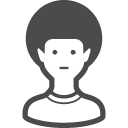
フォトショップでのモックアップの作り方を解説しています。「完成イメージを確認したい」「任意の画像に組み込みたい」などの用途にご活用ください。
 お悩みくん
お悩みくんモックアップを作ろうとしたけど、うまくいかない・・・
このような際は以下の作り方をおすすめします。
埋め込む画像を直接変形するわけではないので、いつでも簡単に別画像へ入れ替えられます!


詳しく作り方を見ていきましょう!
モックアップの作り方
埋め込むための枠を用意する
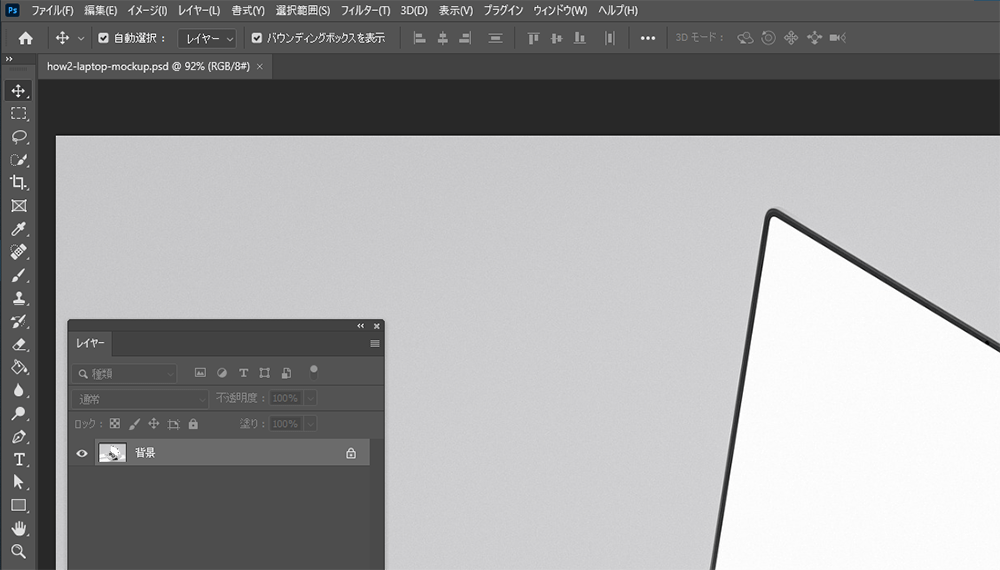
背景画像を用意し、「.psd」で別名保存します。


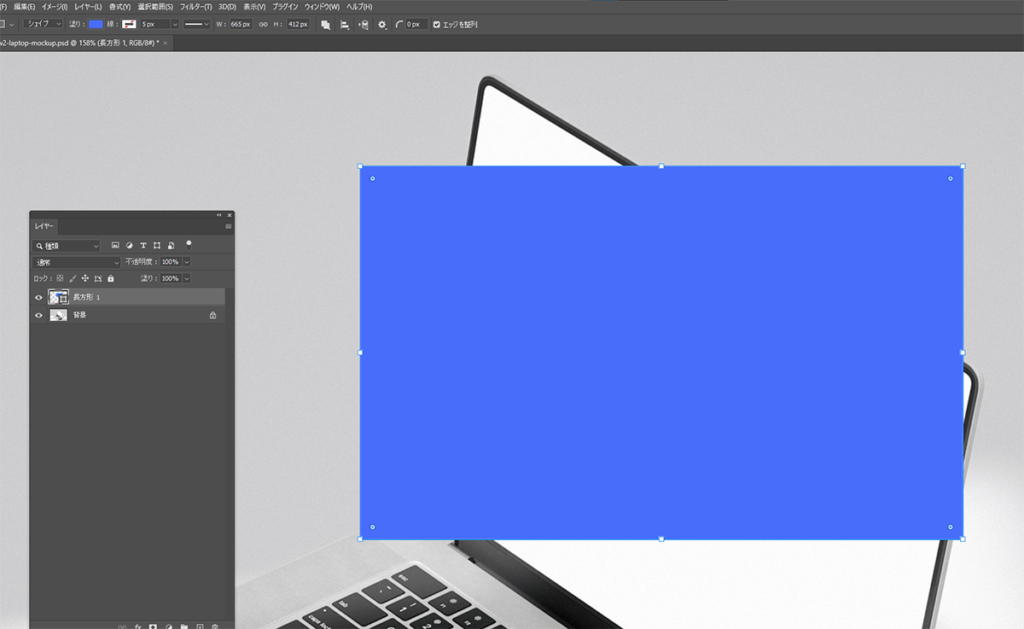
左のツールバーから、「長方形ツール」を選択し、横長の長方形を作ります。


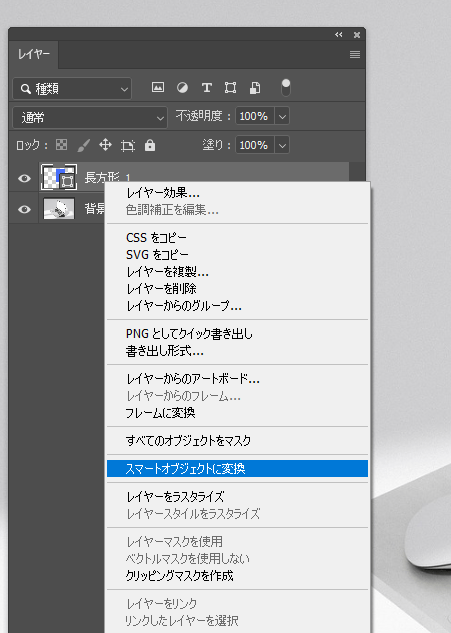
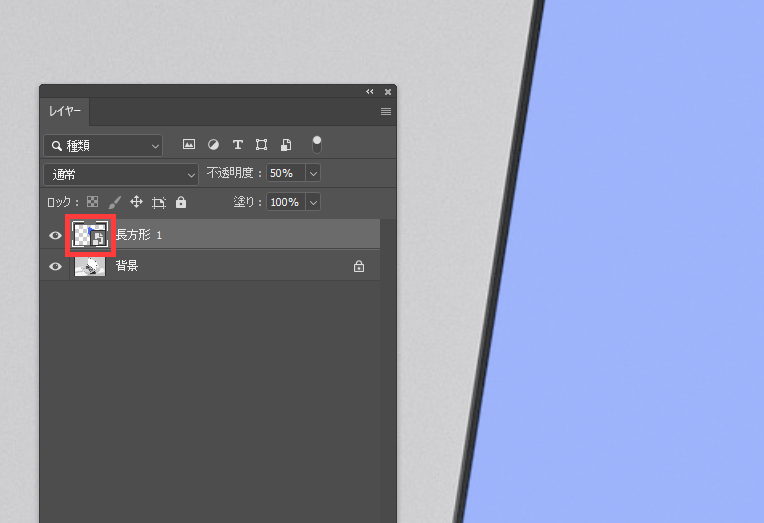
長方形のレイヤーを選択。
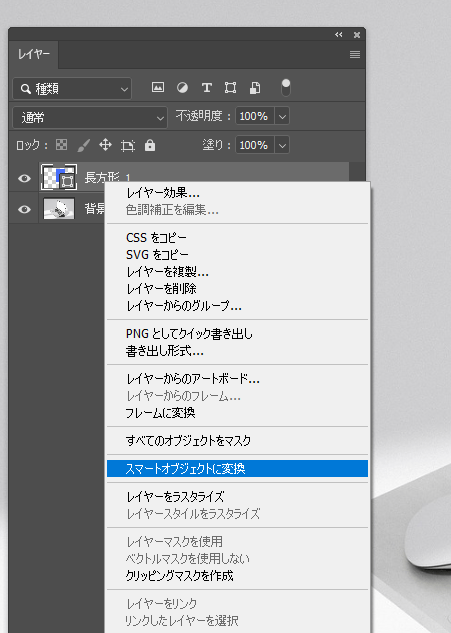
右クリックし、「スマートオブジェクトに変換」をクリックしてください。


