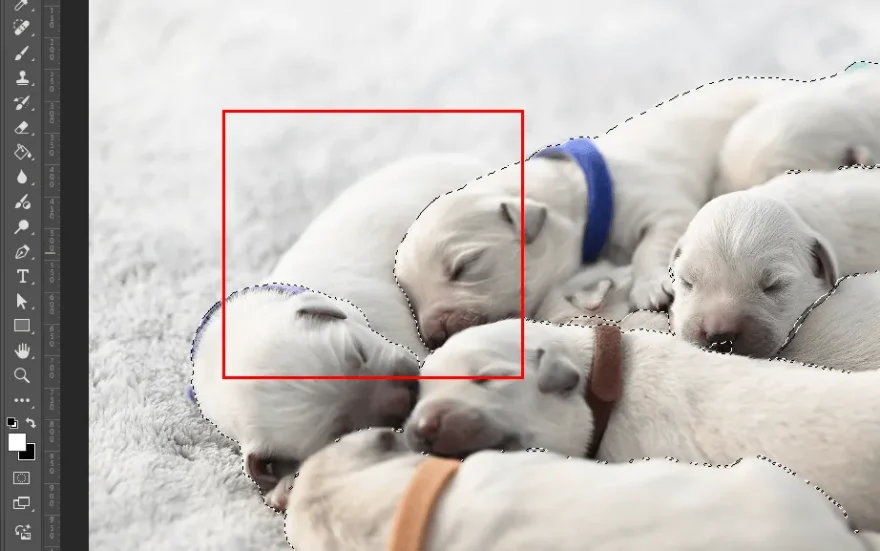
画像の選択したいオブジェクトをクリックし、選択状態にします。
[Shift] + クリックで複数選択が可能です。
![[Shift] + クリックで複数選択](https://4-creators.net/wp-content/uploads/2024/09/crop-image-4-880x550.webp)
![[Shift] + クリックで複数選択](https://4-creators.net/wp-content/uploads/2024/09/crop-image-4-880x550.webp)
ピンクに光らないオブジェクトがある場合は、ドラッグ&ドロップするとオブジェクトを検索・選択してくれます。
(複数選択中の場合はShiftを押しながら)


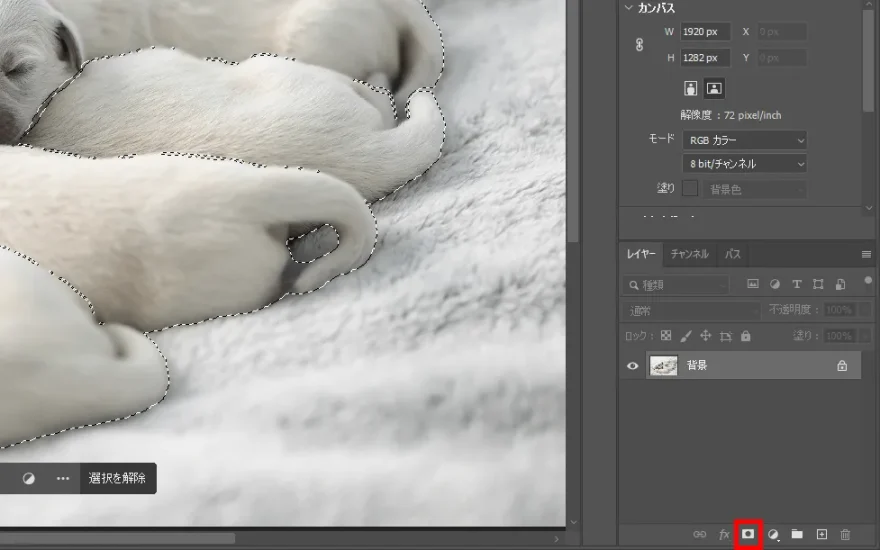
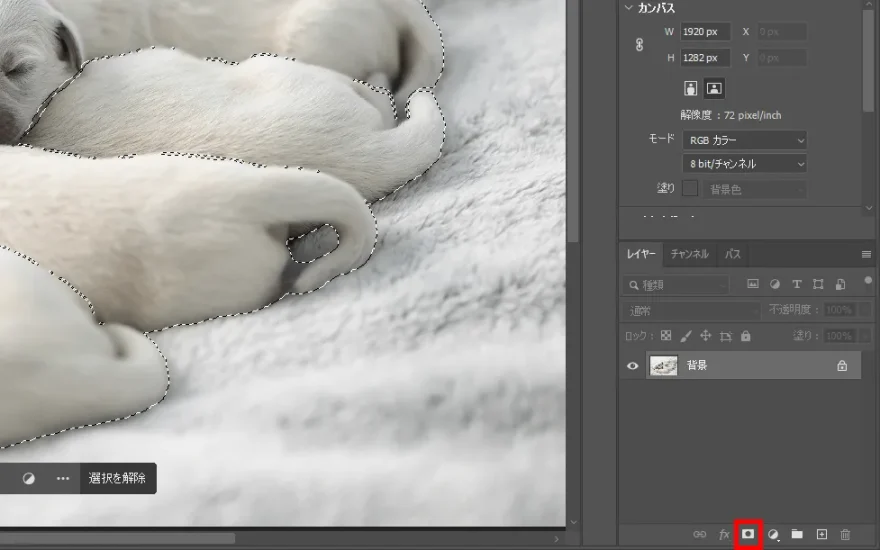
大体選択できたら、レイヤーウィンドウのレイヤーマスクをクリックします。


