Photoshop初心者は知らない、プロのデザイナーはさらっと行っているような細かな操作方法と覚えておきたい名称をまとめました。
 お悩みくん
お悩みくんPhotoshopを最近使い始めてちょっとずつ操作にも慣れてきたけど、たまによくわからない原因で詰まる…
こういった際は以下の操作方法で解決できるかもしれません。
具体的な操作法を覚えていきましょう!
詰まりがちな点と解決法 5選
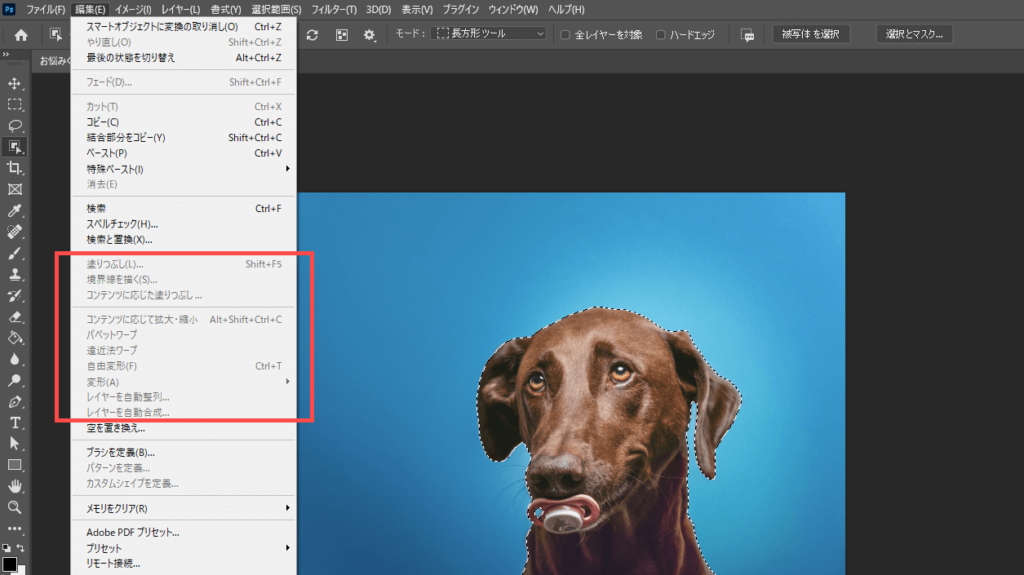
選択範囲の解除
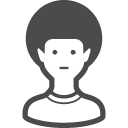
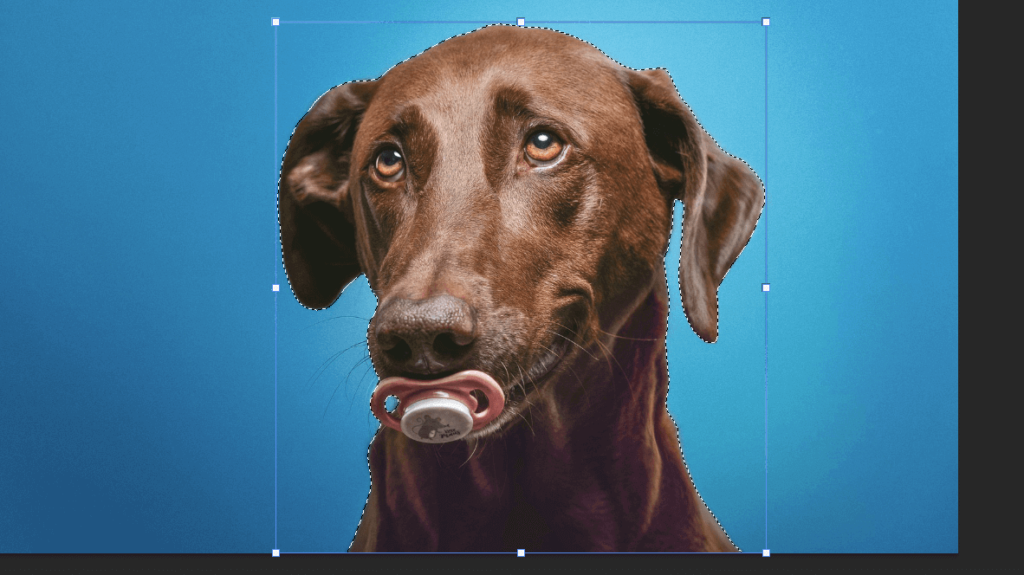
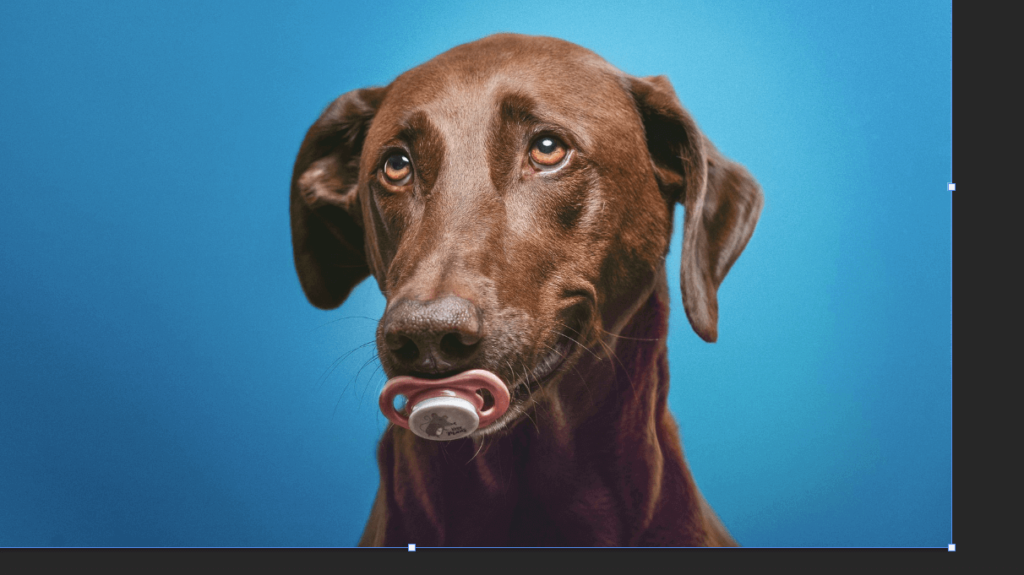
何か編集を行った後にこのような形で選択範囲のみ残ることありませんか?