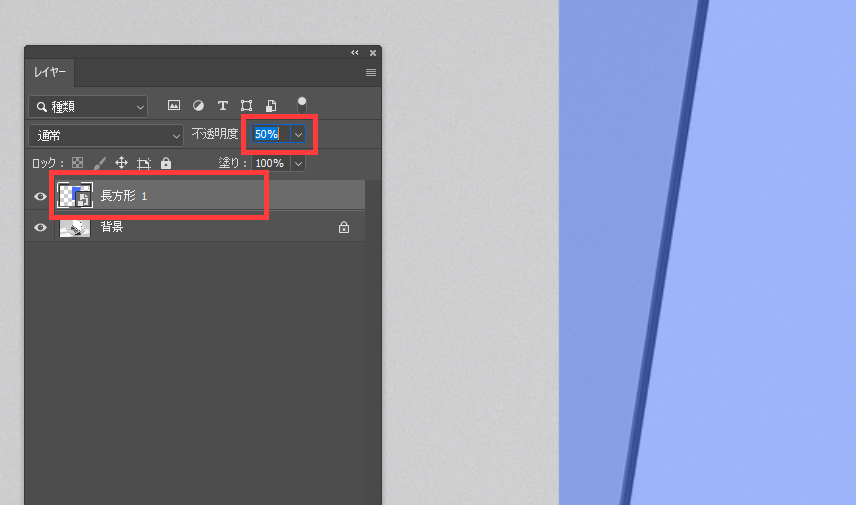
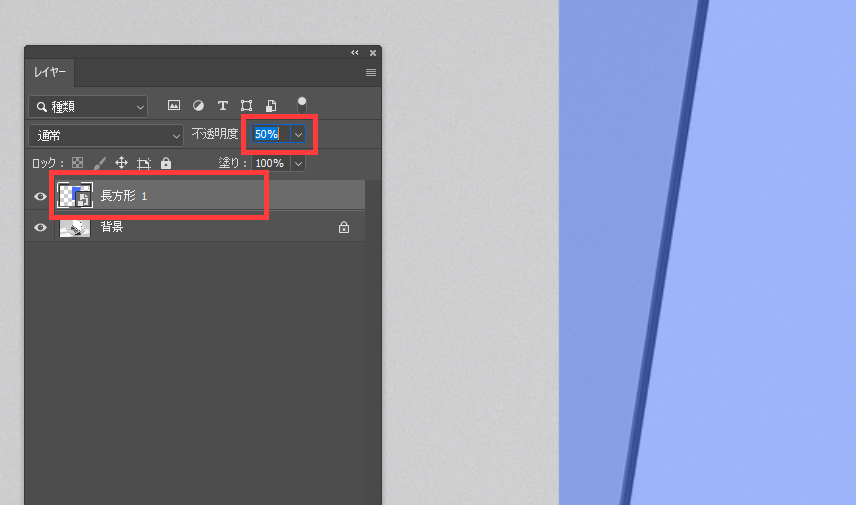
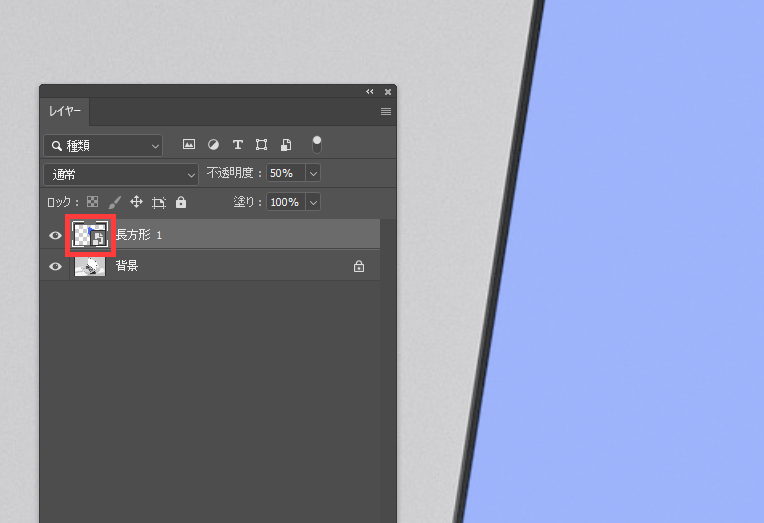
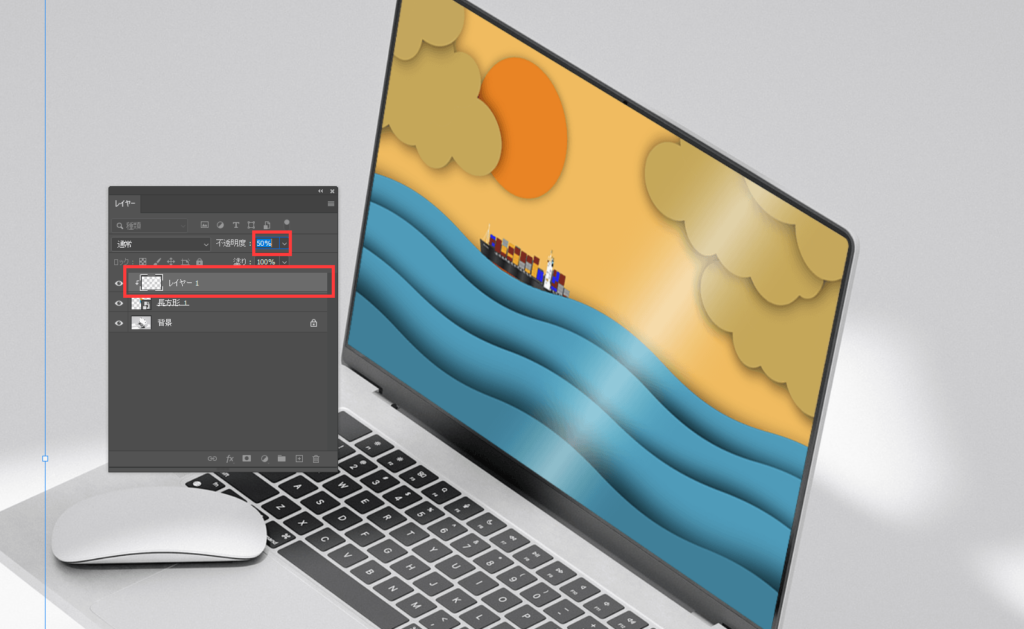
スマートオブジェクト化したレイヤーの不透明度を「50%」ほどにします。


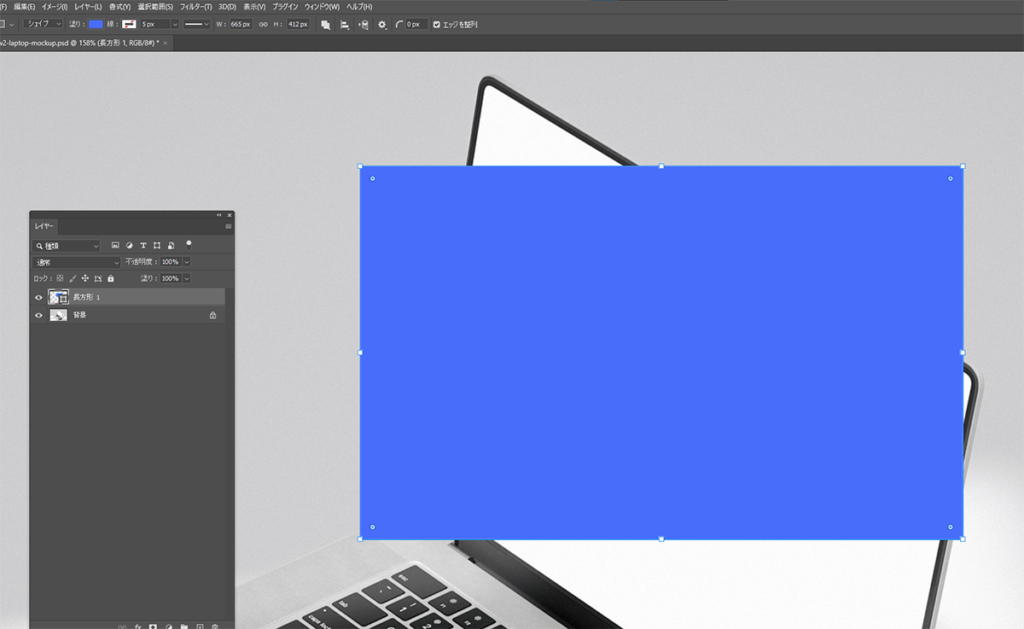
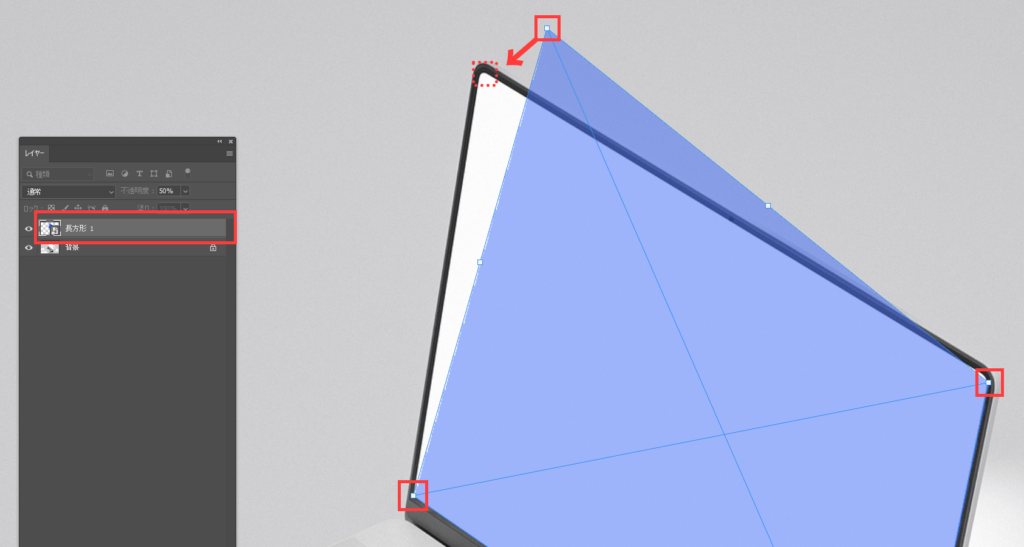
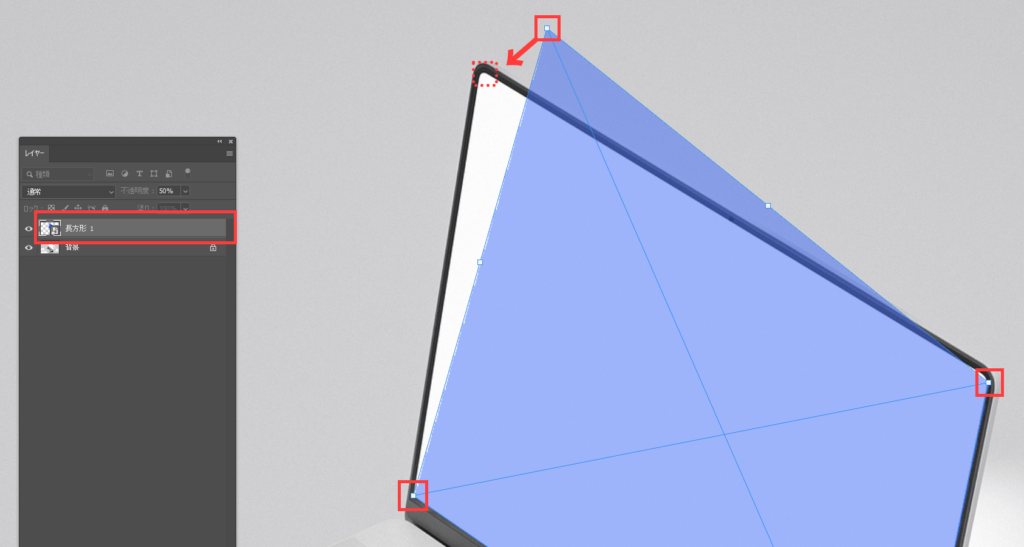
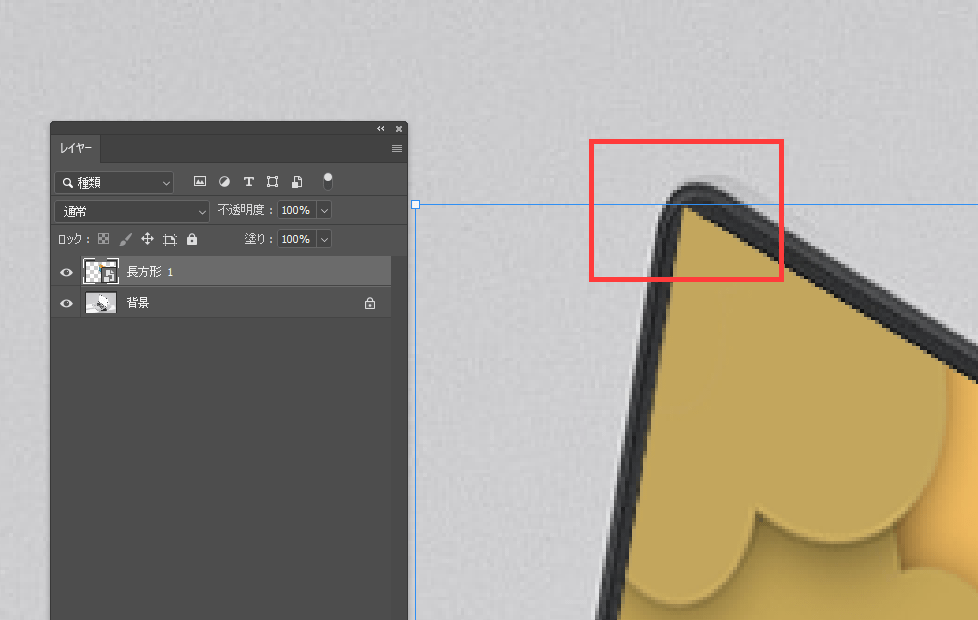
長方形の四つ角を[Ctrl]キーを押しながらドラックし、
画像を埋め込みたい箇所に長方形を合わせます。
合わせ終えたら[Enter]キーを押し、変形を完了してください。