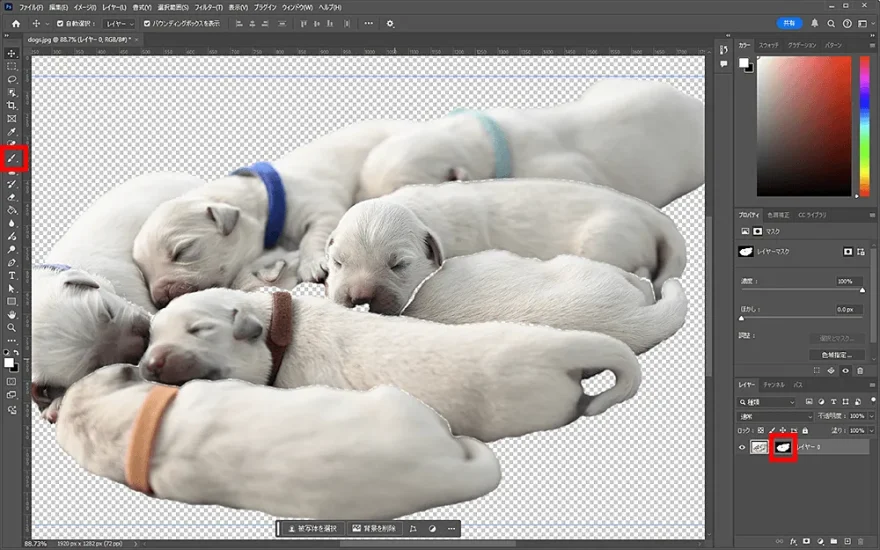
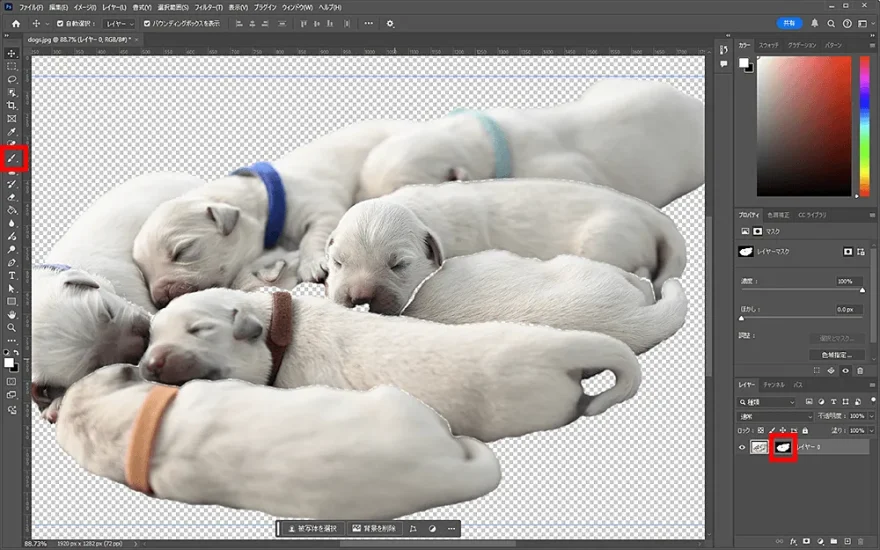
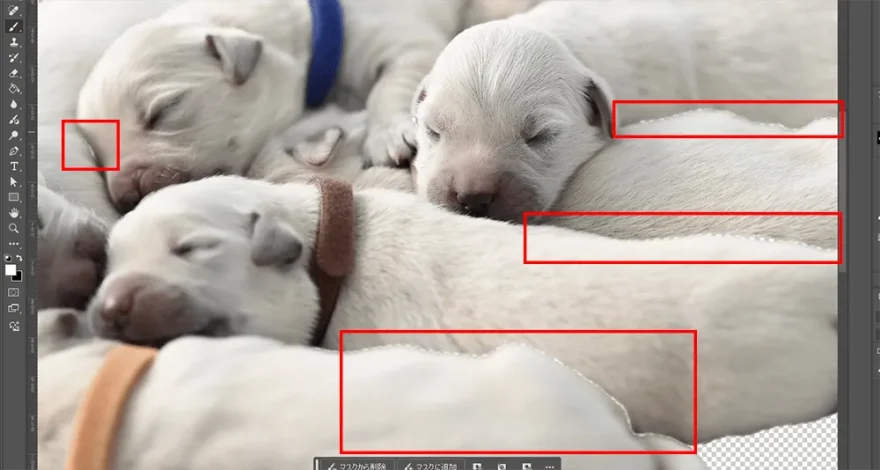
