よく使うphotoshopで影を付ける方法をまとめました。ドロップシャドウの使い方から、それ以外での影の付け方を初心者向けに解説しています。
 お悩みくん
お悩みくん影を付けたいけどイメージ通りのものが出来ない…
このような際は以下の3つの方法で影を付けることを参考にしてください。
具体的に使い方を見ていきましょう!
影をつける方法3選
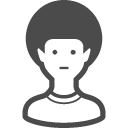
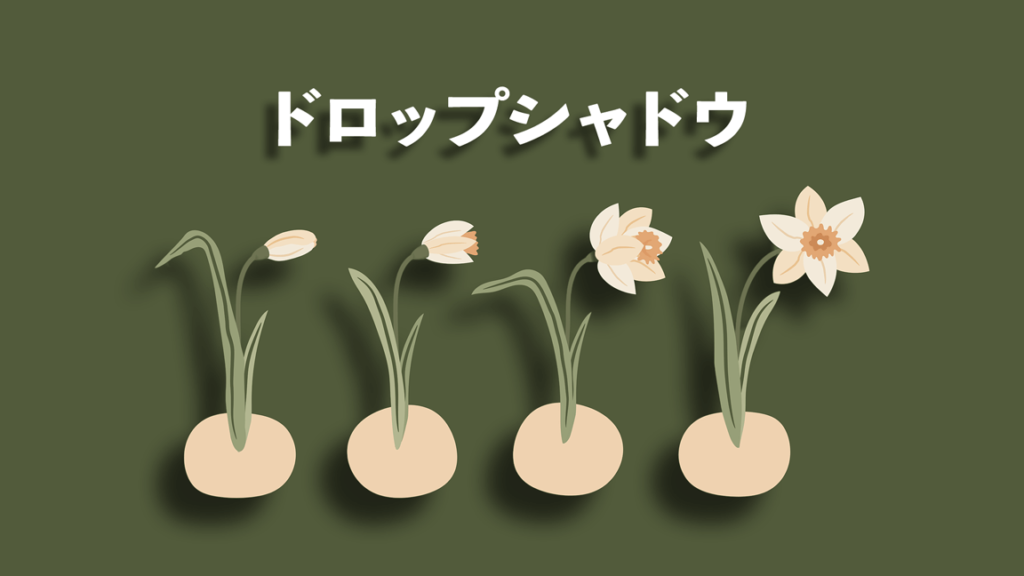
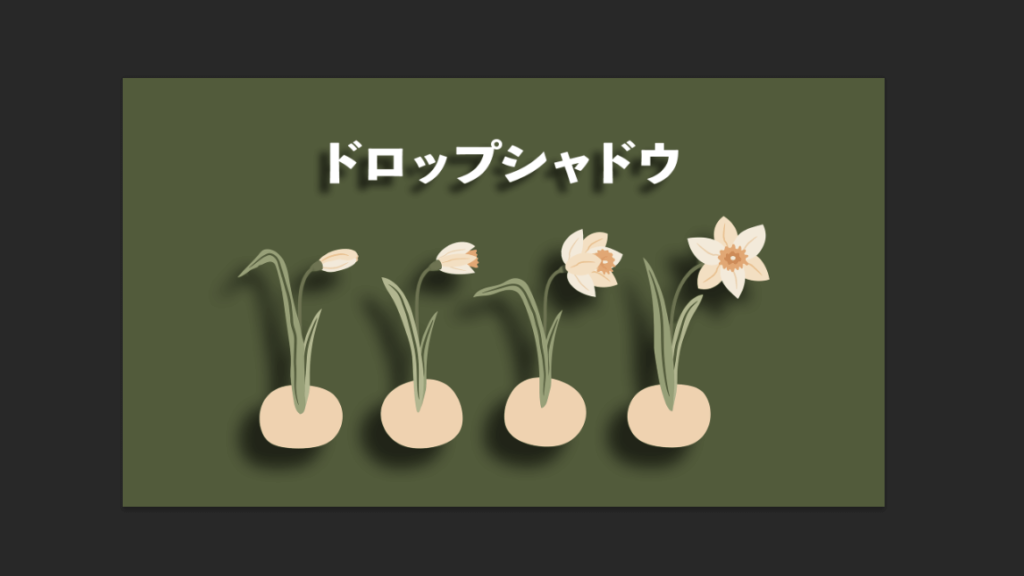
ドロップシャドウでつける