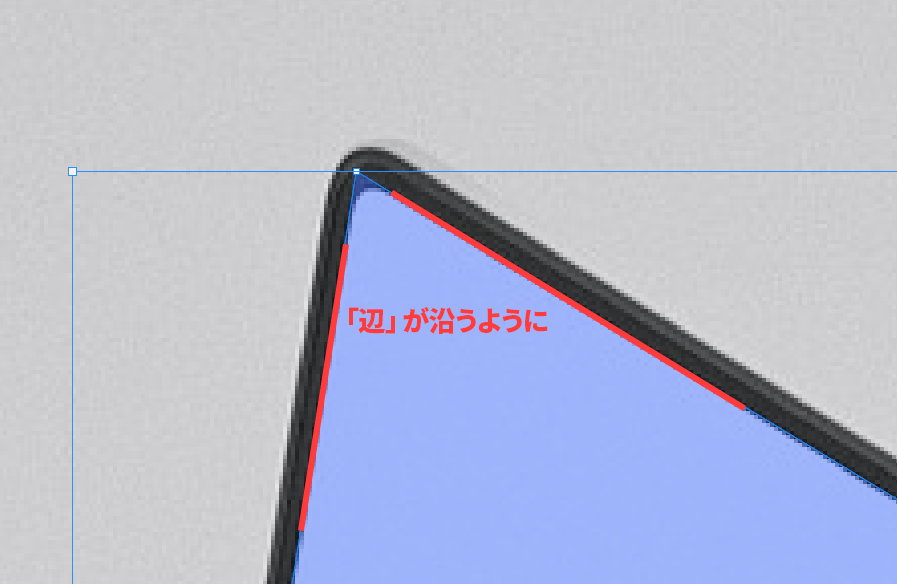
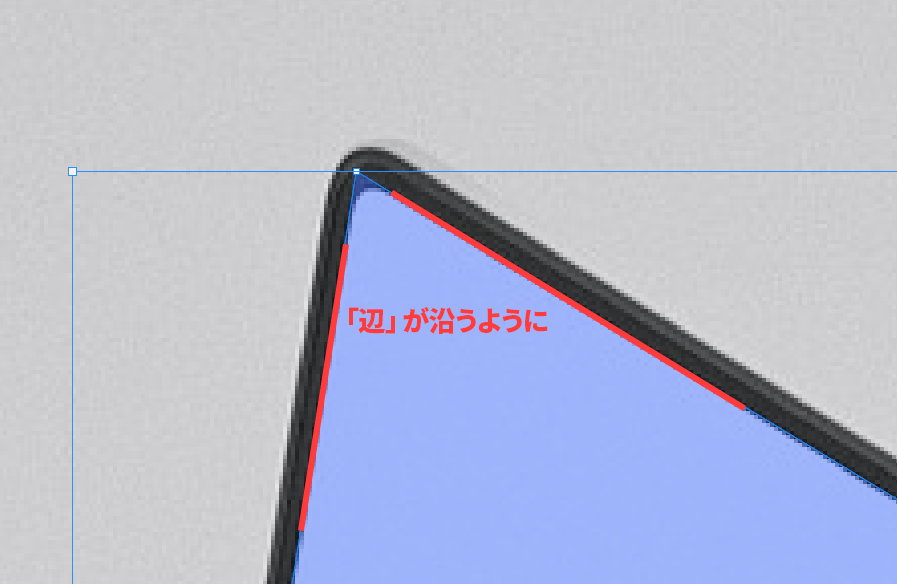
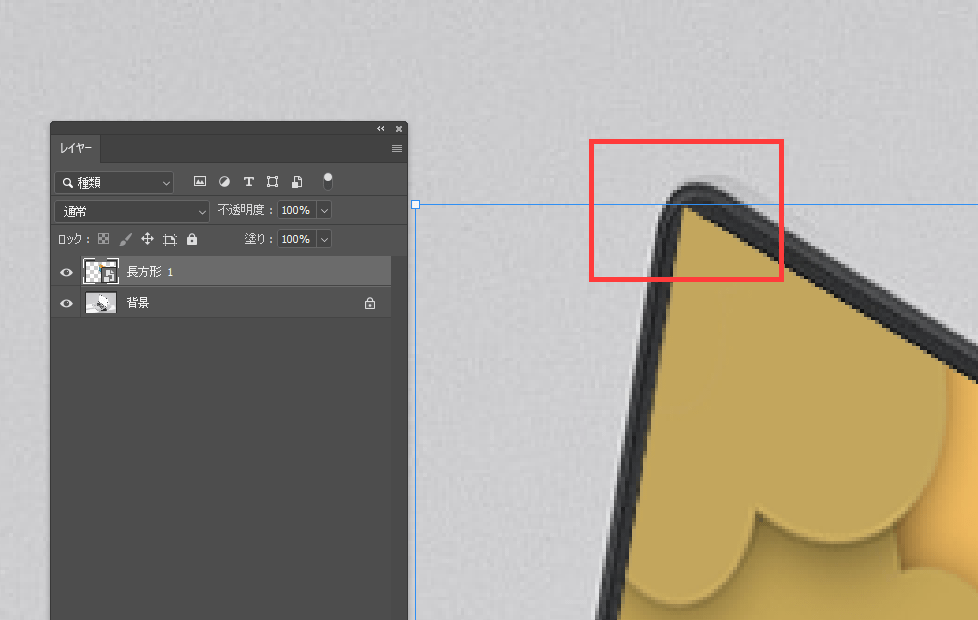
角が丸い場合は、はみ出しても良いので「辺」が沿うように調整してください。