オブジェクト同士の間など意図せず消してしまった部分などを微調整します。
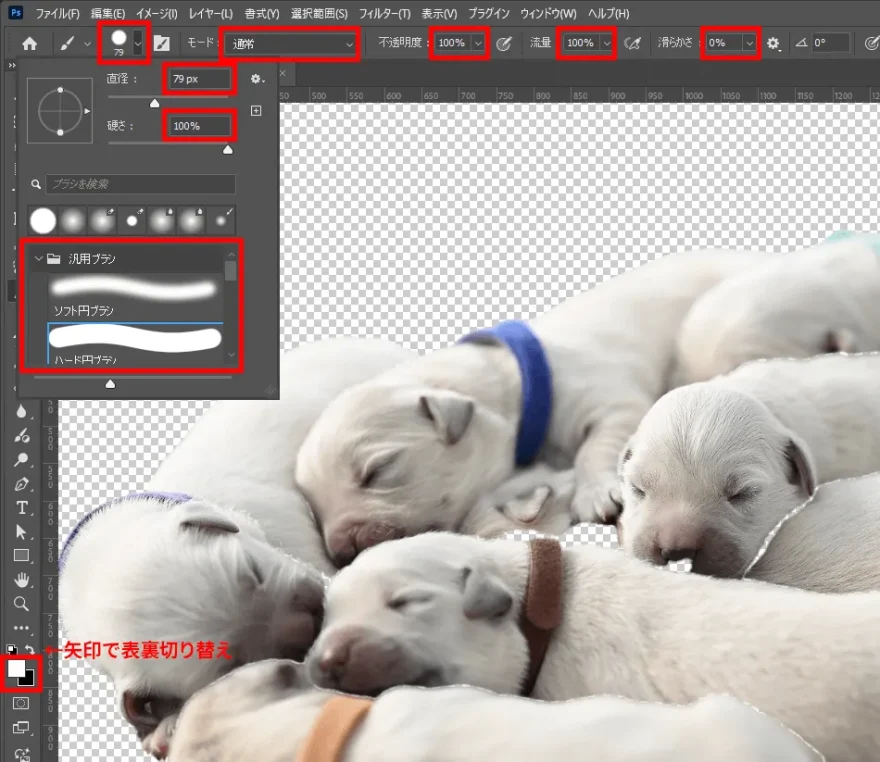
レイヤーウィンドウから「レイヤーマスクサムネール」をクリックし、左のツールバーから「ブラシツール」を開いてください。