選択範囲が残った状態だと次の操作に移る際、
選択されている箇所だけに編集が適応されてしまいます。
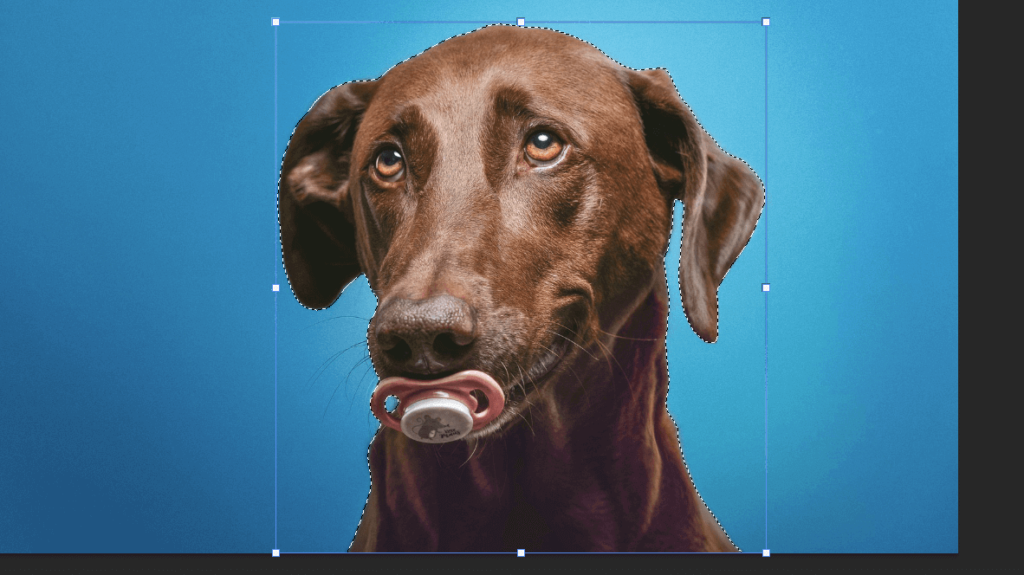
こういった際は「Ctrl+D」で選択を解除することができます。


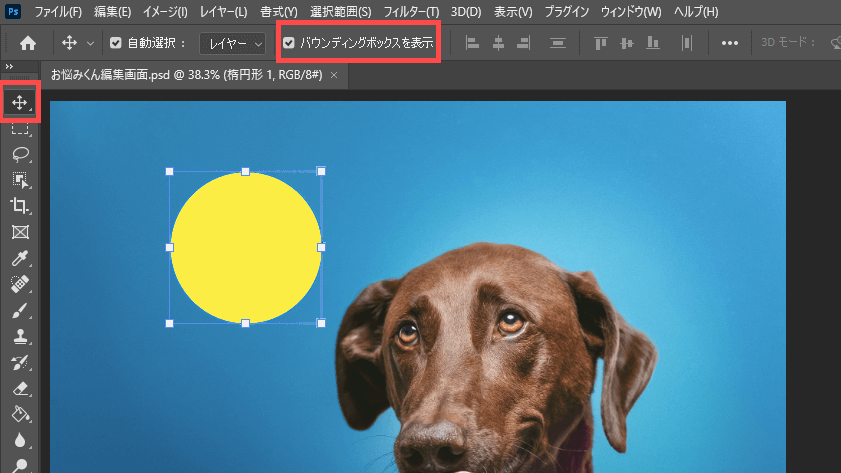
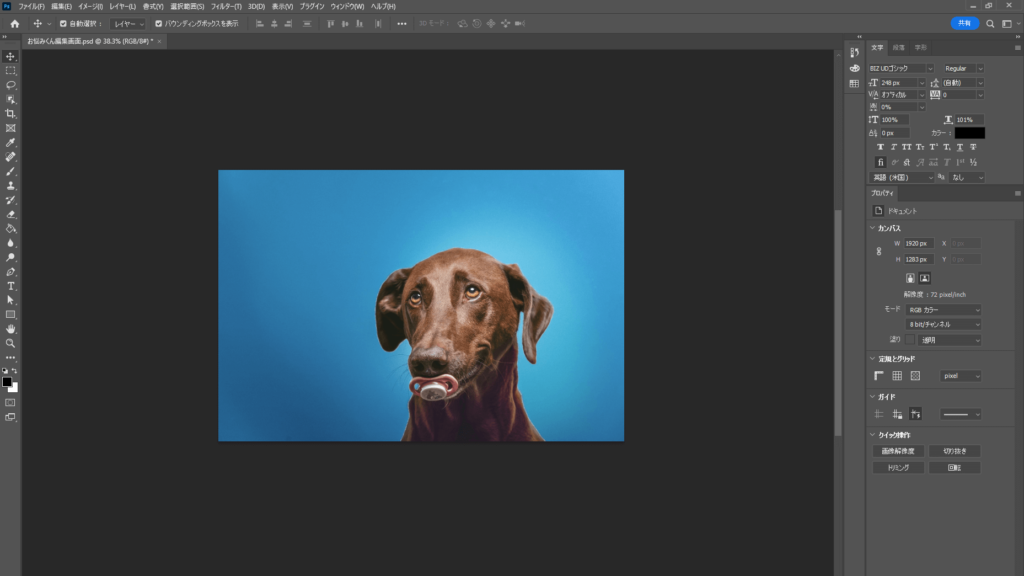
バウンディングボックスの表示
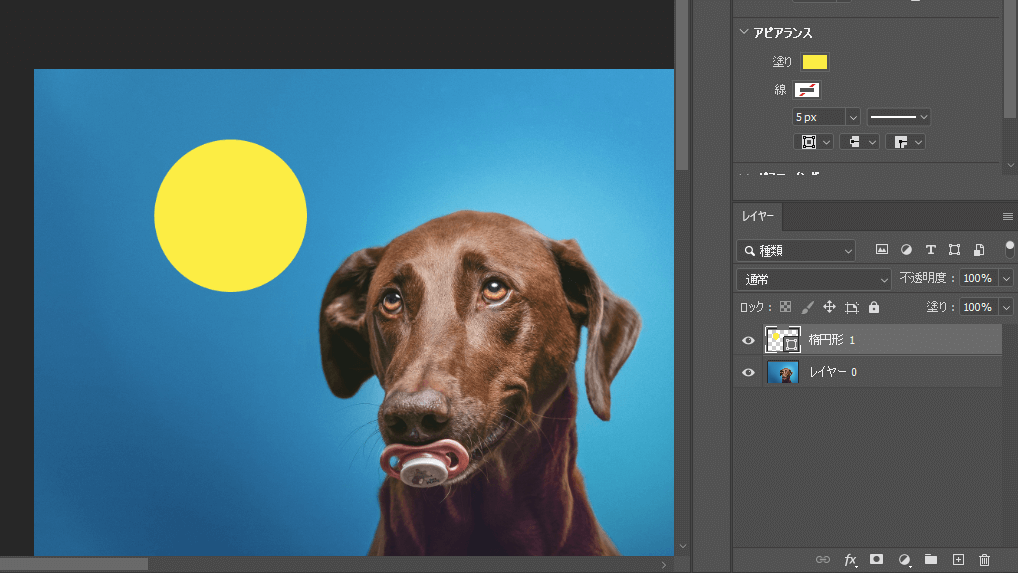
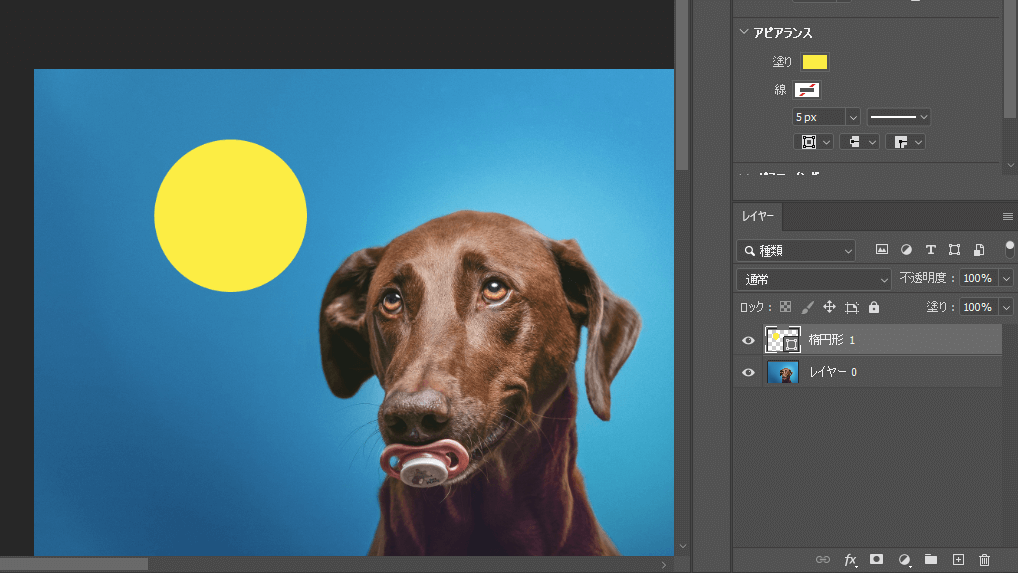
レイヤーを選択しているはずなのに、
大きさを変えるための青色のアレが表示されないことありませんか?