画像を埋め込む
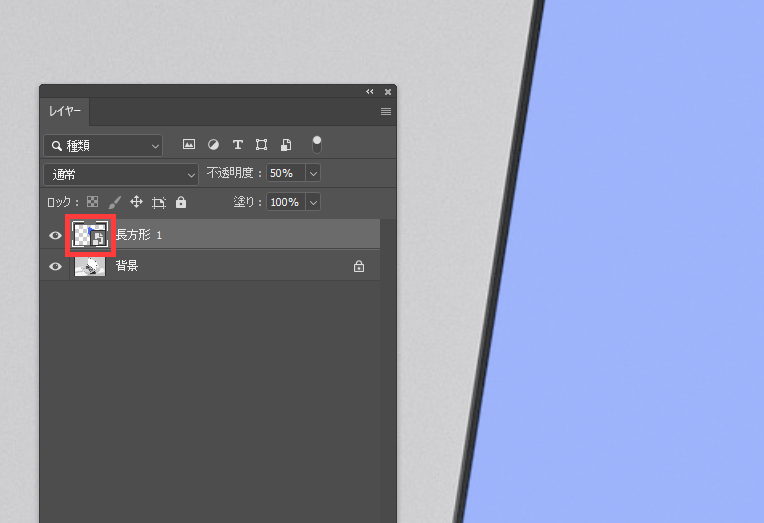
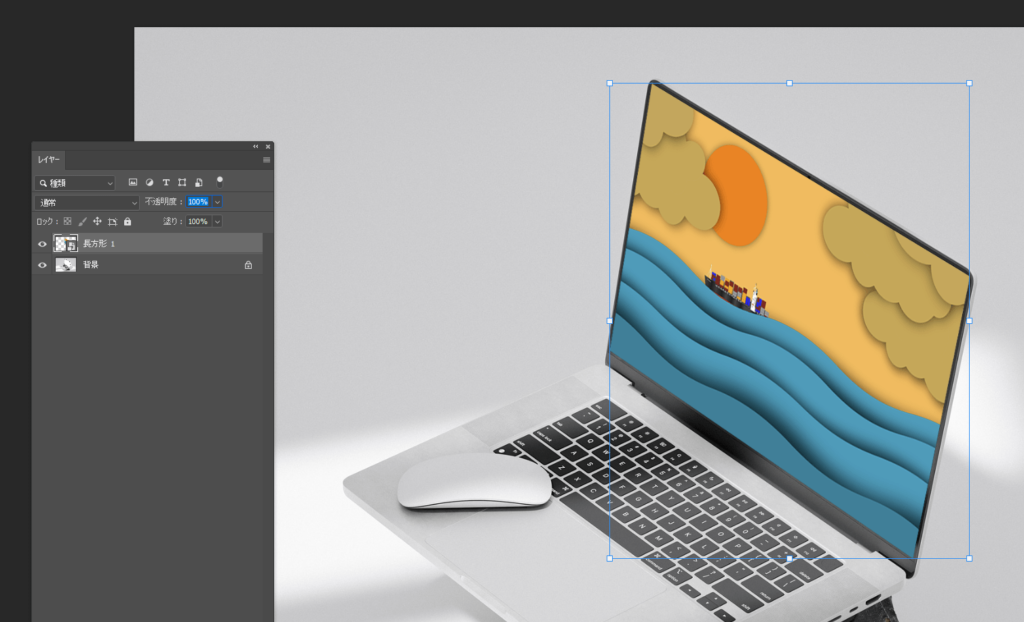
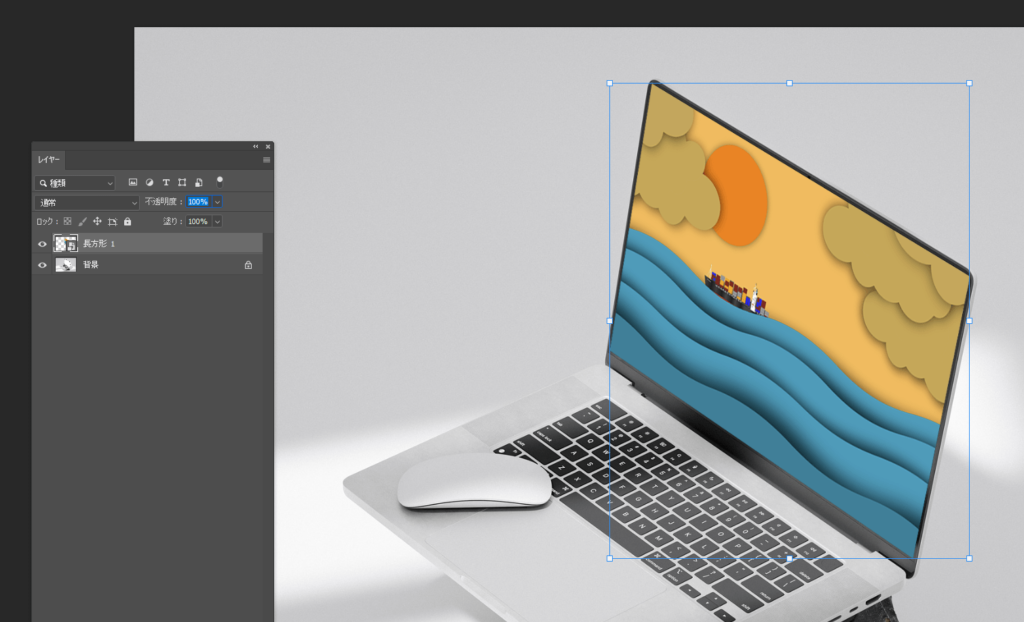
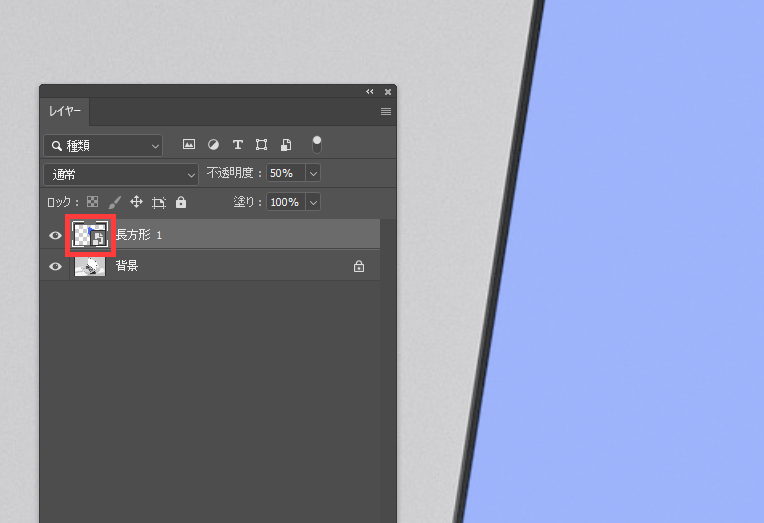
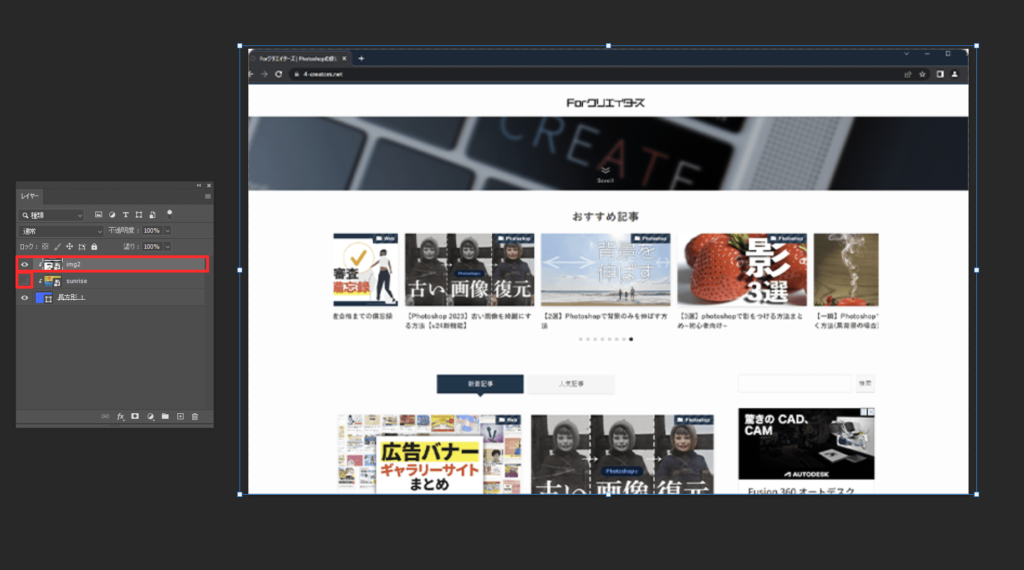
レイヤーウィンドウから、長方形レイヤーのサムネイルをダブルクリックします。


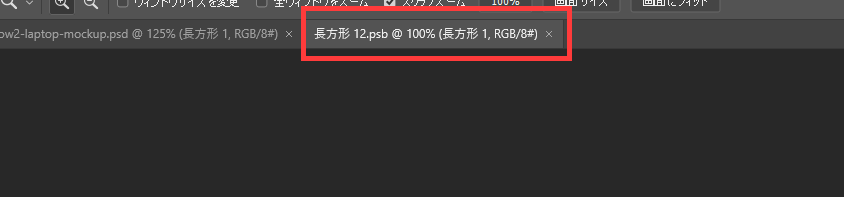
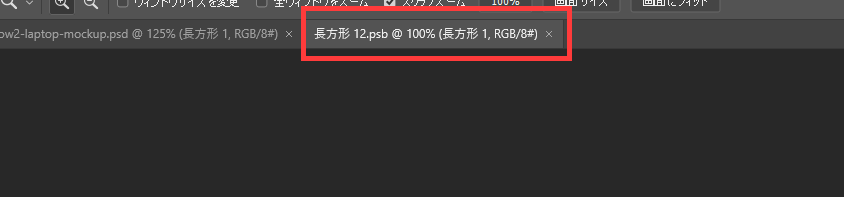
スマートオブジェクト化した元の長方形が新しいタブに表示されます。