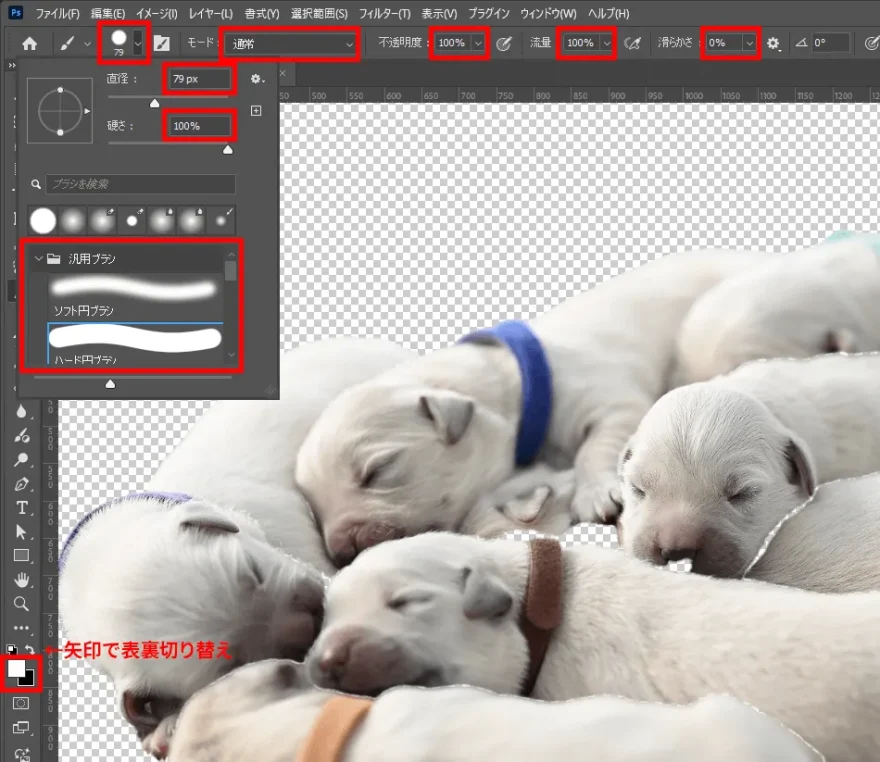
ブラシを以下の設定にします。
| 項目名 | 設定値 |
|---|---|
| ブラシの種類 | 汎用ブラシ→ハード円ブラシ |
| 直径 | 任意(調整しやすい大きさ) |
| 硬さ | 100% |
| モード | 通常 |
| 不透明度 | 100% |
| 流量 | 100% |
| 滑らかさ | 0% |
| 色 | 表「白(#ffffff)」、裏「黒(#000000)」 ※レイヤーマスクを選択している時点でこの設定になっているかと思いますが、念のため確認 |