バウンディングボックスと呼ばれるものですが
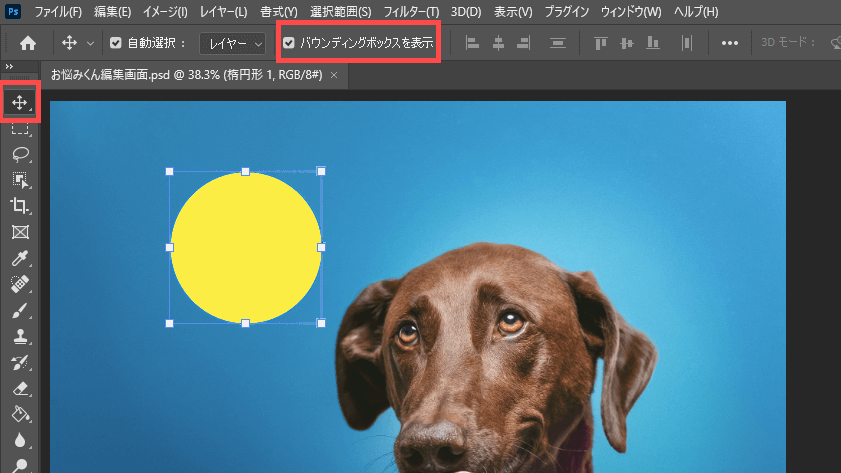
こちらは「移動ツール[V]」を選択した状態で表示される
上部オプションバーから「バウンディングボックスを表示」にチェックを入れることで表示されます。


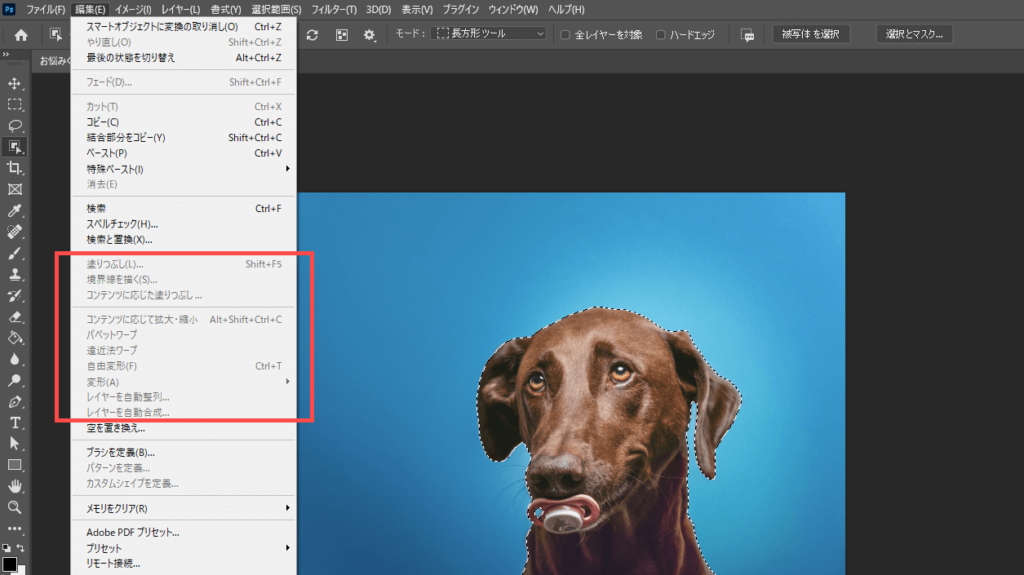
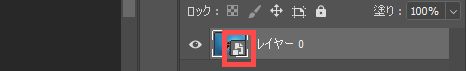
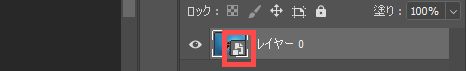
レイヤーのラスタライズ
上部メニューバーの編集などで何かしらの操作を行う際に、
なぜかクリックできないことありませんか?