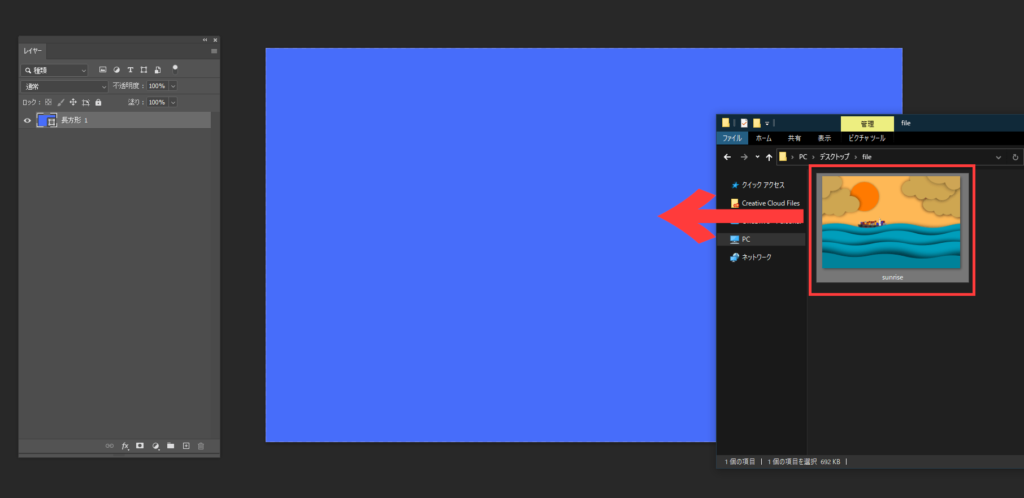
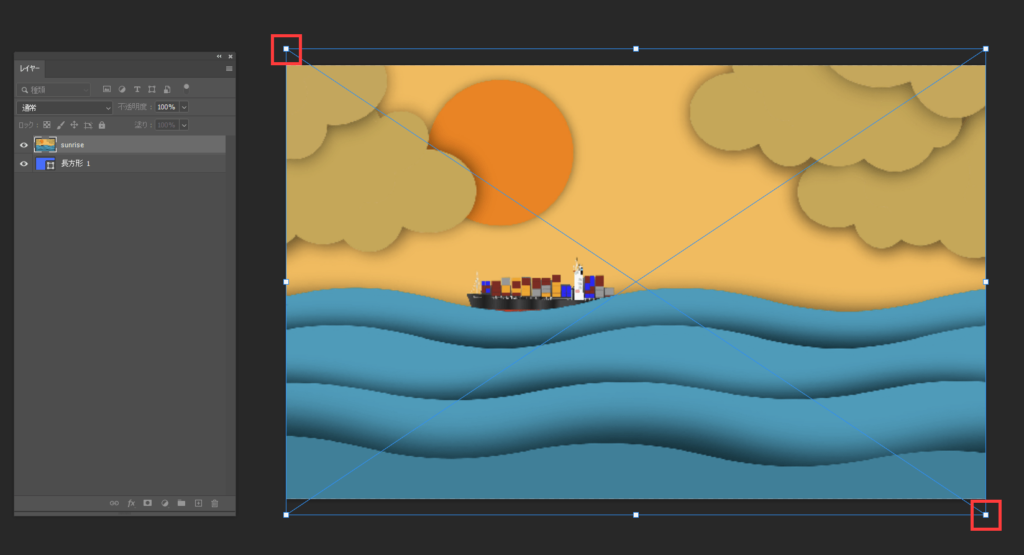
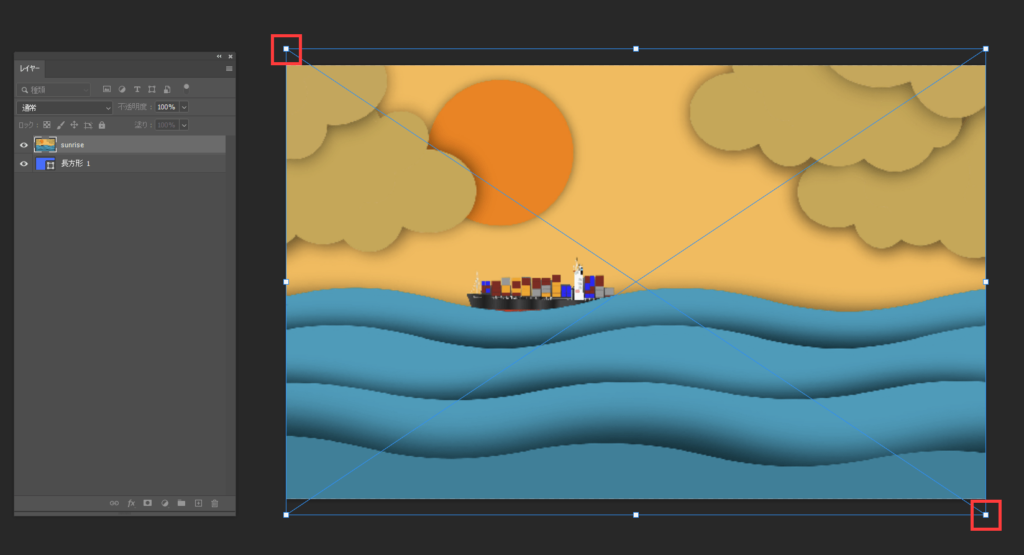
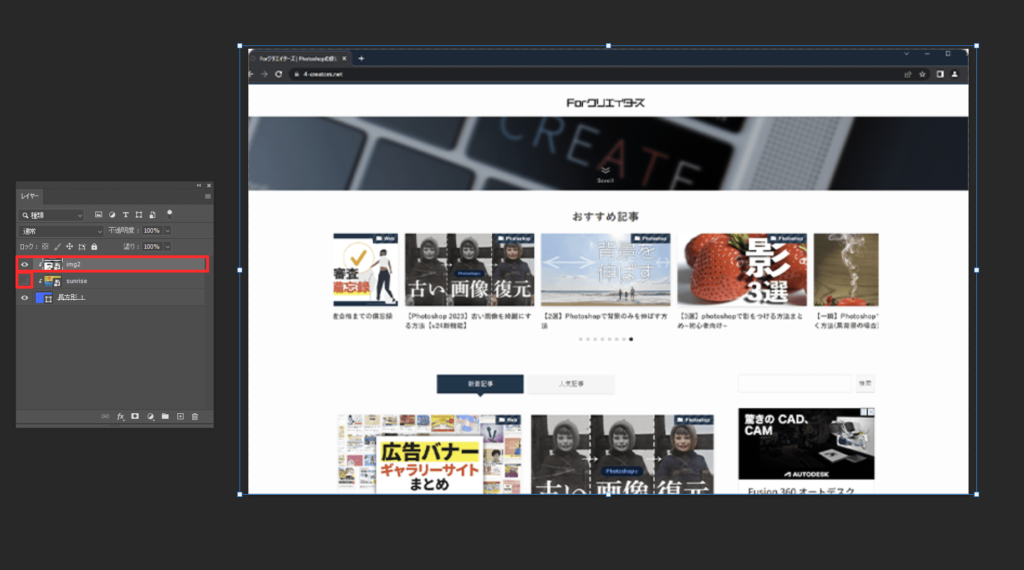
長方形の上に埋め込みたい画像を配置します。


バウンディングボックスで大きさを調整し、
[Ctrl]+[S]キーを押し保存してください。


ワークスペースのタブから元々作業していたファイルを選択してください。


長方形の不透明度を「100%」に戻します。


角丸に対応する
背景画像の埋め込みたい箇所の角が丸い場合、違和感がでるため
スマートオブジェクト化した元の長方形を調整します。


長方形レイヤーのサムネイルをダブルクリックするか、
ワークスペースタブの「長方形1.psd」をクリックしてください。


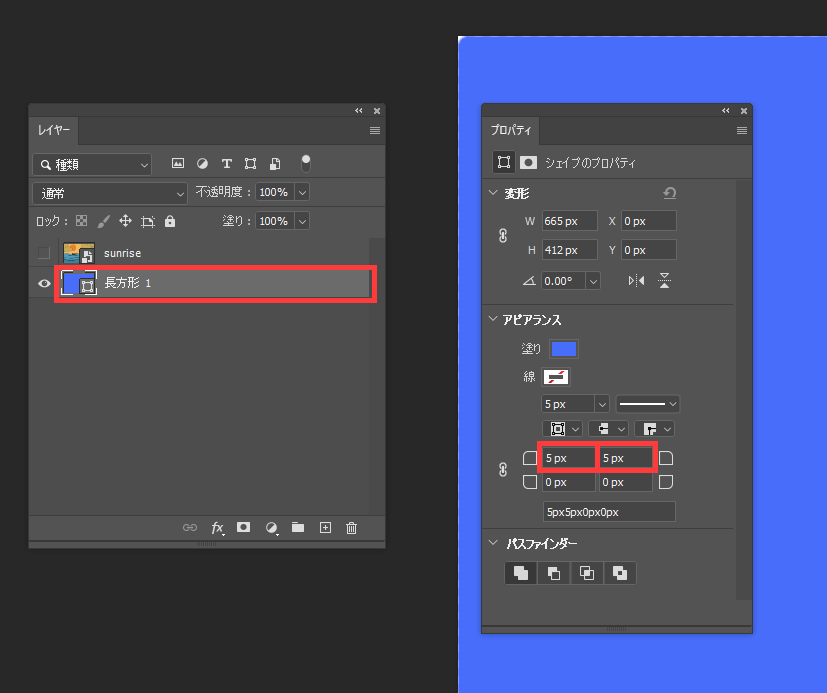
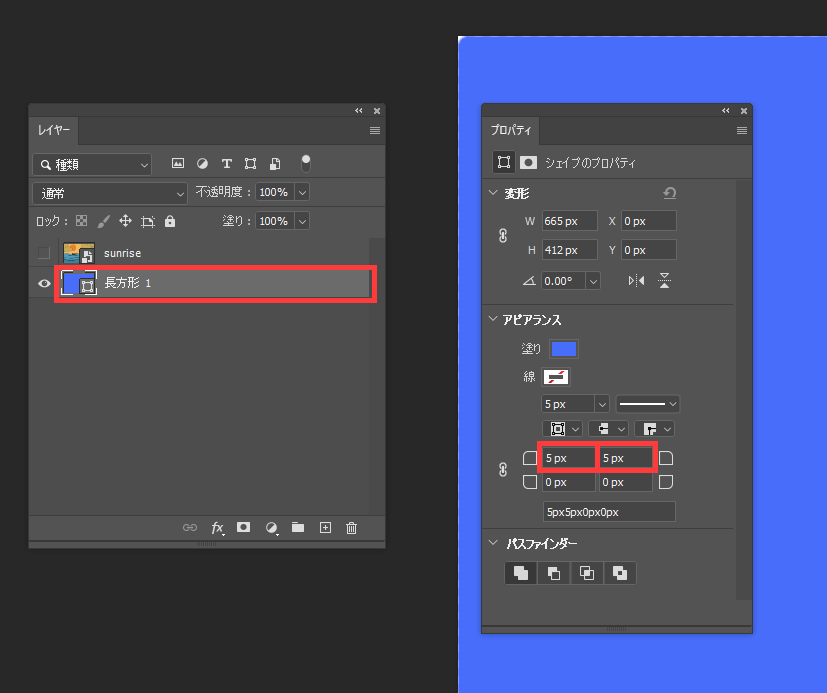
長方形を選択し、「プロパティ」ウィンドウから任意の数値で角を丸く調整してください。


