フォトショップを使用して、髪などの細かいものを切り抜く方法を解説しています。比較的に簡単に綺麗な切り抜きを行う方法なため初心者にもおすすめです。
 お悩みくん
お悩みくんよくある髪の切り抜き方法は工程が多くて難しい…。ある程度綺麗に切り抜けて、もっと簡単な方法ないかな…
このような場合は、「選択とマスク」の「属性」パネルを活用した切り抜き方法をおすすめします。


詳しく見ていきましょう!
Photoshopで髪の毛を切り抜く方法
大まかに切り抜きたいオブジェクトを選択
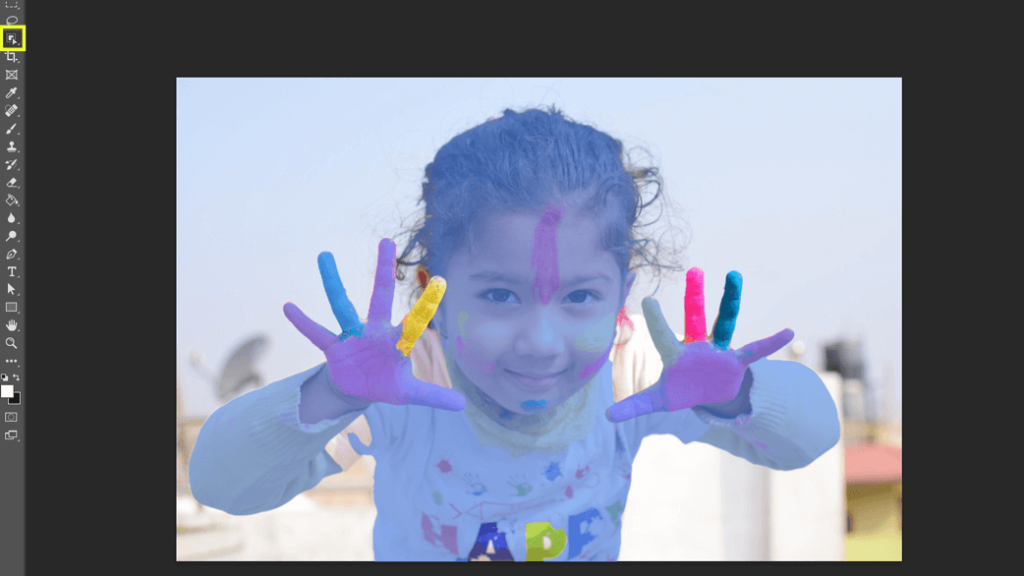
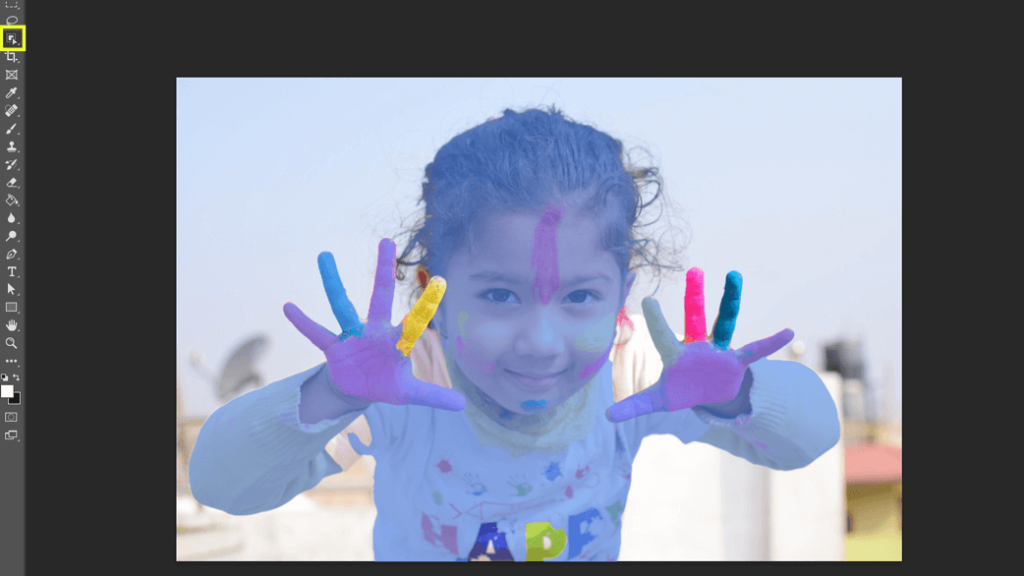