その場合、編集を適応させてたいレイヤーがスマートオブジェクトになっている可能性があります。


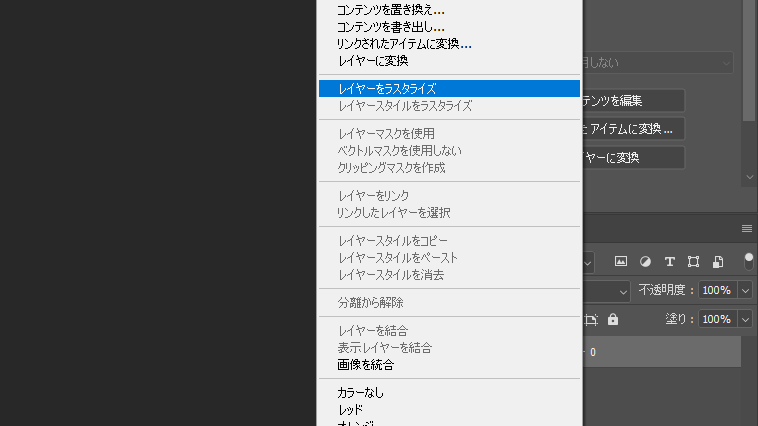
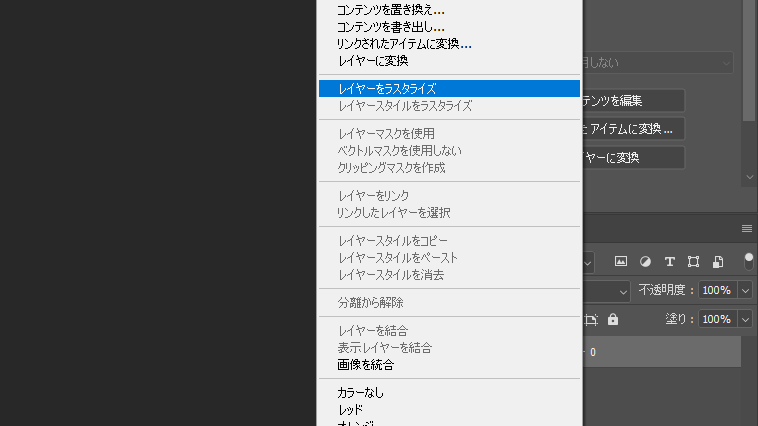
レイヤーを右クリックし、レイヤーをラスタライズにしてください。
これで編集出来るようになるかと思います。


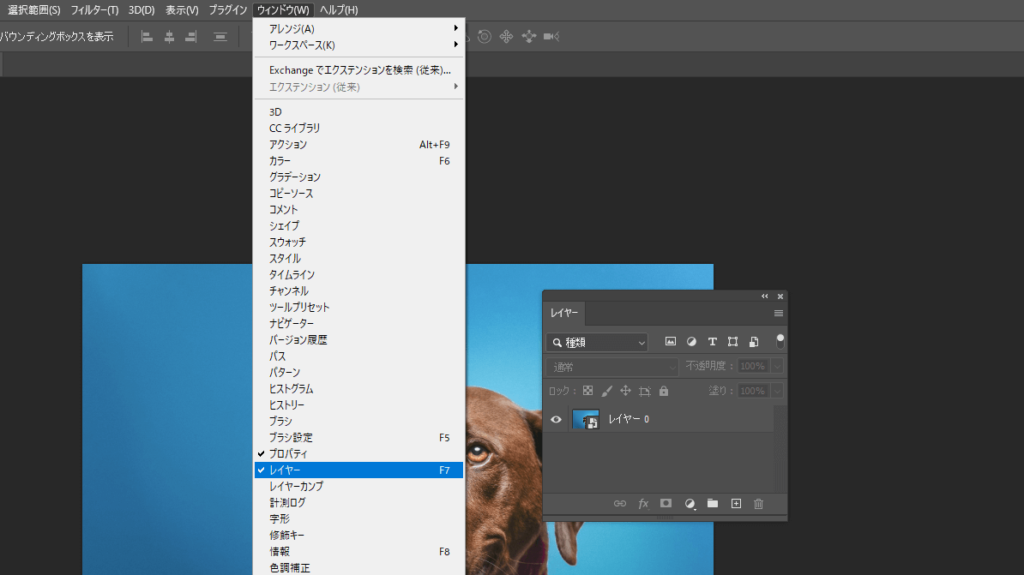
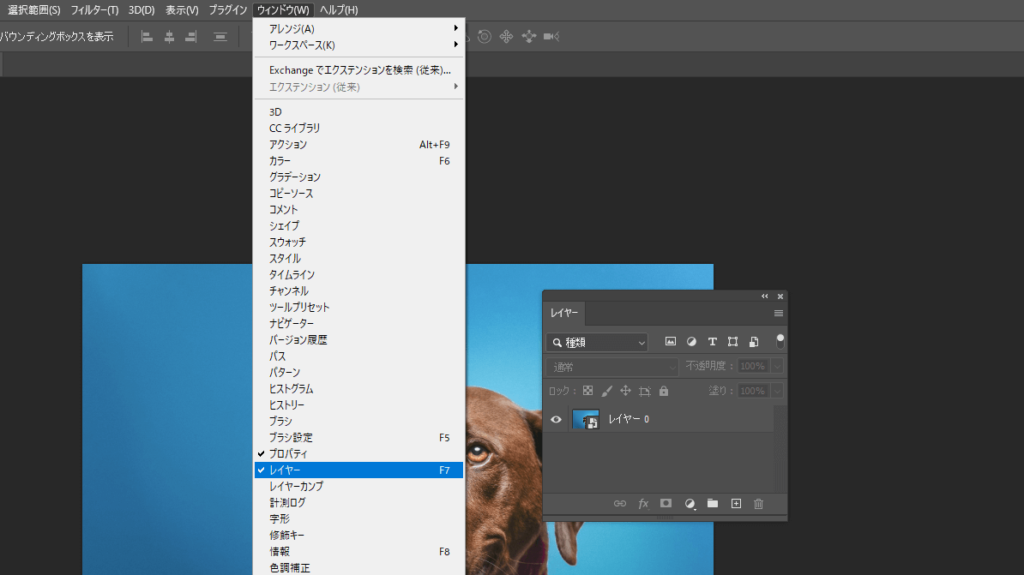
ウィンドウの表示
編集したいけどそもそもウィンドウ(パネル)がないことありませんか?


その場合、上部メニューバーのウィンドウから開くことができます。


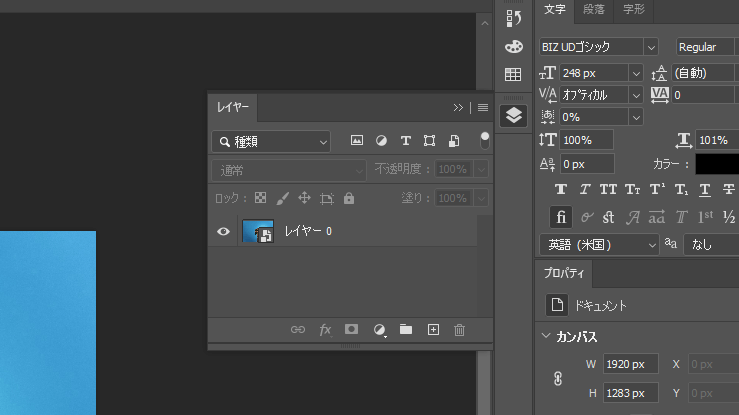
ものによってはすでにドッグにアイコンパネル化されている場合もあります。
その場合はアイコンをクリックすることで開くことができます。