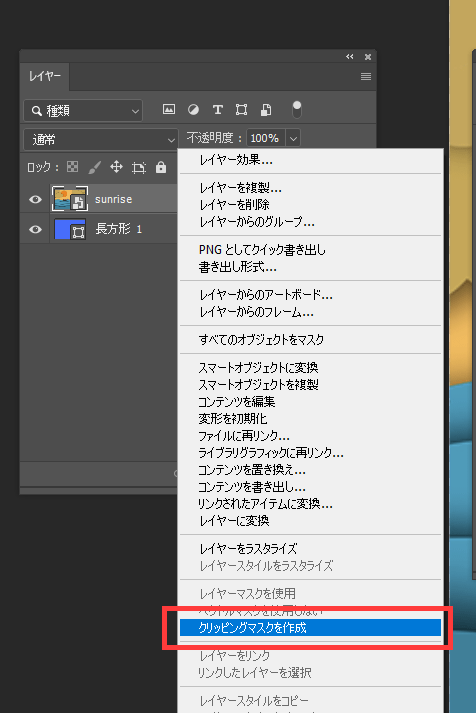
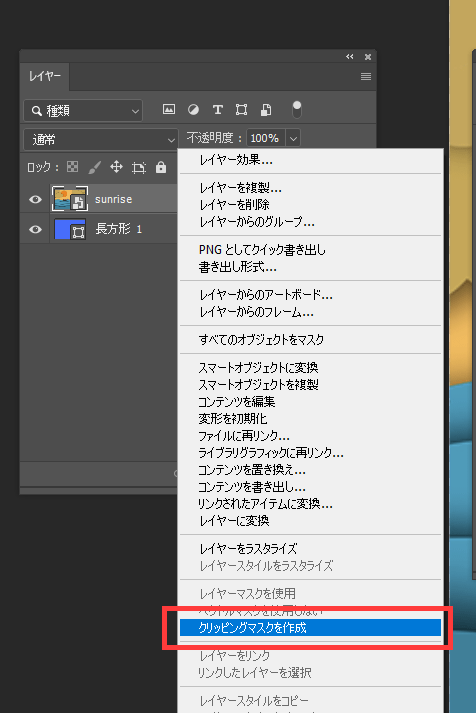
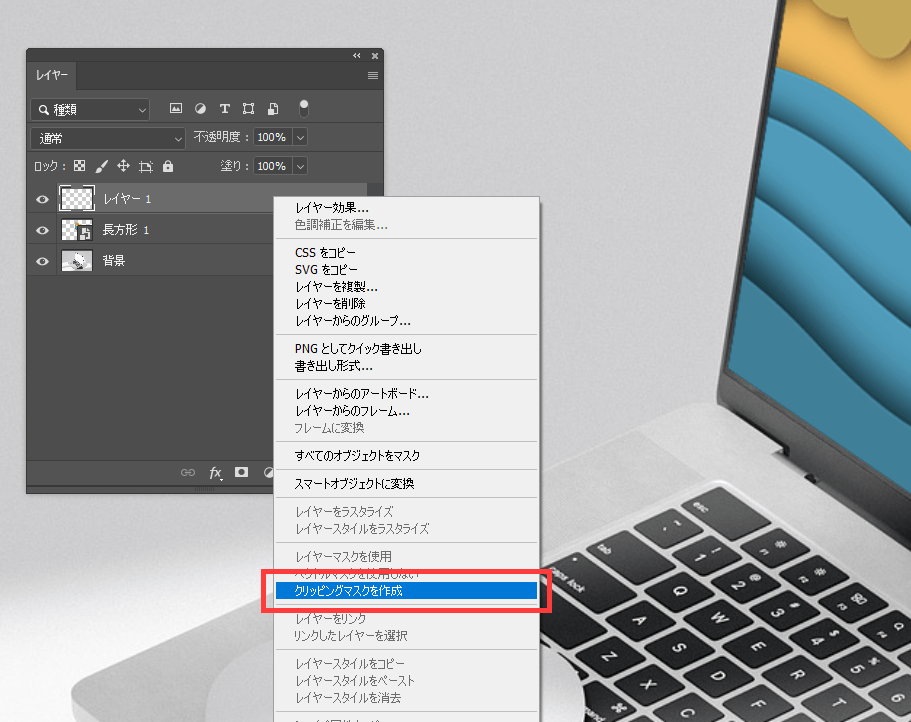
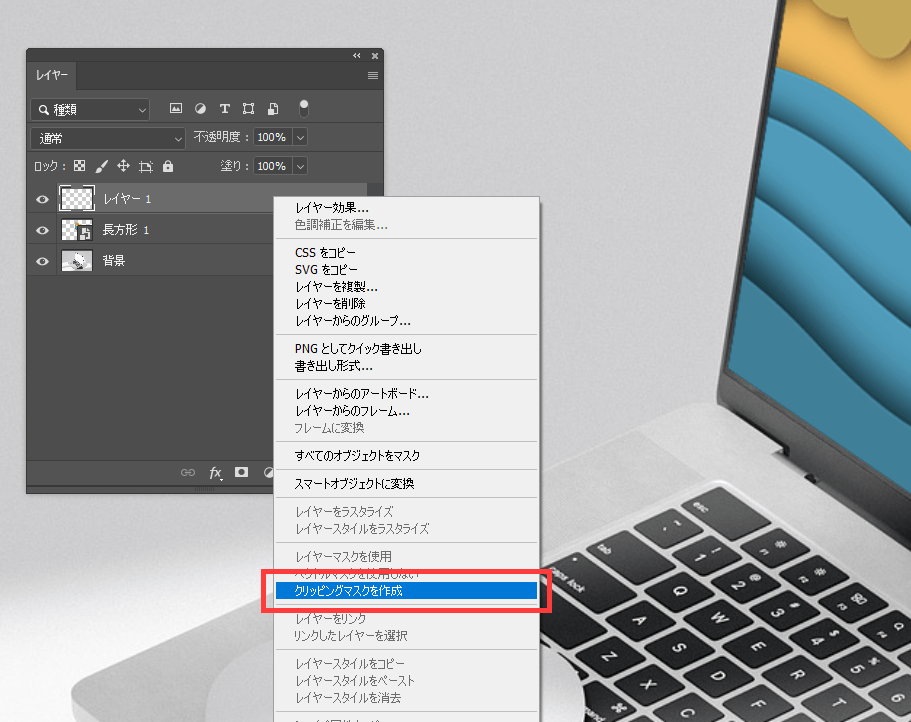
画像レイヤーを右クリックし、「クリッピングマスクを作成」をクリックしてください。


[Ctrl]+[S]キーを押し保存してください。
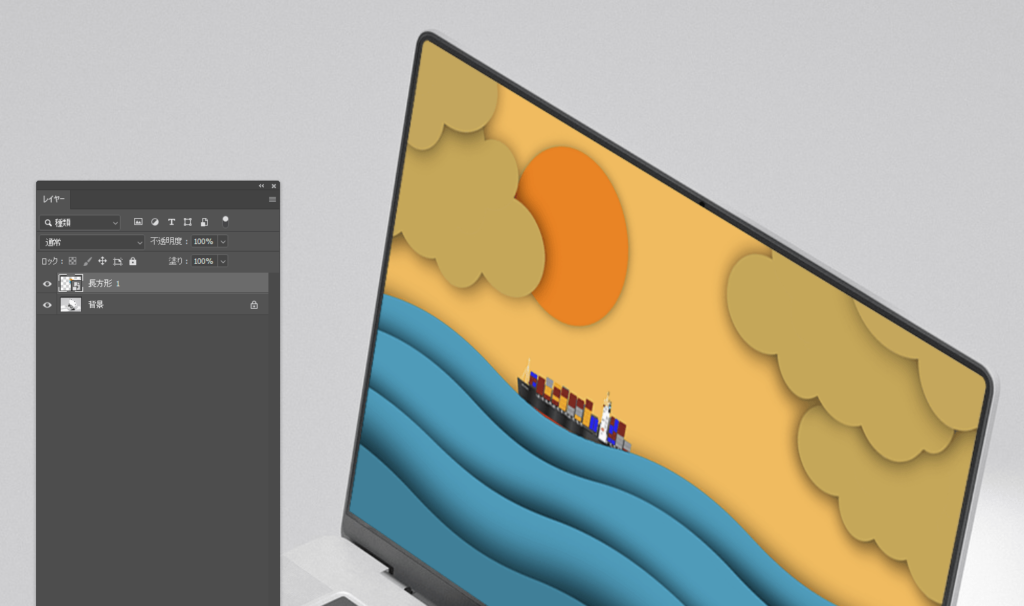
元の作業タブを開き、角の丸みを確認してください。
再度丸みを調整したい場合は、長方形のタブを開きプロパティから調整を行ってください。


ハイライトを加える
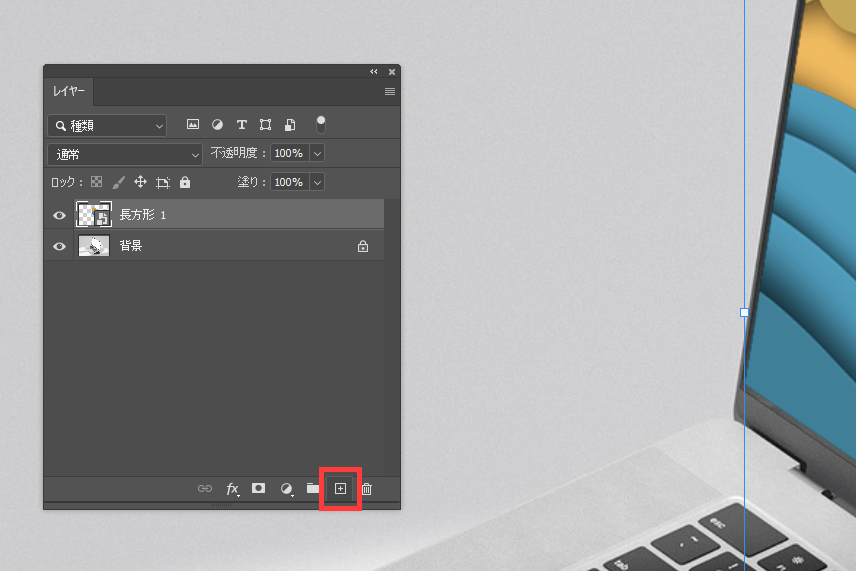
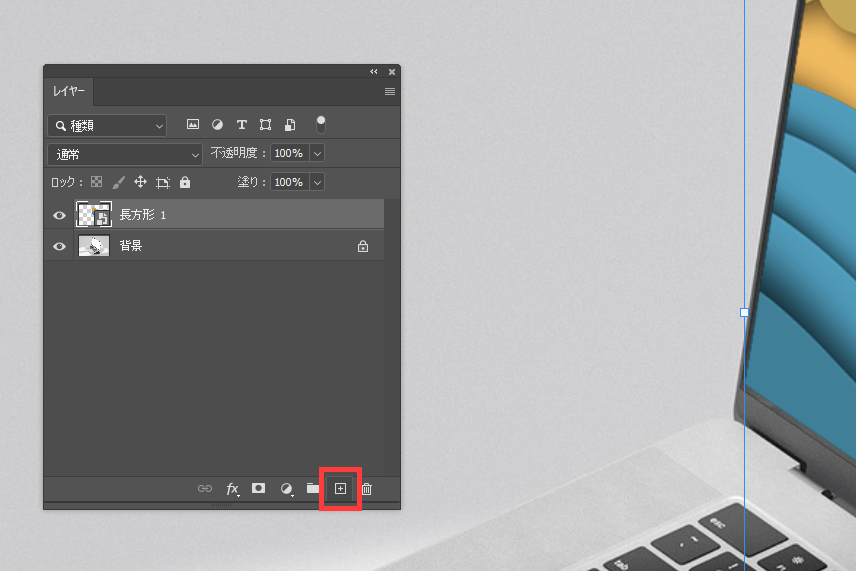
新規レイヤーを開いてください。