影をつけると言ったらこれ、といった機能です。
「ドロップシャドウ」という名前の通り、
レイヤーに対してレイヤースタイルとして影を落とすことが可能です。
テキストレイヤーにも付けることが出来ます。
使い方
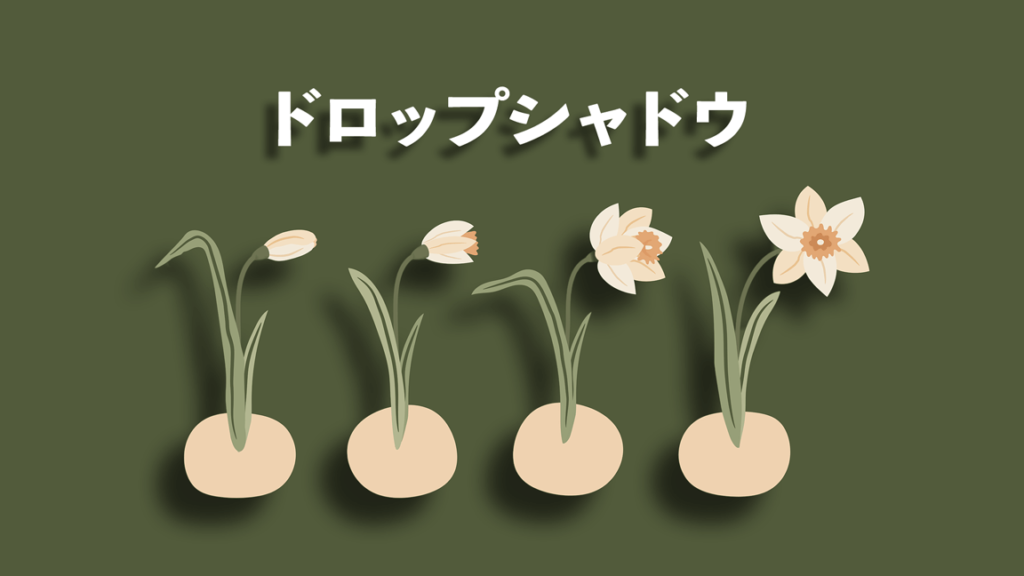
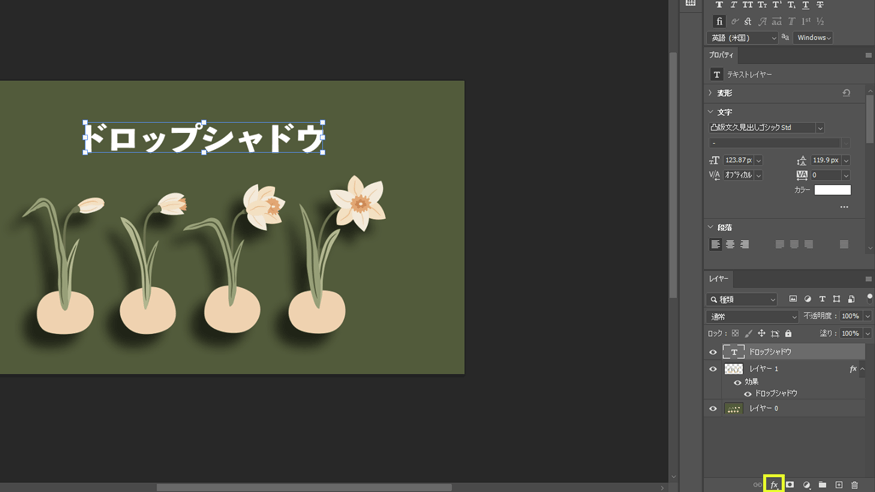
レイヤーパネルから影を付けたいレイヤーを選択し、「レイヤースタイルを追加」をクリック、「ドロップシャドウ」を選択します。


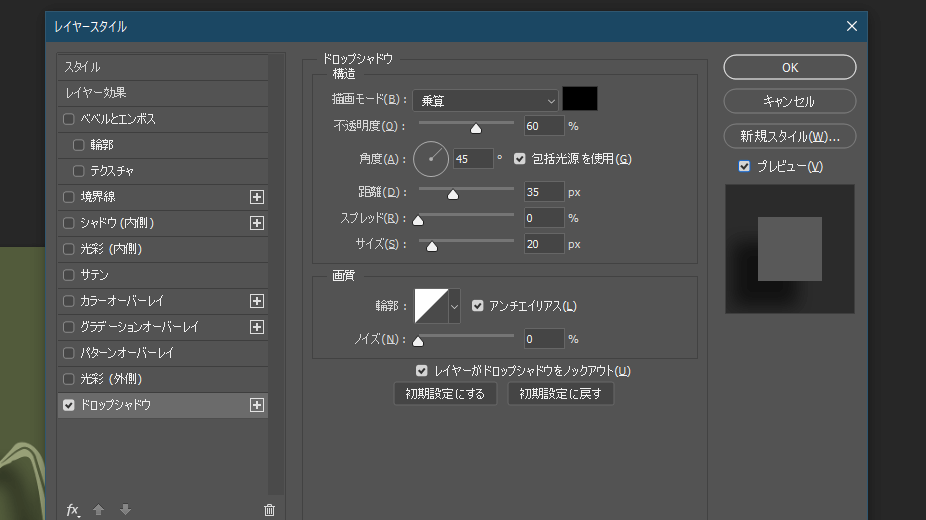
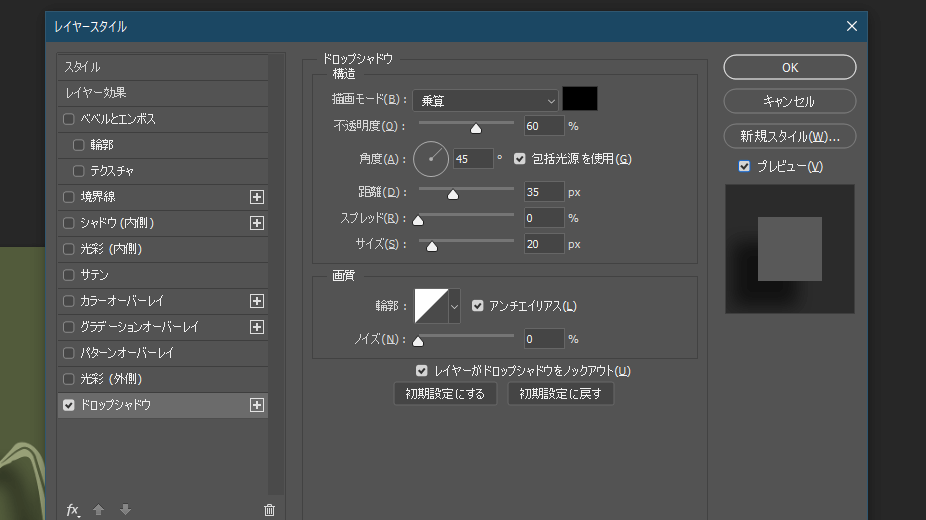
ドロップシャドウの細かい設定画面が出てきます。
まず以下のように設定して、「プレビュー」はチェックをいれてお好みで細かい調整をしていきましょう。
| 設定項目 | 変更内容 |
|---|---|
| 描画モード | 「乗算」 |
| カラー | 「黒」 |
| 不透明度 | 「60%」 |
| 角度 | 「45°」 |
| 距離 | 「35px」 |
| スプレッド | 「0%」 |
| サイズ | 「20px」 |
「輪郭・ノイズ・レイヤーがドロップシャドウをノックアウト」は特殊なことしない限り初期設定でokです。