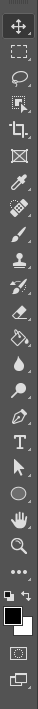
ツールバー・オプションバーの表示
上や左にあったはずのバーがなくなっていることありませんか?
そのような際は、以下の3つの内どれかで解決できると思います。
消えている原因によって解決策も違うため、
消えている症状を見比べながら解決しましょう!
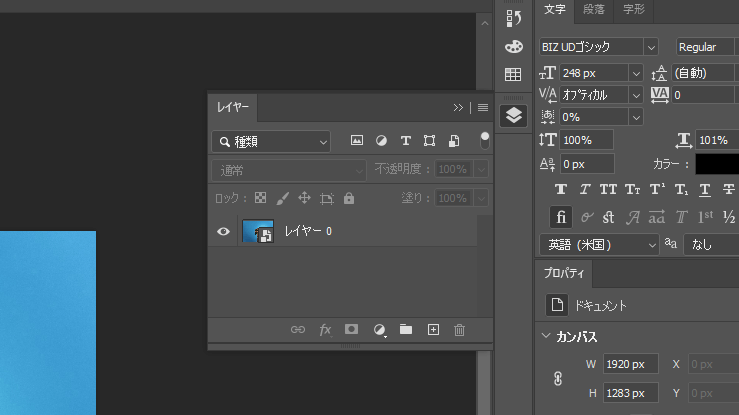
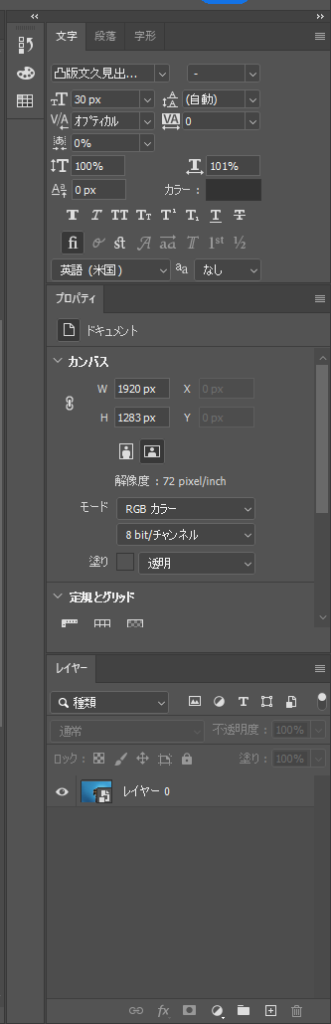
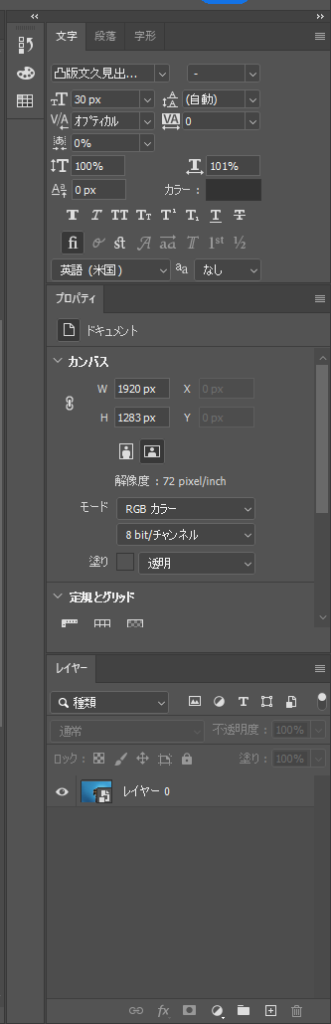
症状1:ツールバー・オプションバーのみ消えている場合


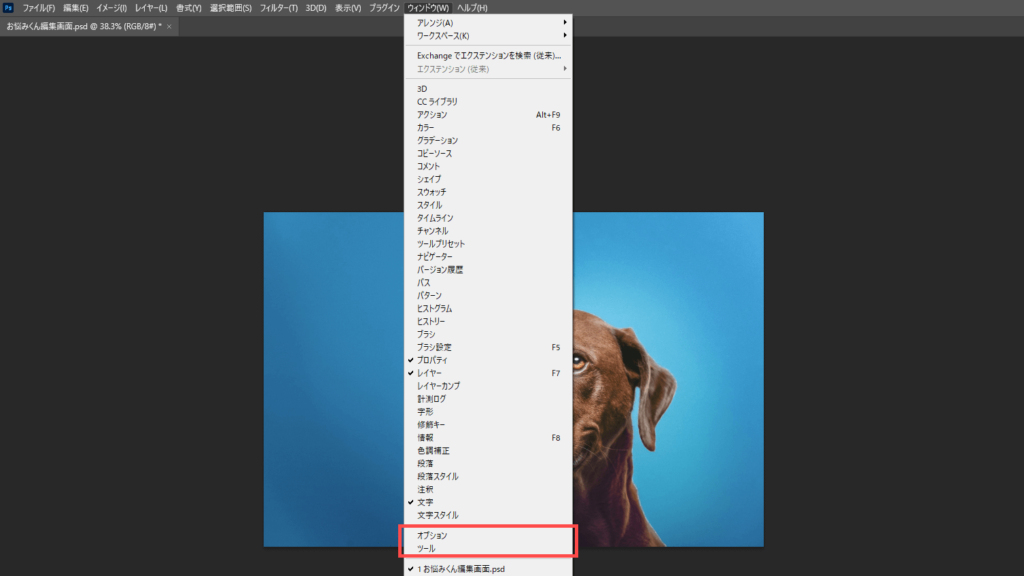
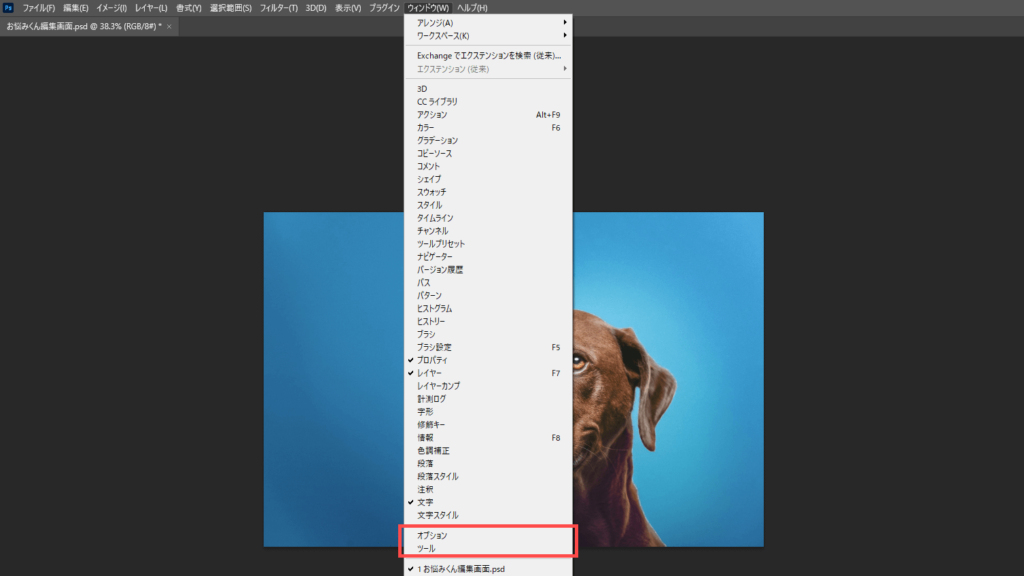
このような場合は上部メニューバーの
ウィンドウから「オプション」と「ツール」にチェックが入っているか確認して
入っていない場合はクリックしてください