開いたレイヤーを右クリックし「クリッピングマスクを作成」をクリックします。


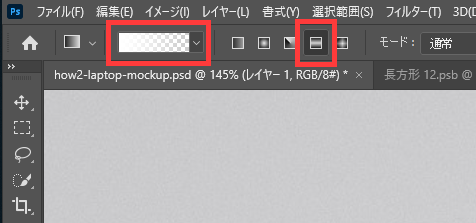
左のツールバーから「グラデーションツール」を選択してください。


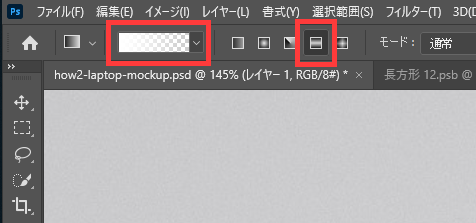
上部オプションバーから「反射型のグラデーション」を選択し、
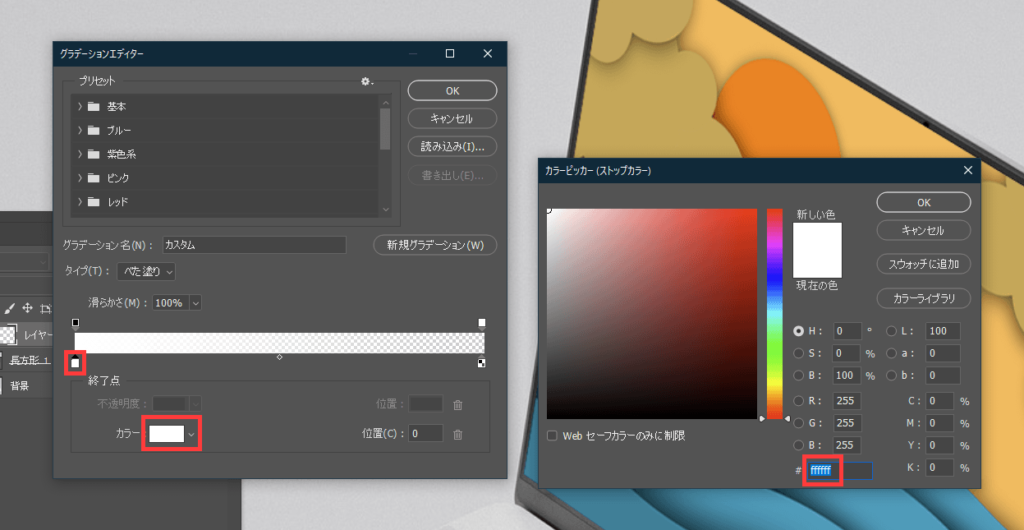
「グラデーションを編集」をクリックしてください。


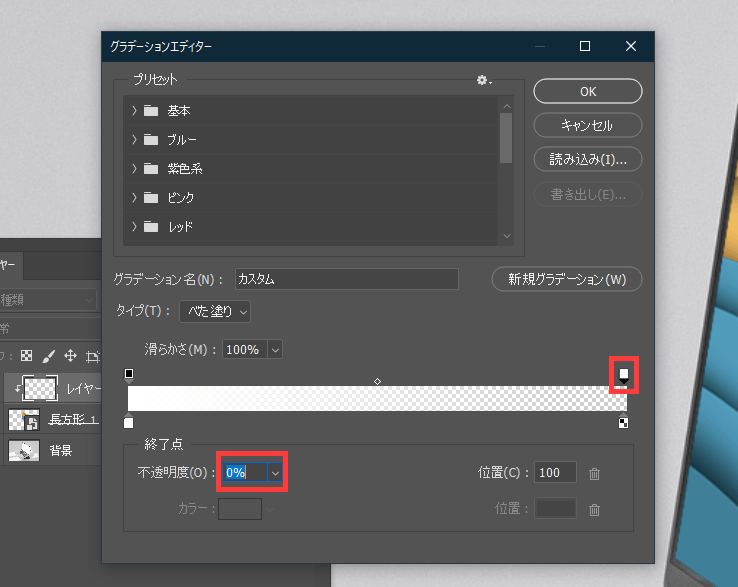
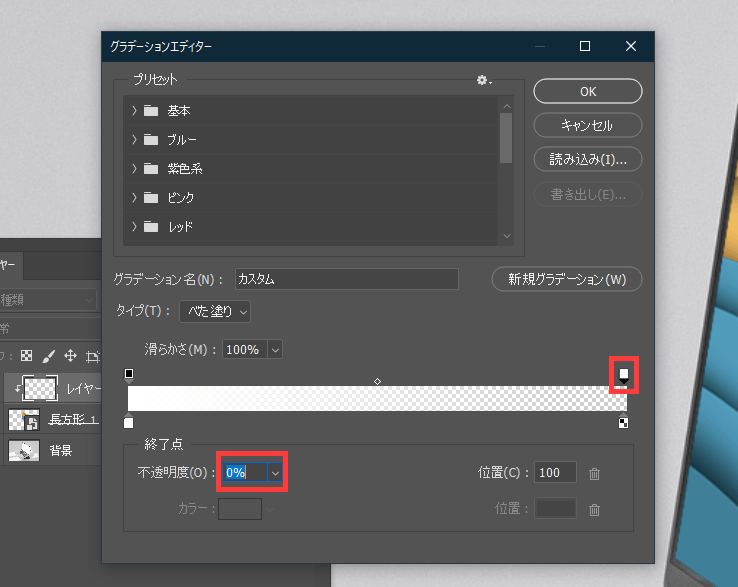
右は上の矢印を選択し、不透明度を「0%」に。


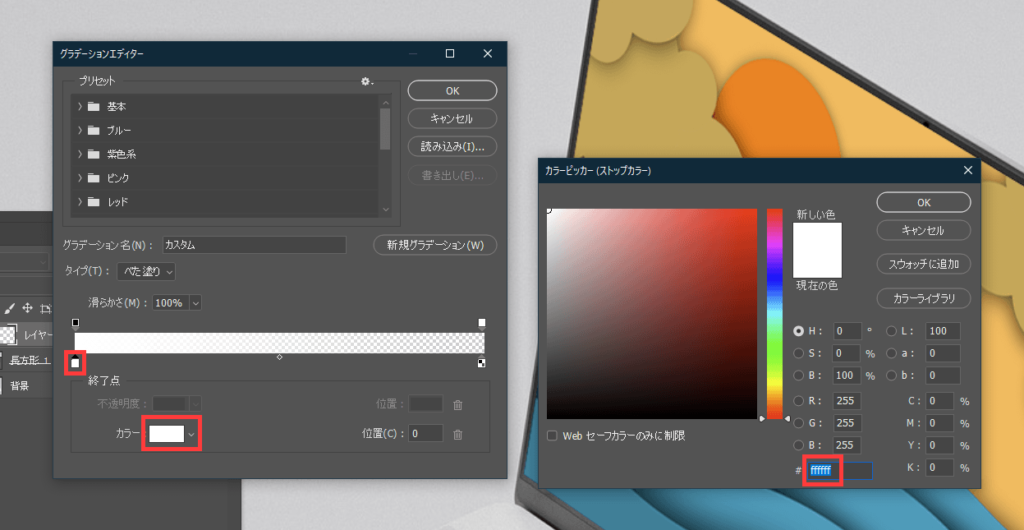
左は下の矢印を選択し、「カラー」から、「#ffffff(白)」に設定しOKを押してください。


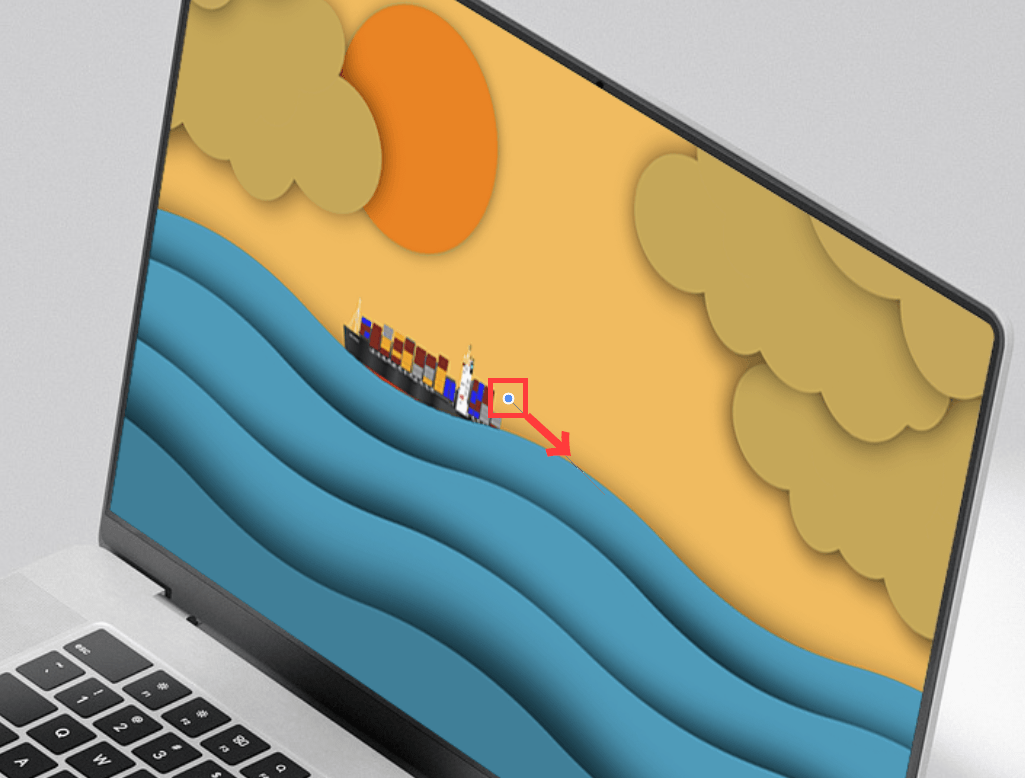
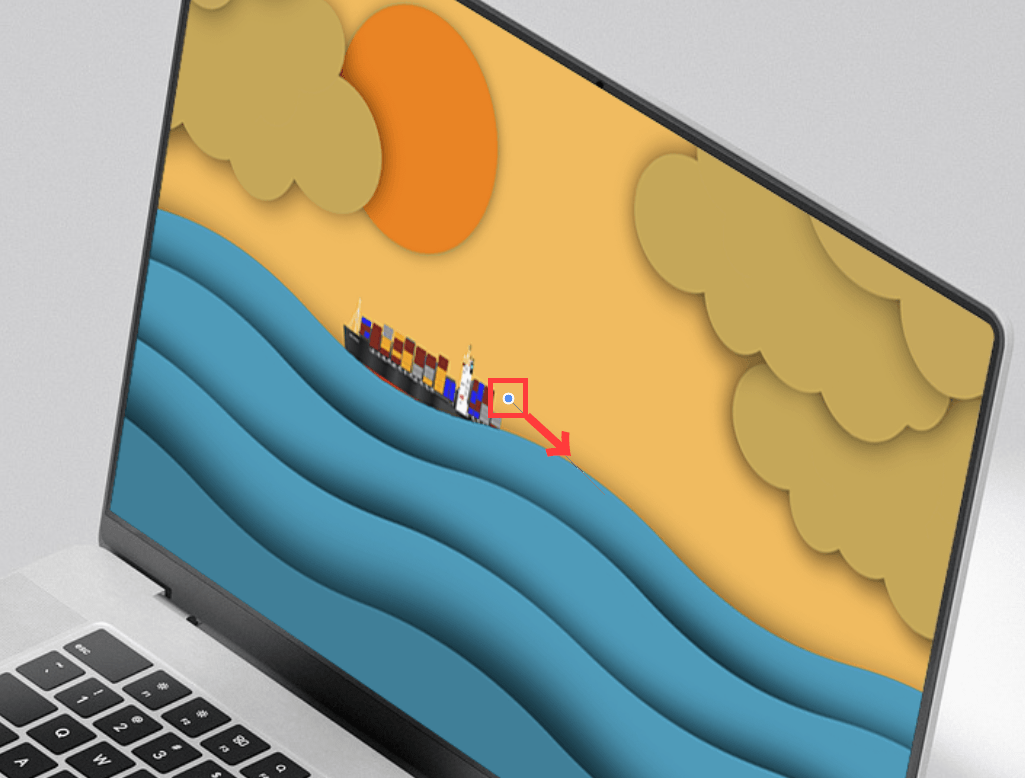
クリッピングマスク化したレイヤーを選択し、グラデーションをかけてください。