それぞれの機能詳細は以下の通りです。
- 描画モード
-
下のレイヤーの色と合成する機能です。「乗算」は合成した結果の色が暗くなります。
- カラー
-
影の色を変更できます。
- 不透明度
-
影の不透明度を調整できます。
- 角度
-
影の移動する角度を変更できます。「距離」が0の場合は変更しても意味をなしません。
- 距離
-
設定するレイヤーと重なっている際を「0」とし、数値を上げることで指定されている角度に影を移動することが出来ます。
- スプレッド
-
影のはっきり具合・ぼかし具合を調整できます。
- サイズ
-
影の大きさを変えることができます。
- 輪郭
-
影をどういった感じでぼかしていくかを設定できます。
- ノイズ
-
ノイズの強さを調節できます。
- レイヤーがドロップシャドウをノックアウト
-
影を適応しているオブジェクトに重なっている部分の影は消すか設定できます。
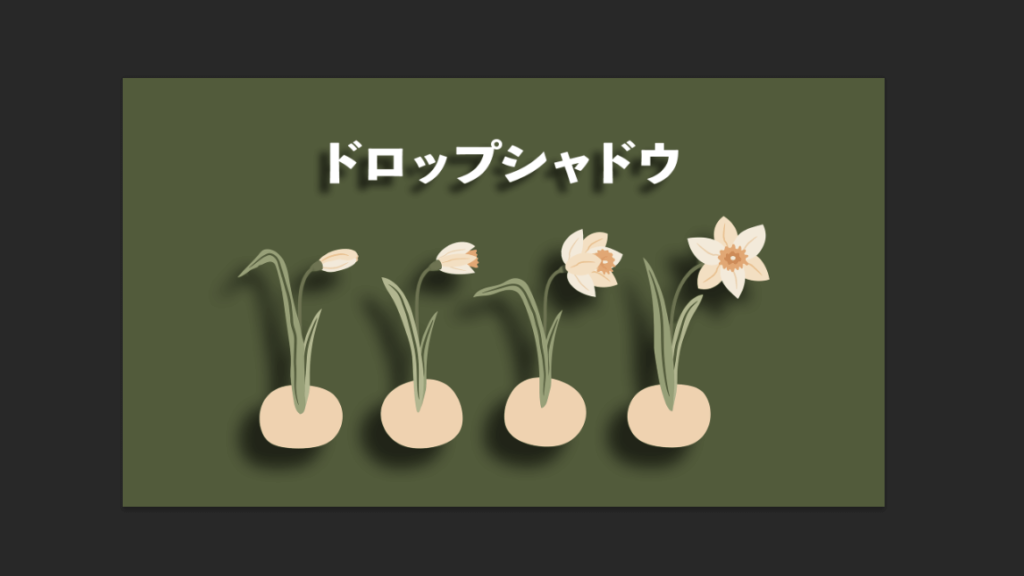
あとは「OK」ボタンを押して完成です!


塗りつぶしでつける


影の対象と同じ形のシャドウを作れます。
塗りつぶしでつける際は影のレイヤーを別で作ることが多いので、色々と応用が利かせることが出来ます。
今回は「塗りつぶし+ブラー+自由変形」での影の作り方を紹介します。
使い方
まず影を付けたいオブジェクトを別レイヤーに切り抜き出します。
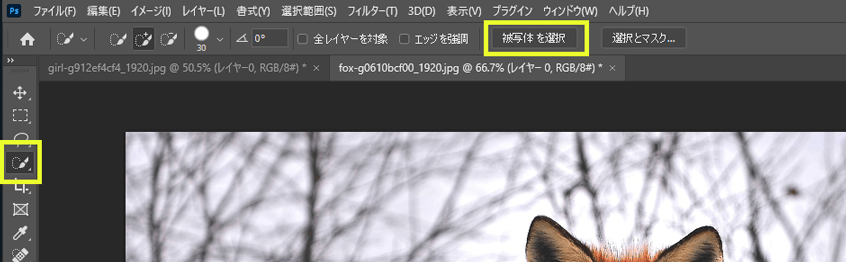
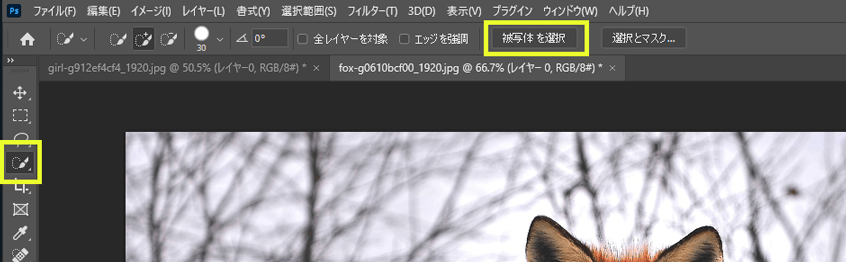
「○○選択ツール」をクリック
画像レイヤーを選択した状態で、上部オプションバーから「被写体を選択」