画像を開き、画像レイヤーのロックを解除します。
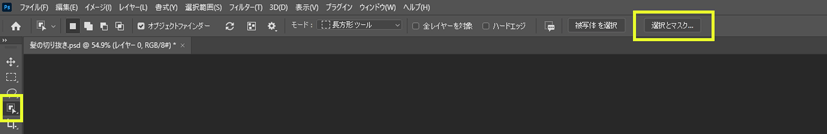
左のツールバーから「オブジェクト選択ツール」をクリックし、切り取りたいオブジェクトを大まかに選択します。


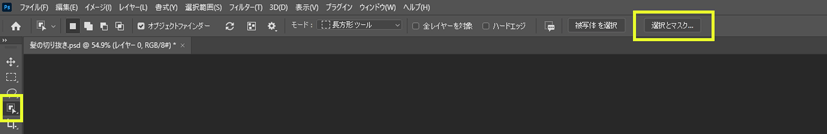
上部オプションバーから「選択とマスク…」をクリック


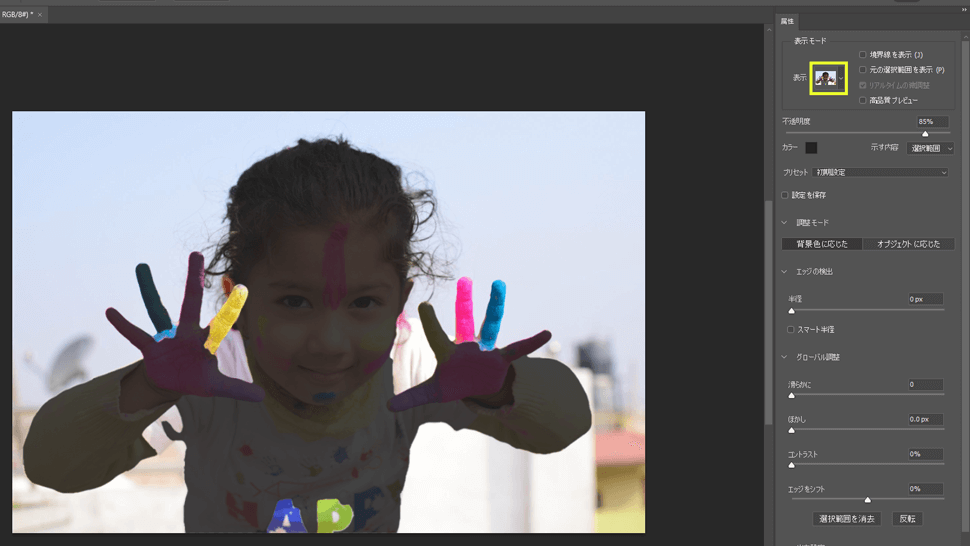
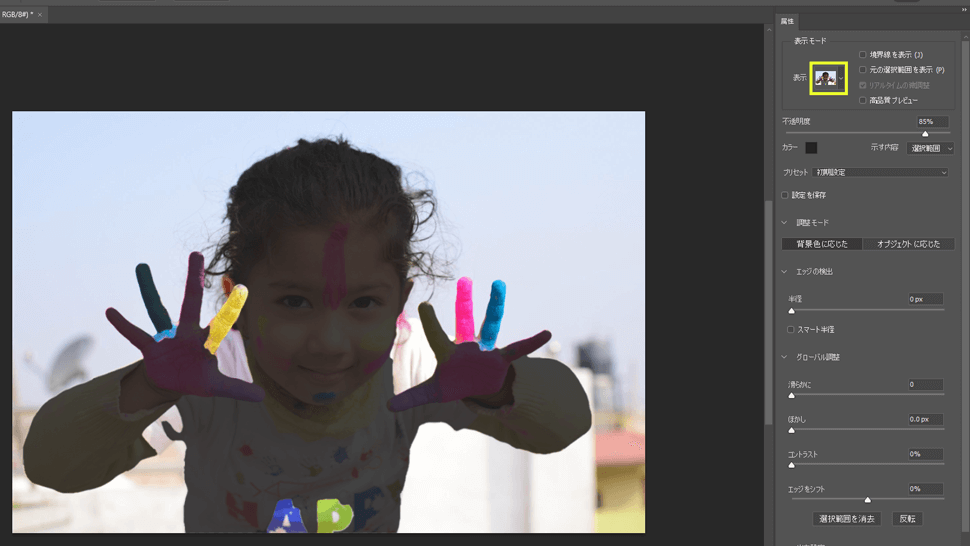
右の属性パネルから、
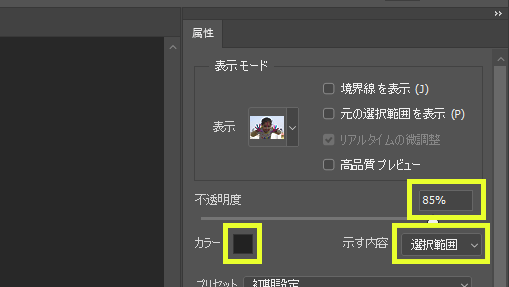
表示モードの表示を「オーバーレイ」に設定