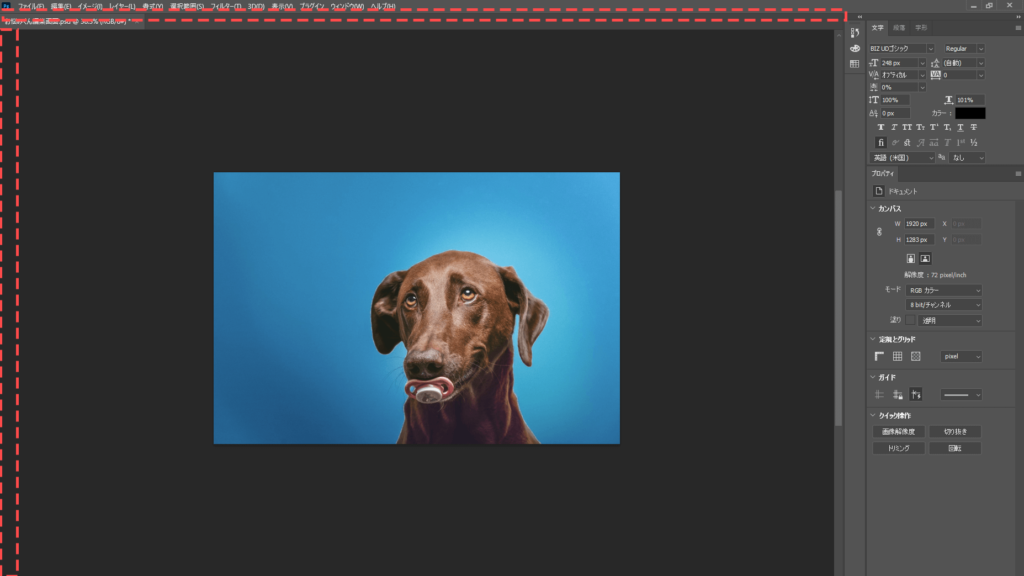
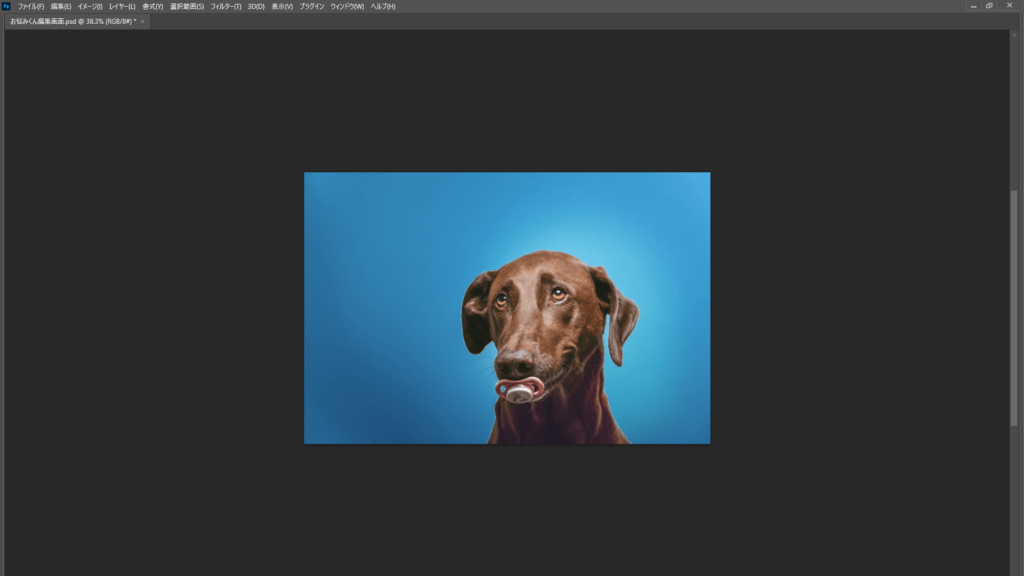
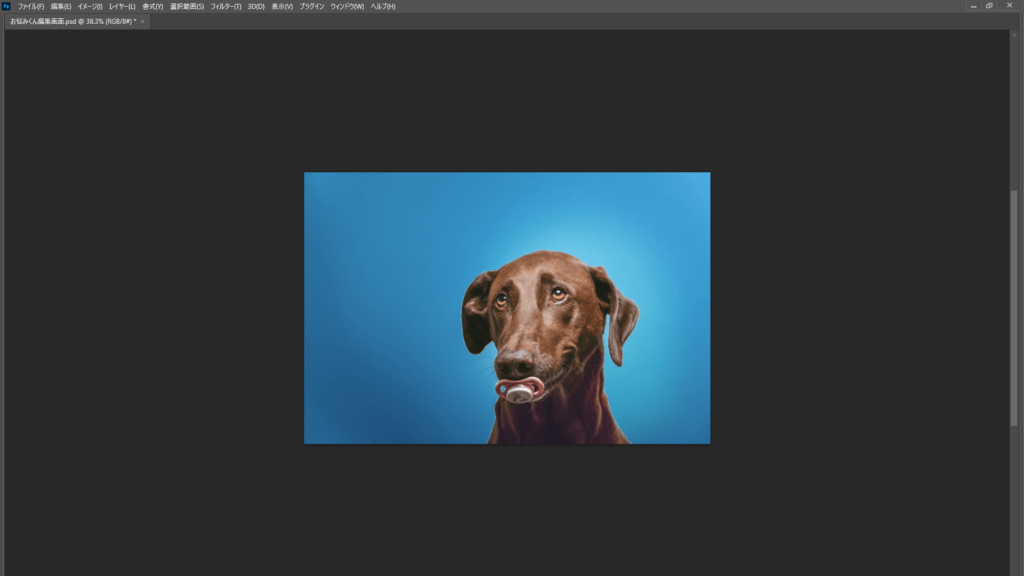
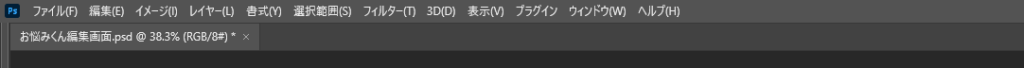
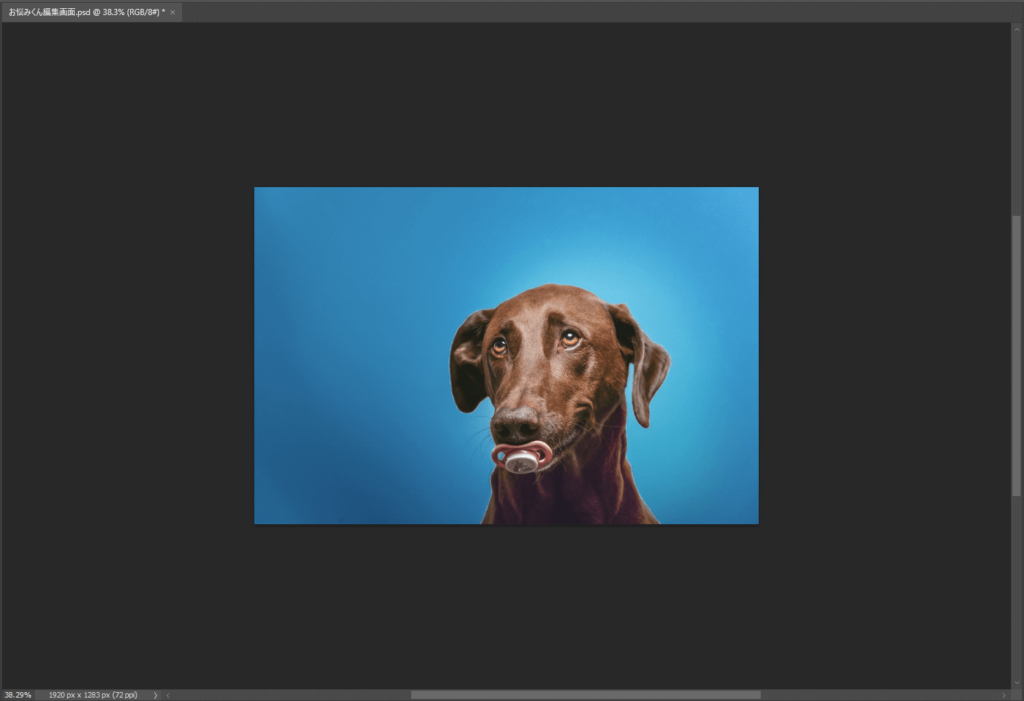
症状2:メニューバー+ワークスペース(ドキュメント)のみ表示の場合