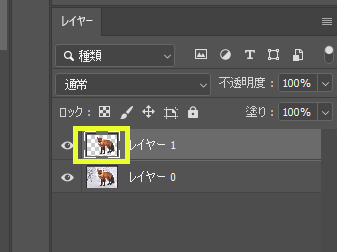
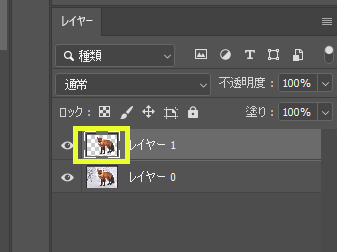
ショートカット「Ctrl+J」で選択した範囲のみ切り抜いたレイヤーを作成。
Ctrlを押しながらレイヤーサムネールを選択


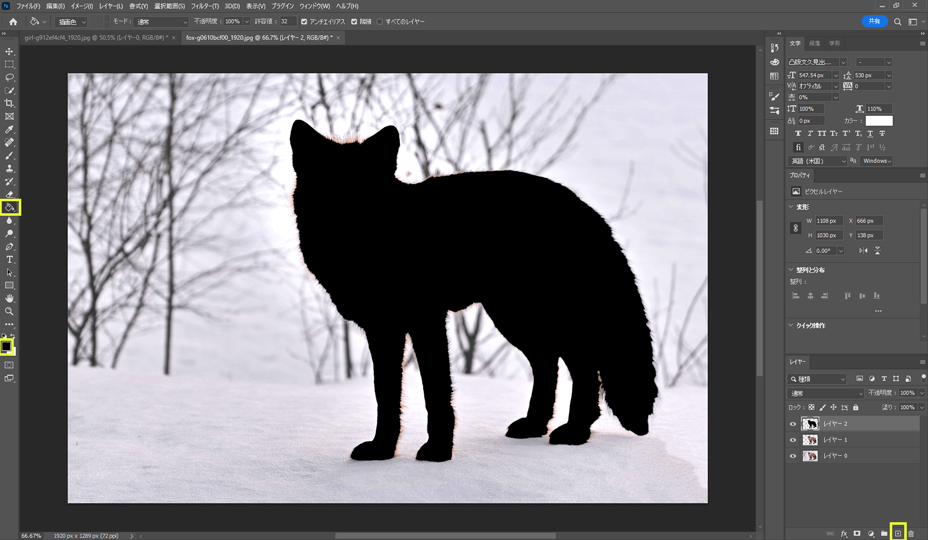
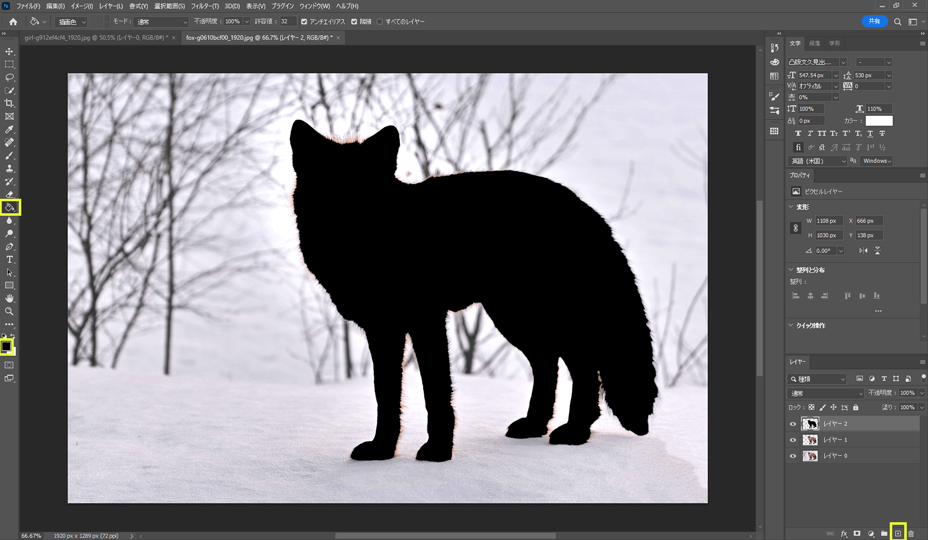
左のツールバーから「塗りつぶしツール」をクリック
新規レイヤーを作り、選択している部分を黒(#000)で塗りつぶし。
ショートカット「Ctrl+D」で選択を解除。