さらに細かい設定は以下の通りにします。
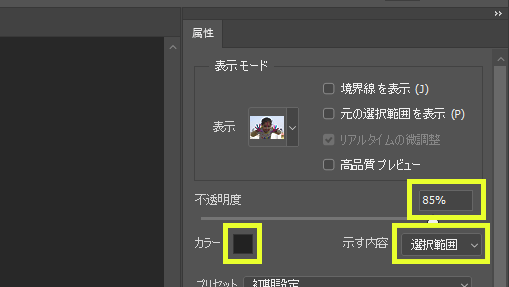
不透明度は85%くらい
カラーを黒(#222222)辺りに設定
示す内容を「選択範囲」に設定


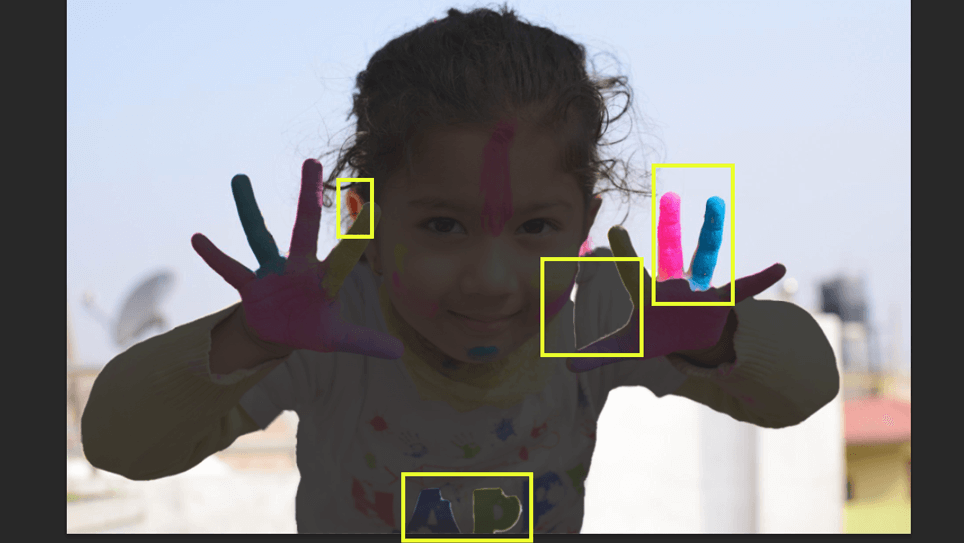
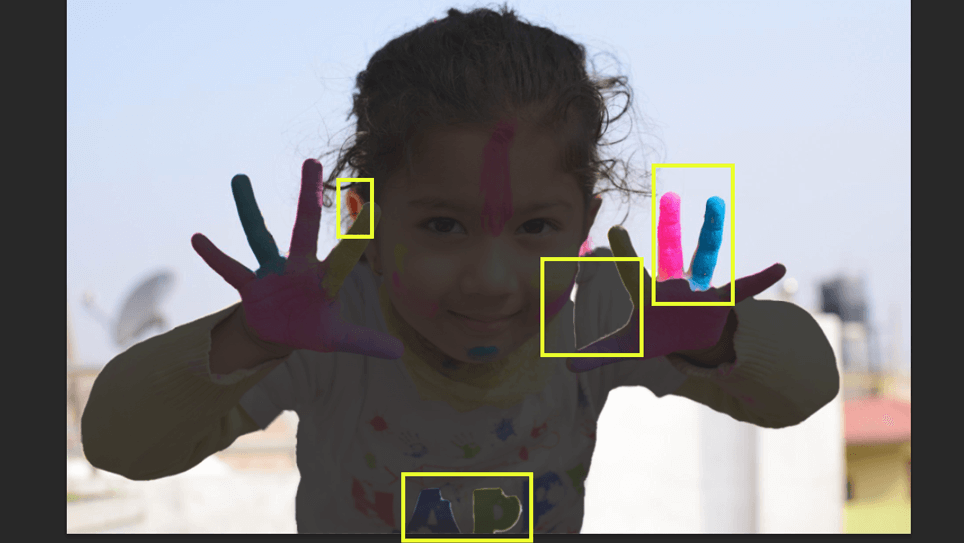
「クイック選択ツール」をクリックし、り抜きたい部分を黒く塗りつぶしていきます。
間違えて切り抜きたくない部分を塗りつぶしてしまった場合、[Alt]を押しながら間違えた部分クリック。またはオプションバーの⊖ボタンをクリックしてから間違えた部分を選択することで、選択を解除できます。