消してしまった部分は白色のブラシでなぞり、消したい部分は黒色のブラシでなぞります。
(白と黒の色切り替えは[X]キーで変更可能です)


以上で完成です!


「選択とマスク」で切り抜く




毛などの境界がはっきりしていないものに有効な機能です。
使い方
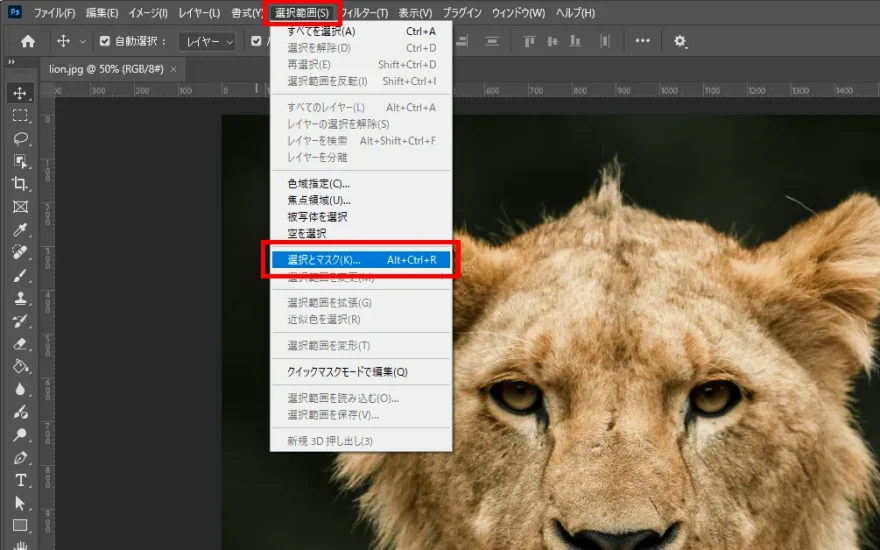
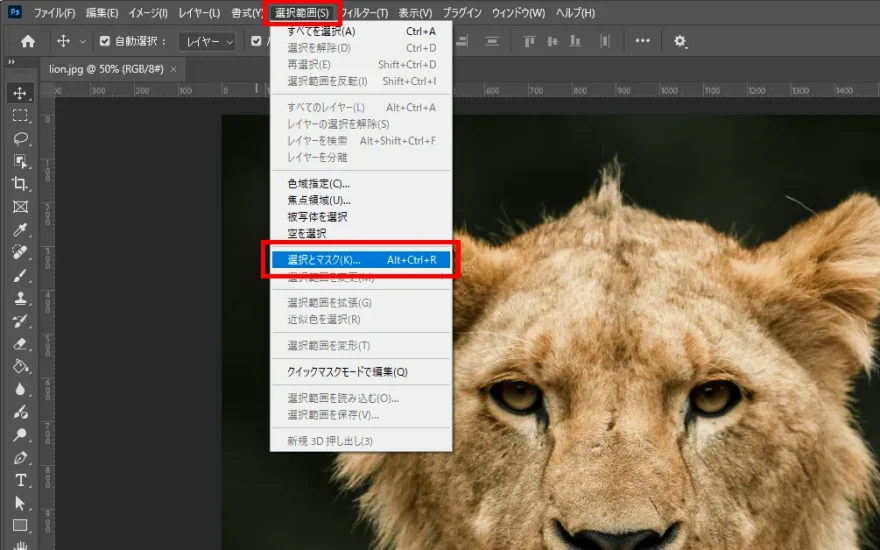
画像を開き、画像を選択した状態で、上部メニューバーから「選択範囲(S)」→「選択とマスク(K)」を選択します。