このような場合はキーボードの[Tab]キーを押してください
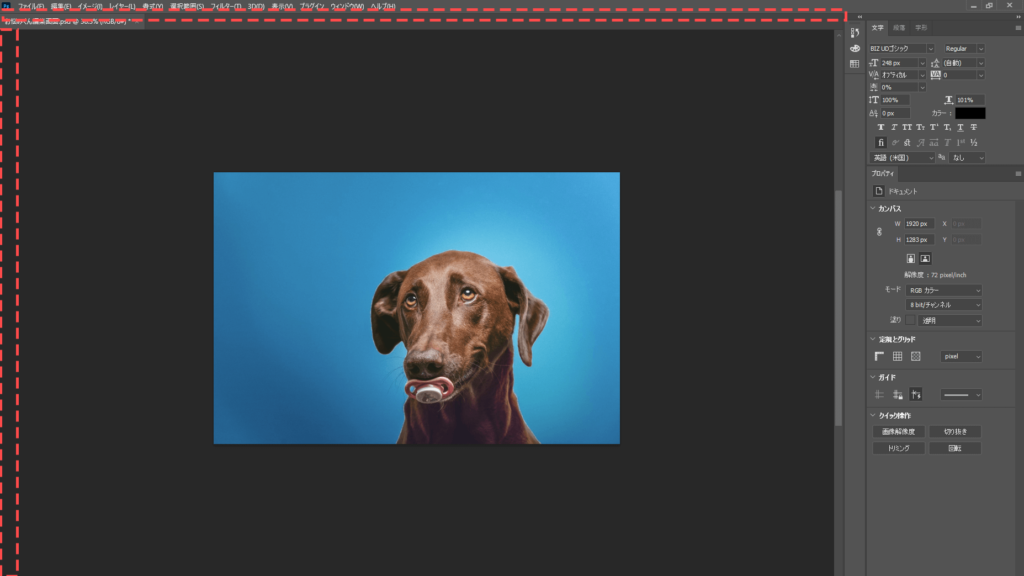
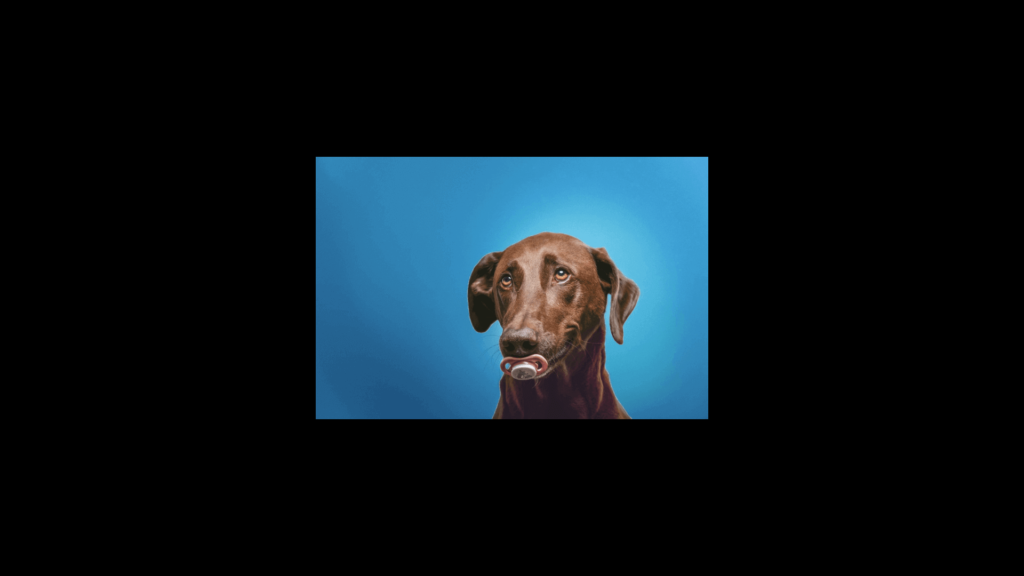
症状3:ワークスペース(ドキュメント)のみフルスクリーン表示の場合