切り抜きたい部分が分かりにくい場合は、[X]キーを押すことで、オーバーレイのオンオフができます。
ここでの切り抜きたい部分を選択する際ですが、
こういった背景と混ざっている髪の毛はまだ選択しないでください。


間違って選択してしまった場合は
クイック選択ツールを̠⊖にし、選択を解除してください。
髪先など細かい部分の選択
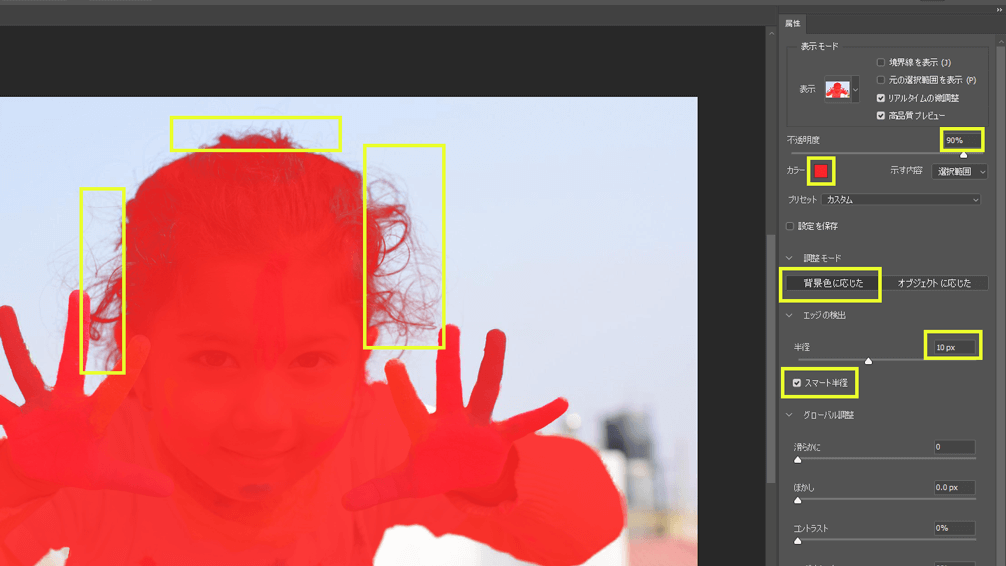
左のツールパネルから「境界線調整ブラシツール」を選択します。
ブラシサイズを100pxくらいに設定し、右の属性パネルを以下のように設定します。
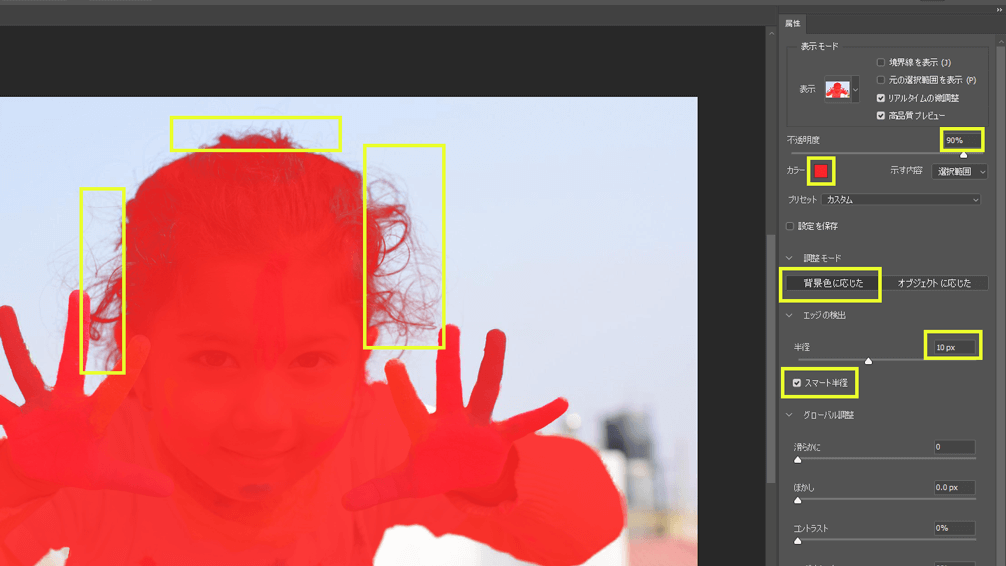