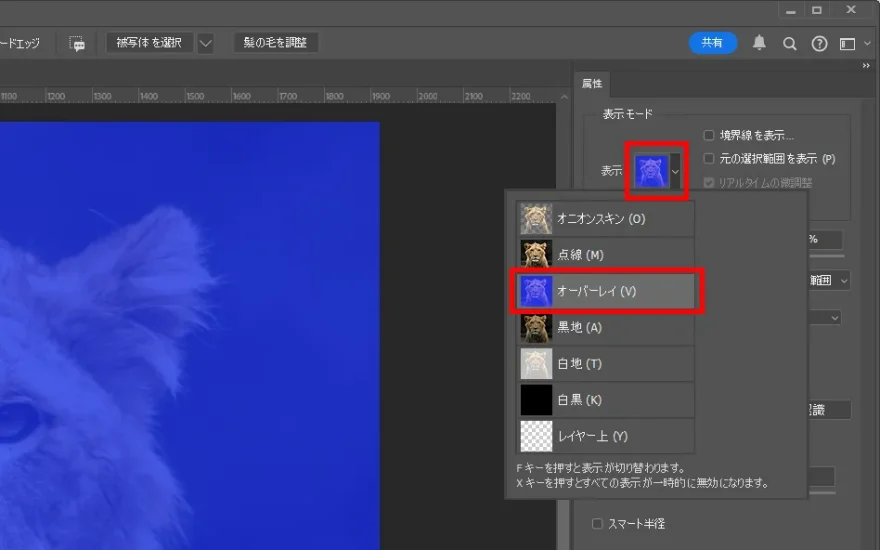
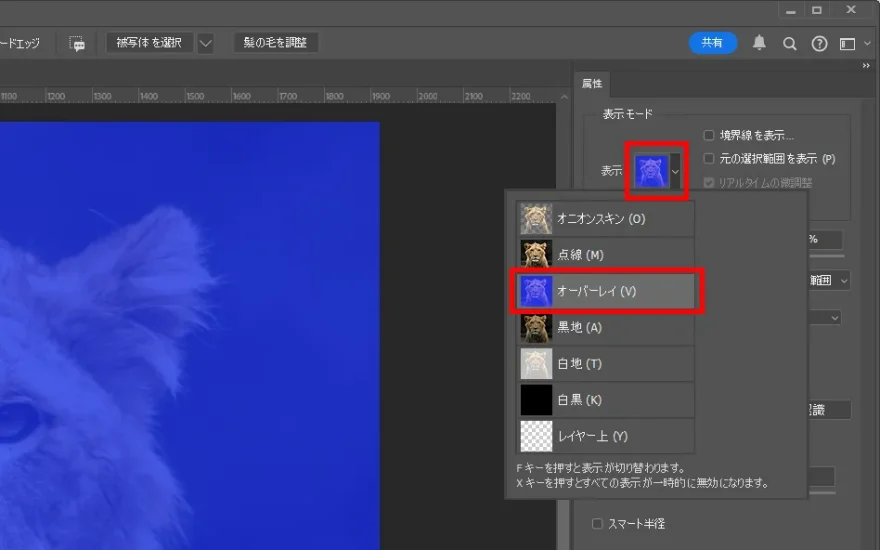
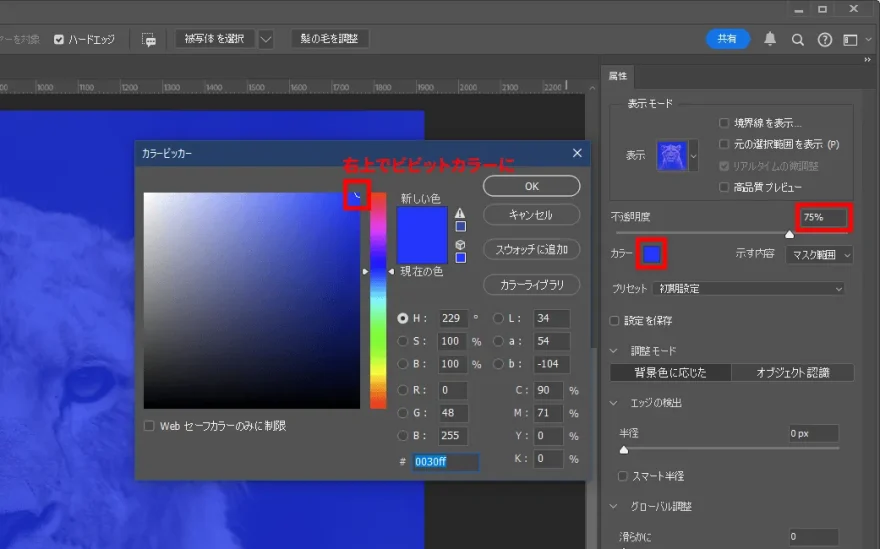
右の「属性」ウィンドウから、表示モードの「表示」を「オーバーレイ(V)」に設定します。