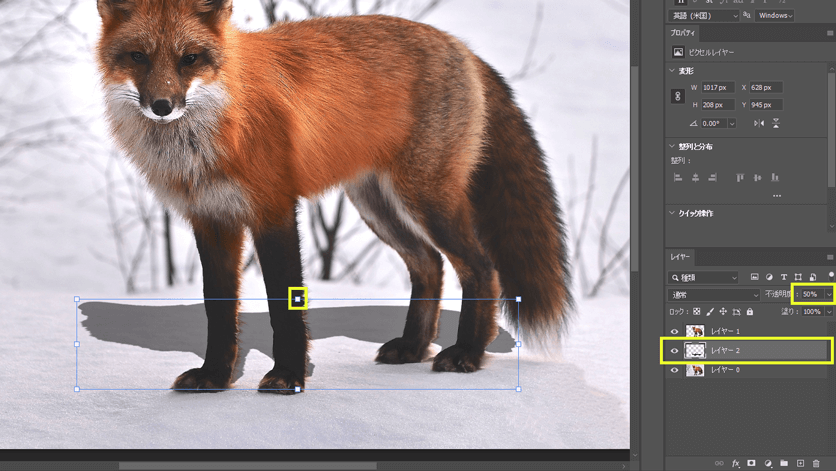
塗りつぶしたレイヤーを1段下に下げる
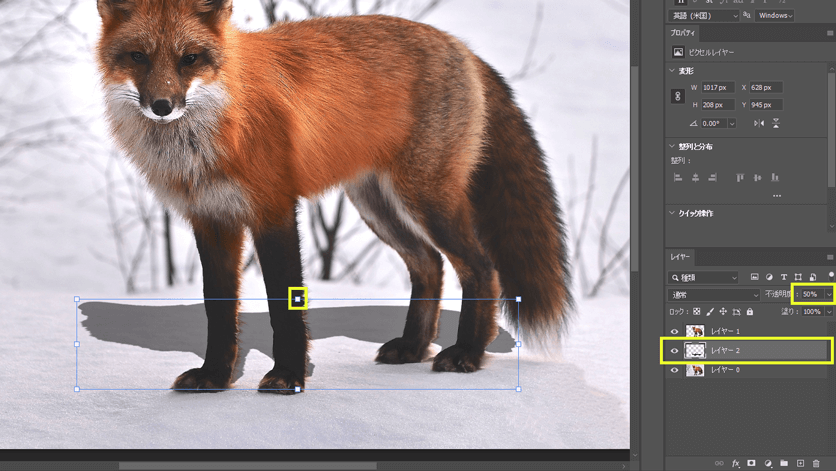
黒く塗りつぶした影となるレイヤーを選択し、
レイヤーの不透明度を「50%」くらいに設定(お好みで)
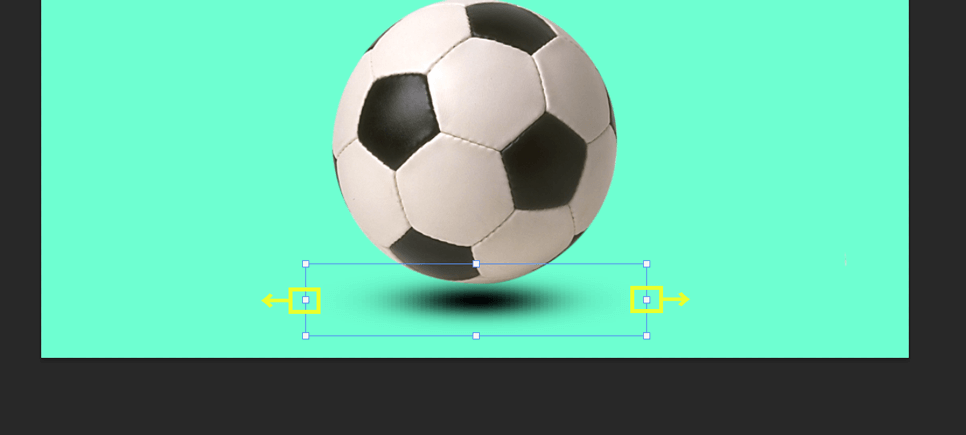
移動ツール[V]でバウンディングボックスをいじり、影の形を調整。
(ShitやCtrlを押しながら自由変形)