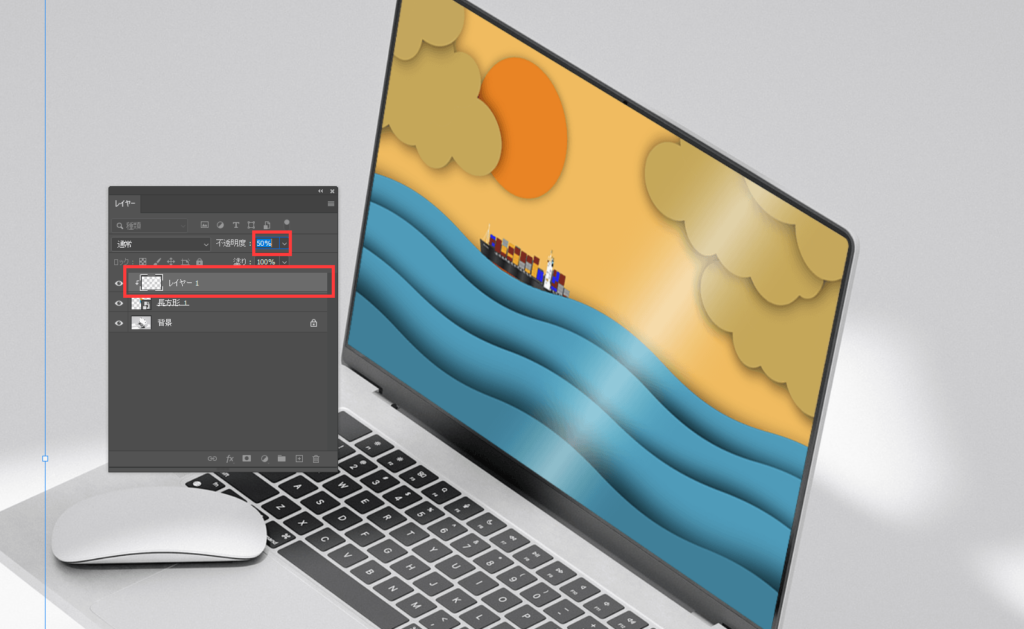
グラデーションをかけたレイヤーの不透明度を「50%」ほどにします。


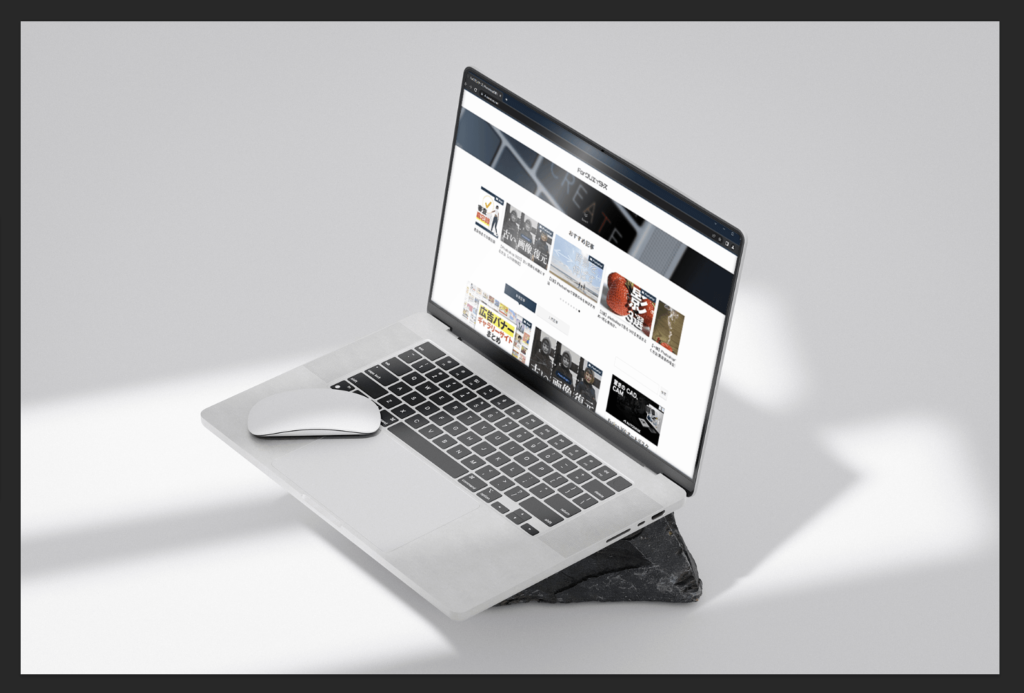
大きさなど微調整を加え完成です!
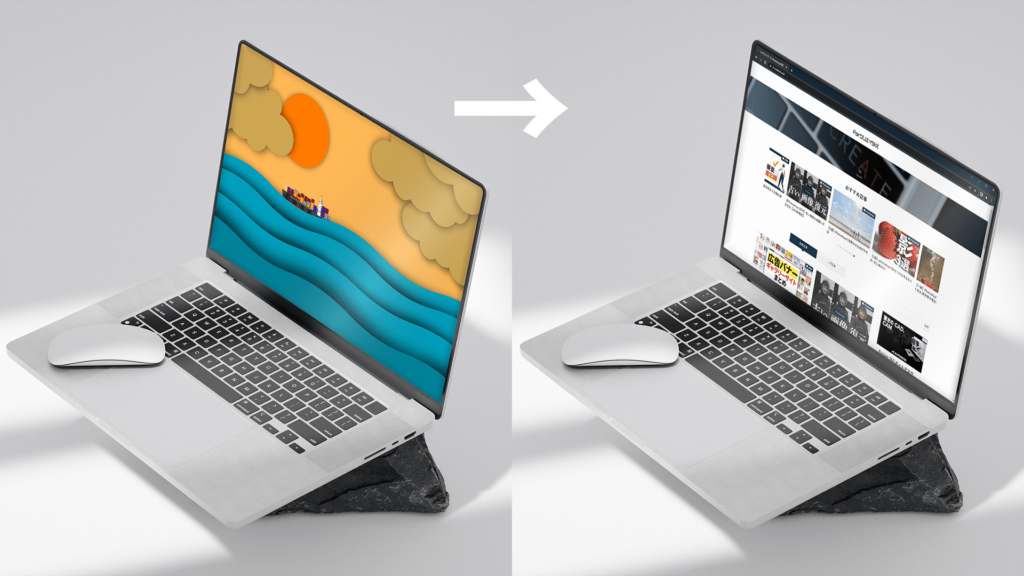
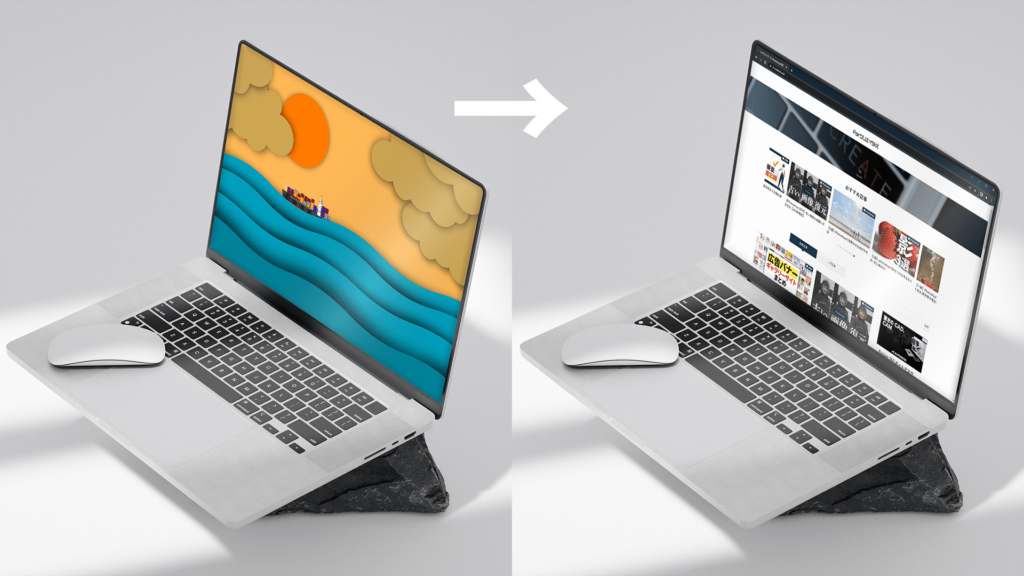
画像を変更する場合
画像を変更する場合は、長方形レイヤーのサムネイルをダブルクリックし、設置した画像を置き換えてください。


この際、長方形にクリッピングするよう「クリッピングマスクを作成」を行ってください。


あとは[Ctrl]+[S]キーで保存し、元のタブを開きます。
画像のみ変更されているかと思います。


まとめ
以上、モックアップの作り方でした。
上記のようにスマートオブジェクトを使用しモックアップを作ることで
画像の変形やハイライトの追加を行っても、元の画像に影響がないようになっています。
応用が利くかと思うので是非仕組みを理解し応用してみてください~