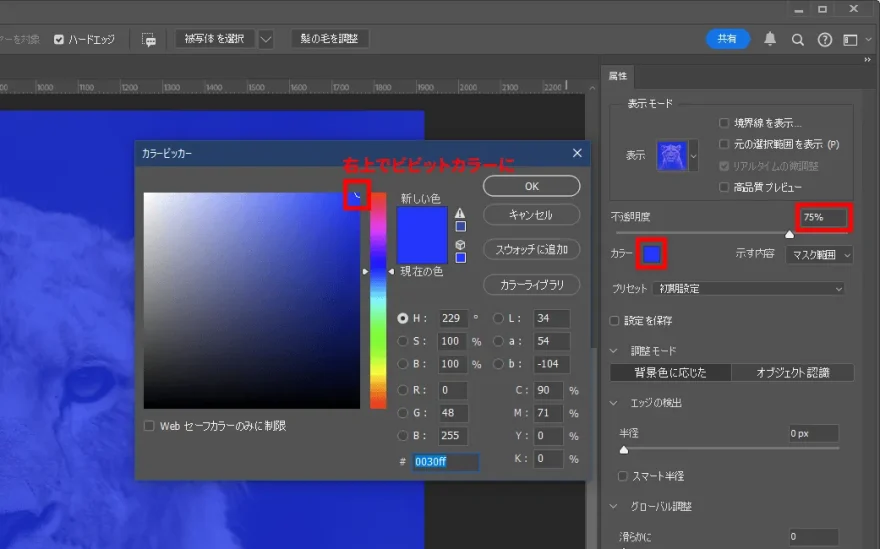
不透明度を「75%」ほど、色をビビットカラーにします。(おすすめは赤や青です)


左のツールバーから「オブジェクト選択ツール」を選択し、オブジェクトをクリックします。


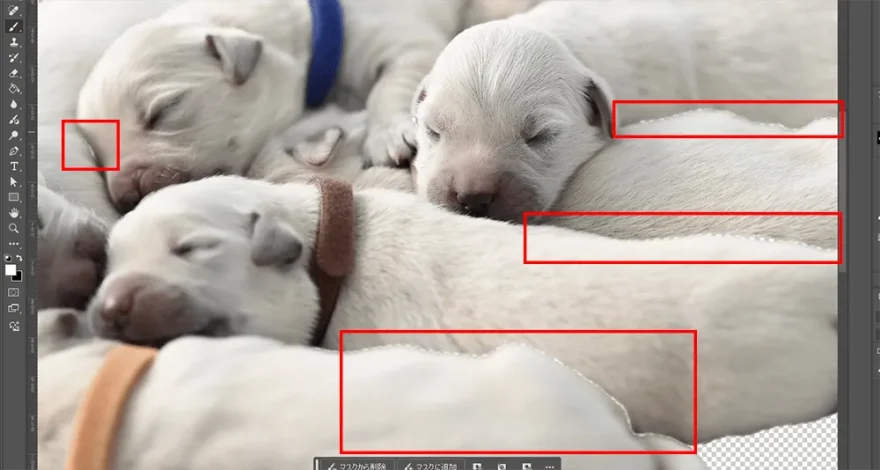
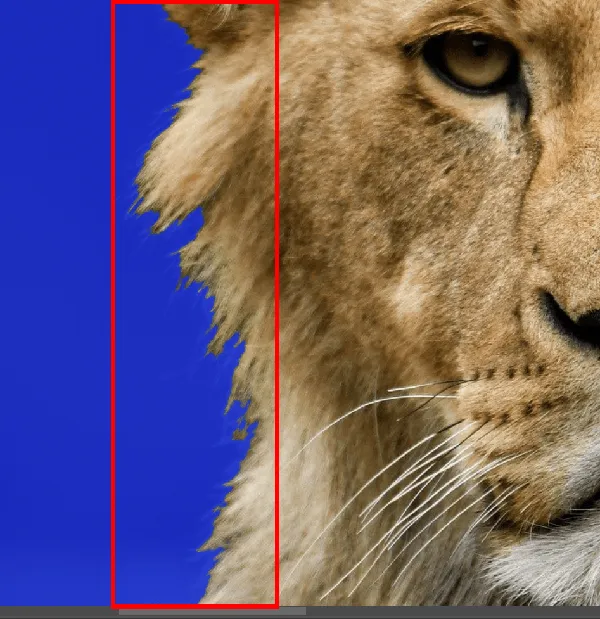
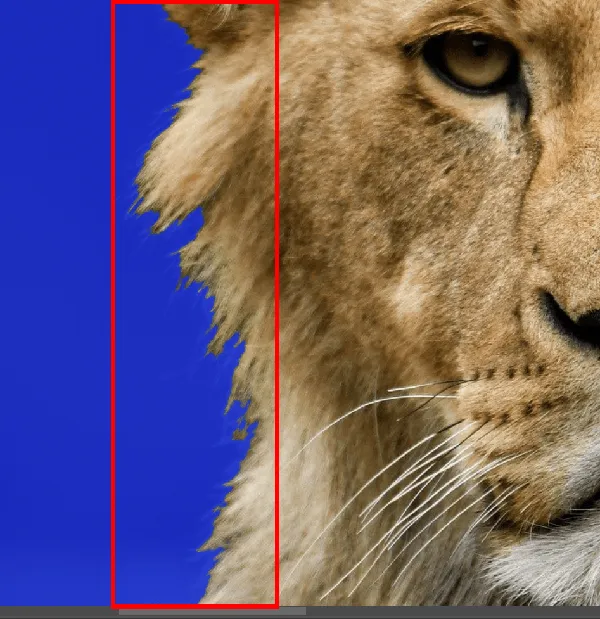
この状態でも綺麗に切り抜けているように見えますが、以下の通り、切り抜き適応すると毛先が荒いことがわかるかと思います。