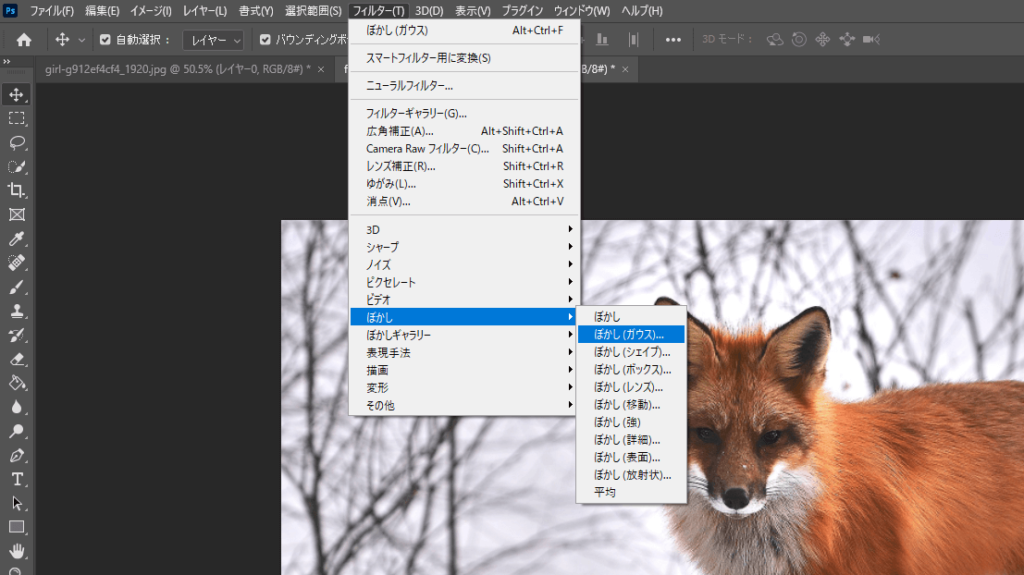
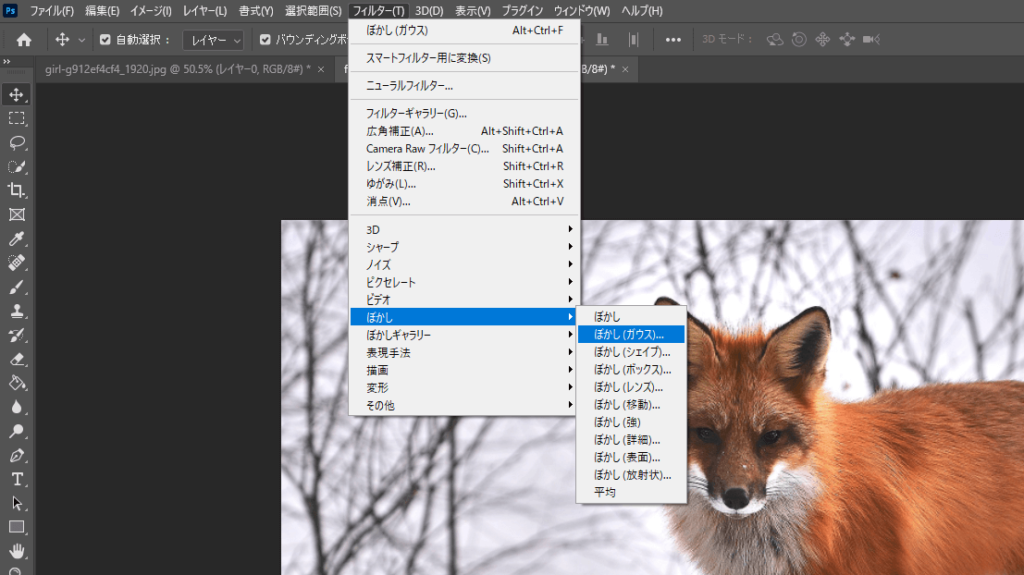
上部メニューバーから「フィルター」>>「ぼかし」>>「ぼかし(ガウス)」


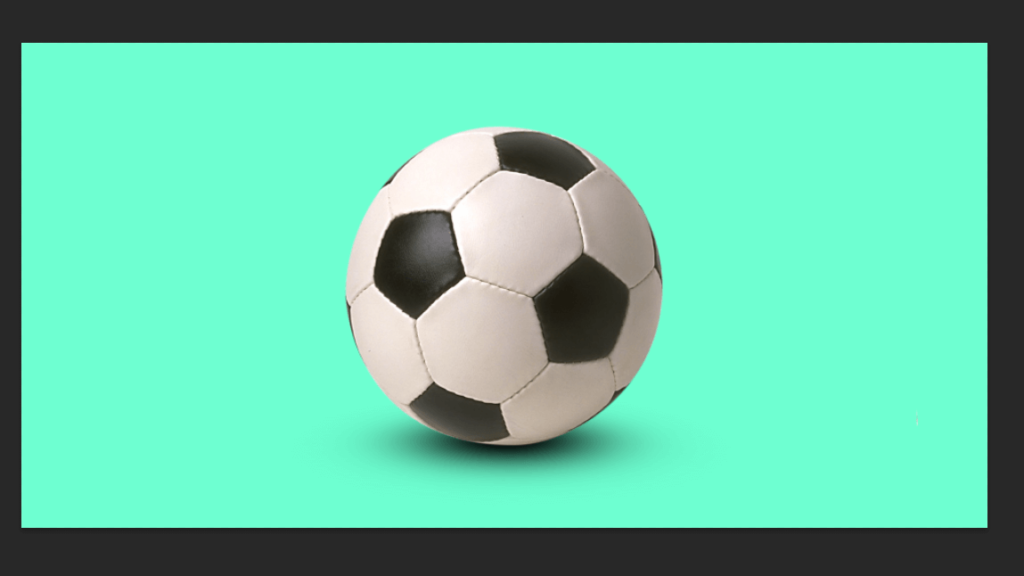
あとは半径を20pxくらいにしてOKで完成です!