このような場合はキーボードの[F]キーもしくは[Esc]キーを押してください
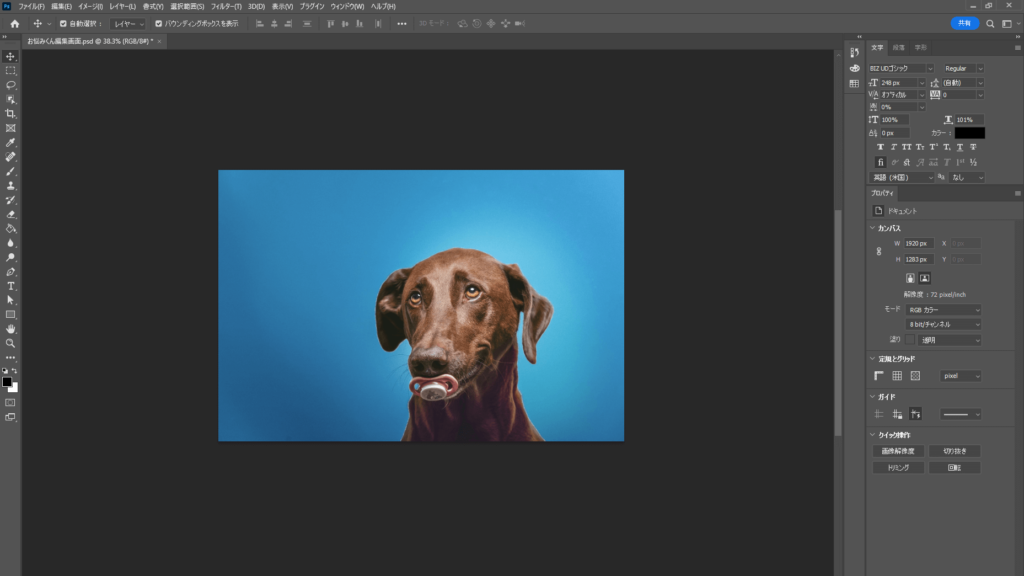
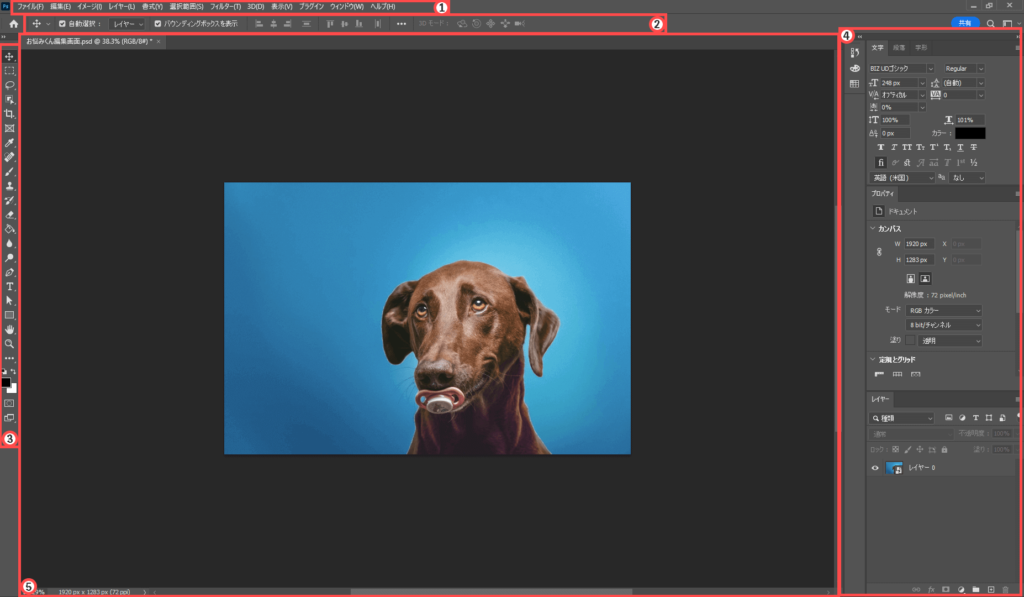
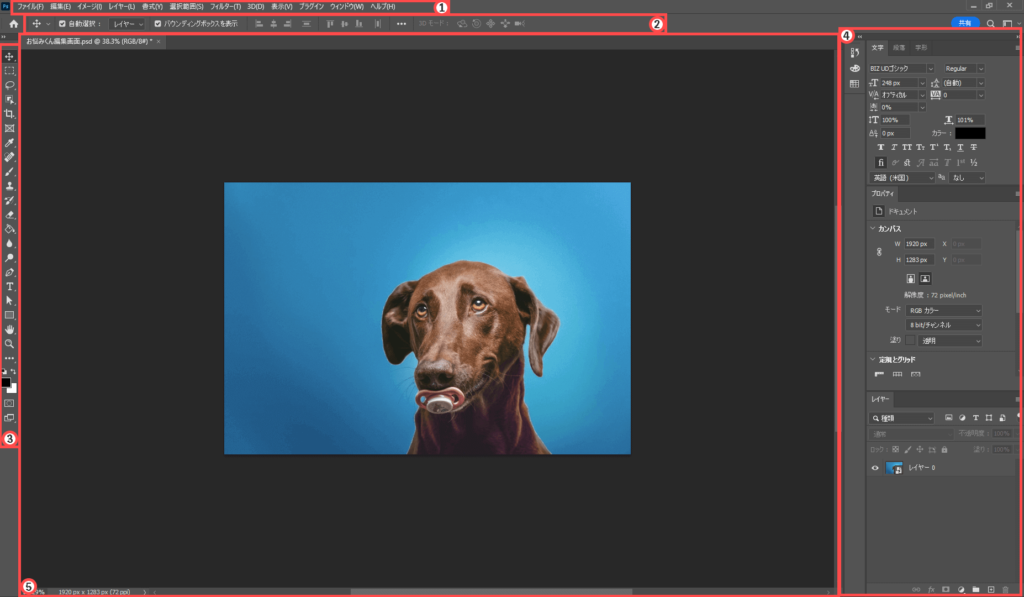
+αで覚えておきたい編集画面の各名称


①メニューバー


Photoshopの設定関連の操作や表示設定などを行えます。
ここでしか行えないものもあれば各バーやパネルからもいじれる項目もあります。
②オプションバー


使用しているツールによって内容が変化するバーです。
選択しているツールのオプションが表示されます。
③ツールバー


ドキュメントを編集できるツールが並んだバーです。
④パネル


上部メニューバーのウィンドウから選択しているものが表示されます。
Photoshopで作業を進めるうえで、細かい調整を行う際などに利用します。
⑤ワークスペース(ドキュメント)


主に作業を行う場所です。
ワークスペースの中にドキュメントが表示されます。
まとめ
以上、Photoshop初心者がつまりがちな点と解決法でした。
Photoshopは機能が多い分、細かい操作に戸惑うことがあるかもしれませんが
くじけず行きましょう(๑•̀ㅂ•́)و