この毛先部分を「境界線調整ツール」で調整します。
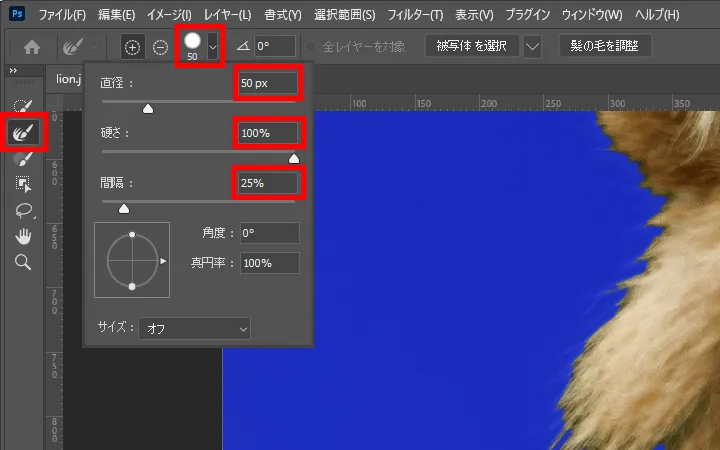
左のツールバーから「境界線調整ツール」を選択してください。
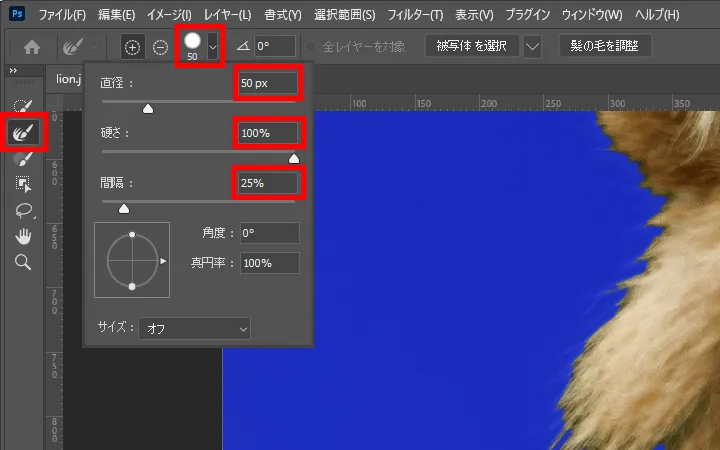
ブラシの設定を以下の通りに設定します。
| 項目名 | 設定値 |
|---|---|
| 直径 | 任意(調整しやすい大きさ) |
| 硬さ | 100% |
| 間隔 | 25% |


なじませたい境界をなぞります。
消しすぎた場合、[alt]キーを押しながらなぞることで元に戻ります。


以上で完成です!


もっとしっかり切り抜きを行いたい場合は以下をご参照ください!


まとめ
以上、画像の切り抜き方法 3選でした。
このほかにも、煙などの特殊な切り抜き方法は以下でまとめています。


逆に画像からオブジェクトを消したい場合は、生成AIを活用して消せる以下をご参照ください~