ブラシでつける


影の微調整やちょっとした影を付け加えたい際に使用します。
使い方
左のツールバーから「ブラシツール[B]」をクリック
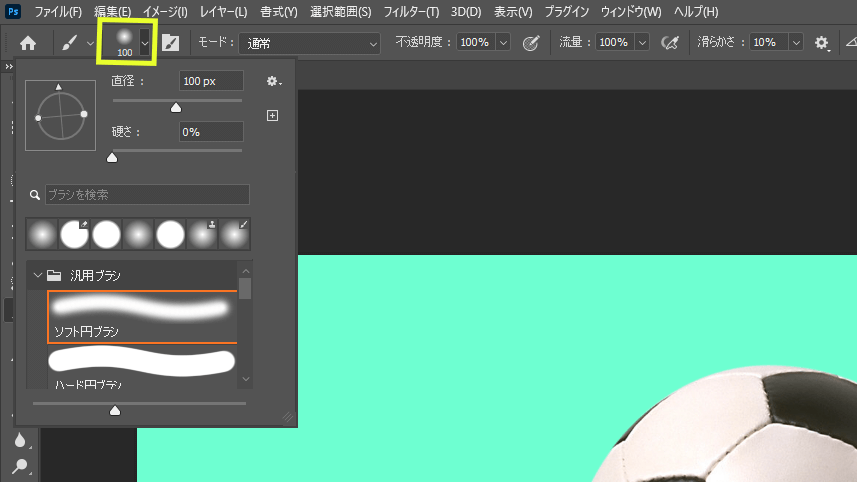
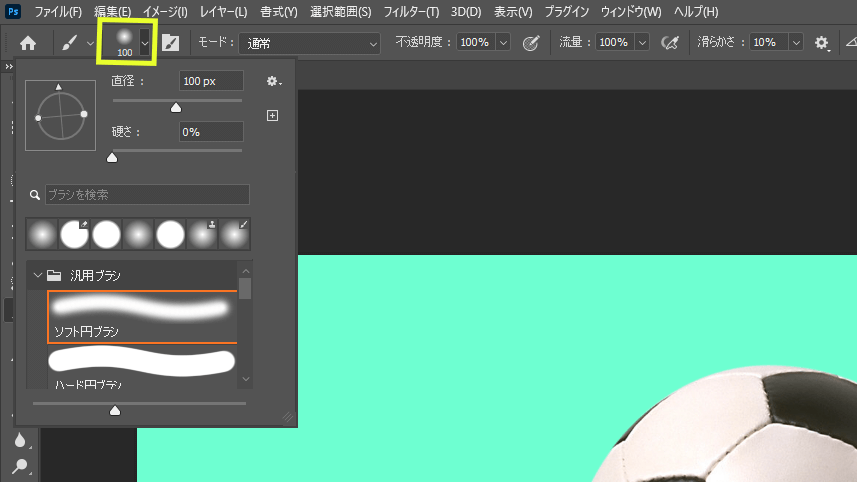
上部オプションバーからブラシを以下のように設定
| 設定項目 | 編集内用 |
|---|---|
| 直径 | 「100px」※お好みで |
| 硬さ | 「0%」 |
| ブラシ | 「汎用ブラシ」>>「ソフト円ブラシ」 |


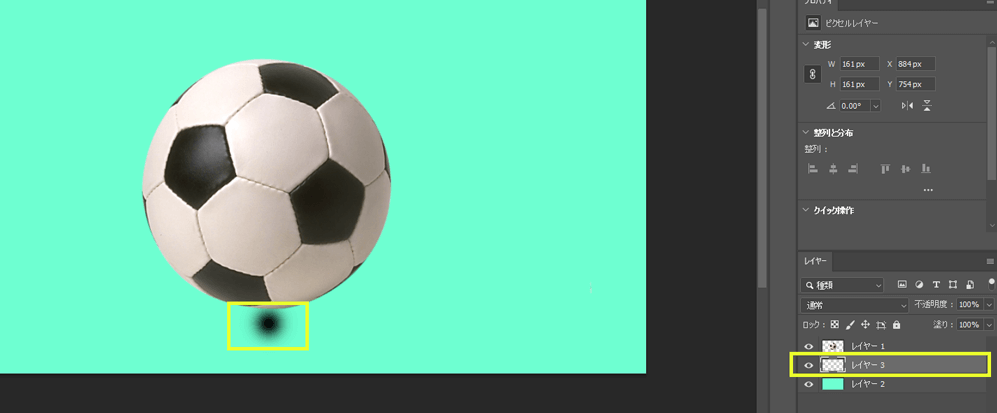
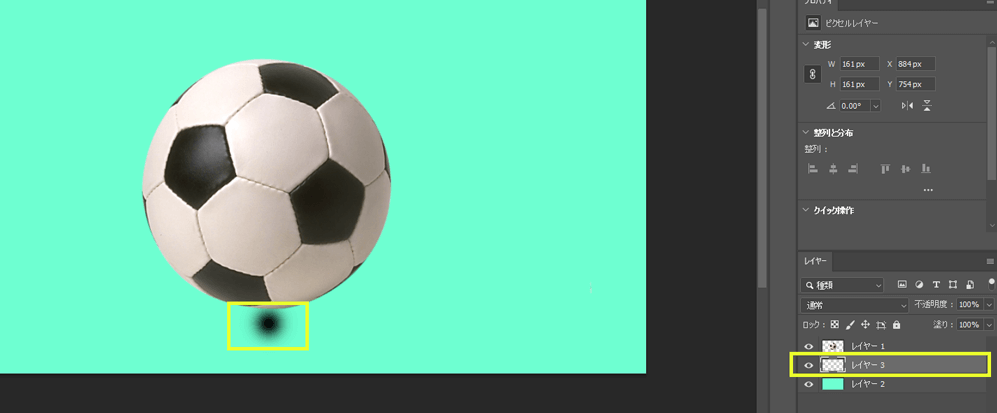
新しくレイヤーを作り、影を付けたいレイヤーの下に移動
影を付けたい場所をクリック(ブラシの直径が小さくても調整できるので大体で大丈夫です)