表示モードのカラーを赤(#fc2424)に変更
不透明度は90%ほど
調整モード「背景色に応じた」
エッジの検出から半径10pxに設定
スマート半径にチェックを入れる
この状態で髪の周りをなぞる形で、細かな背景と混ざっている髪の毛を選択していきます。


髪の切り抜き跡の色味を調整し出力
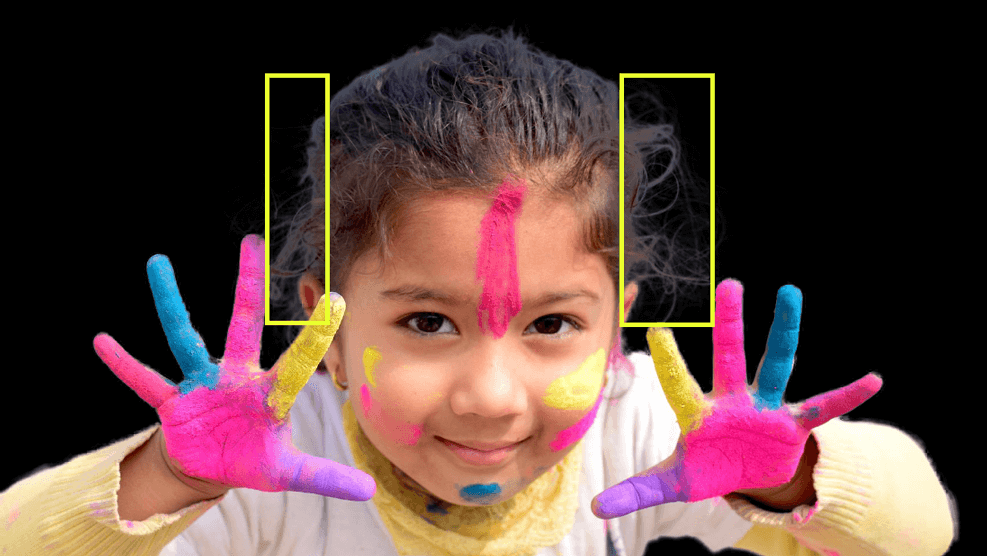
属性パネルの表示モード>>表示を「黒地」に設定し、不透明度を「100%」にします。
この際に髪の毛の細かい部分が白くなっているので、出力する際にこの色を消してあげます。


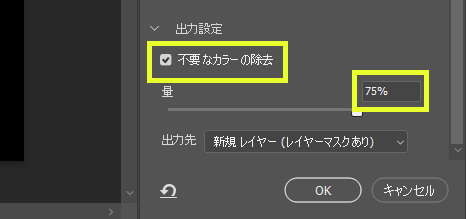
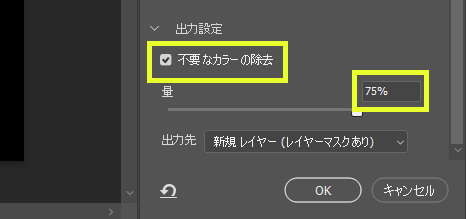