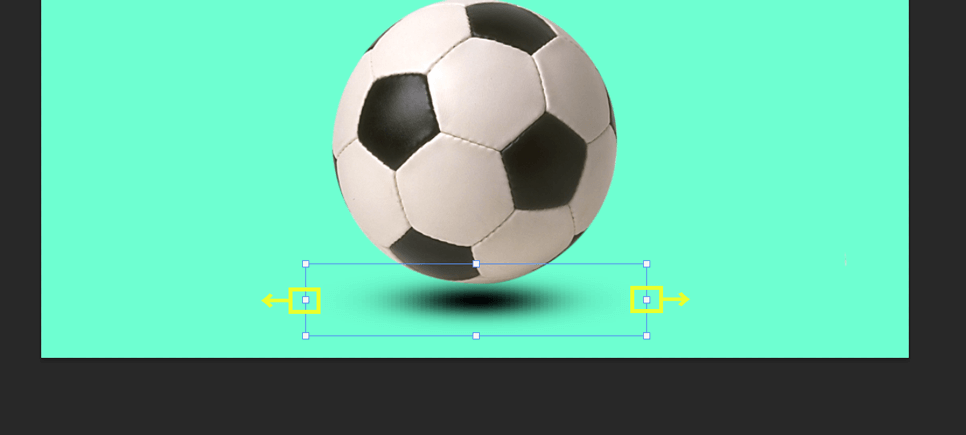
「移動ツール[V]」でバウンディングボックスを
shiftを押しながらドラッグ


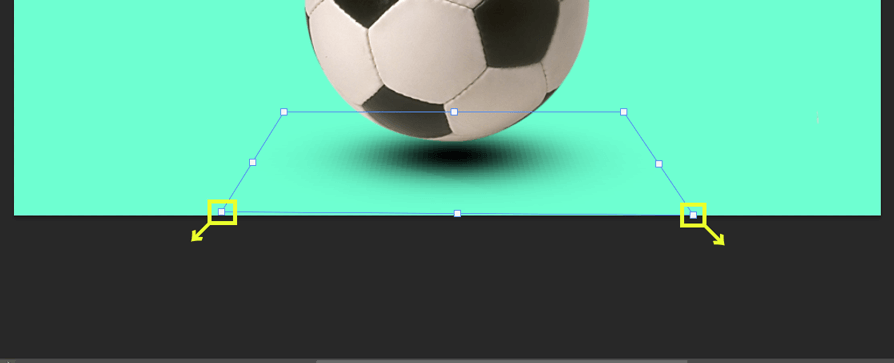
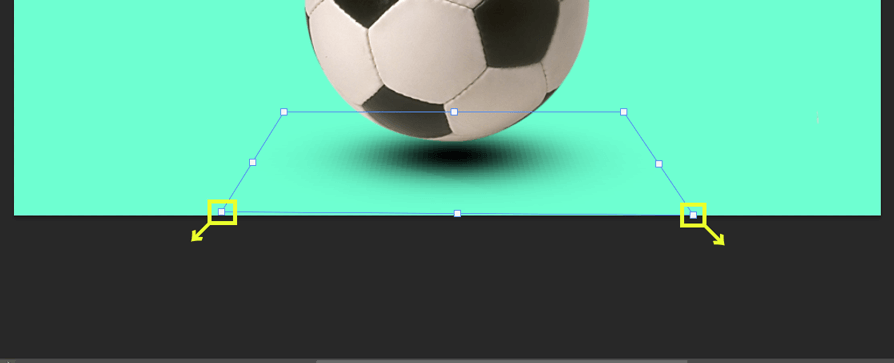
Ctrlを押しながらバウンディングボックスの端をドラッグし、台形のようにします。


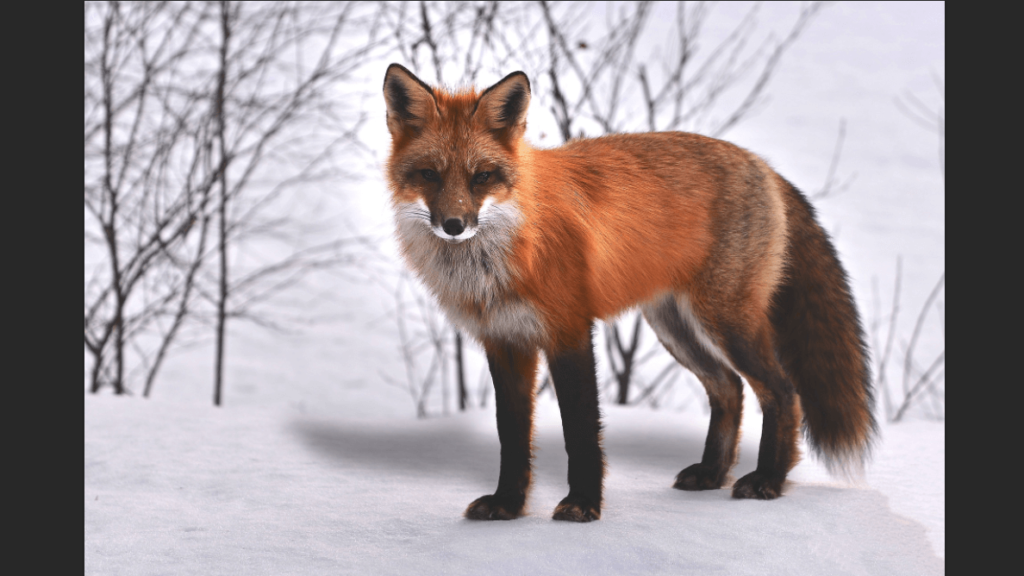
あとはEnterを押し、位置を微調整して完成です!


まとめ
以上影をつける方法3選でした。
1.「ドロップシャドウ」で影をつける・・・定番な影を付ける方法。テキストにも使える。
2.「塗りつぶし」で影をつける・・・ドロップシャドウで出来ない影を付ける。
3.「ブラシ」で影をつける・・・微調整や小さい影を付ける際に使う。
大体のニュアンスでの説明なので、この説明に縛られて影を作らないようにしてください。
それぞれの場面で使い方も様々なので、色々お試しください~