右の属性パネルを下にスクロールし、出力設定を以下のように設定します。
| 不要なカラーの設定 | チェックを入れる |
|---|---|
| 量 | 75% |


出力先が「新規レイヤー(レイヤーマスクあり)」になっているか確認し、「OK」ボタンを押します。
細かい毛を濃くする調整
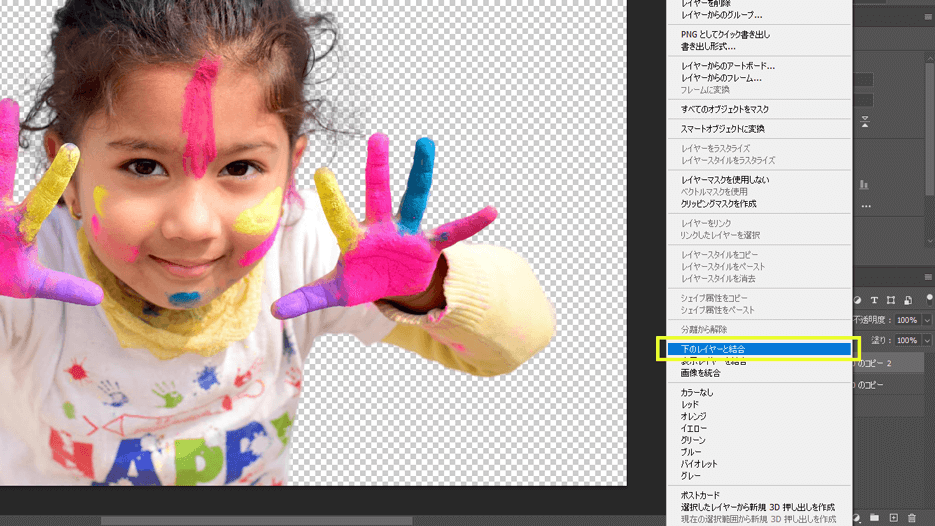
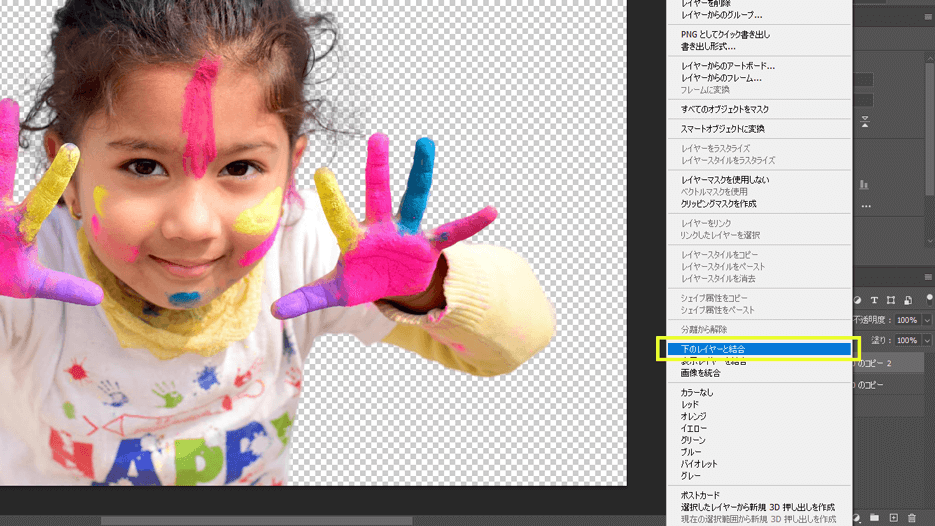
出力されたレイヤーを選択し、ショートカット「Ctrl+J(ジェイ)」でレイヤーをコピーします。
コピーしたレイヤーを右クリックし、「下のレイヤーと結合」をクリックします。


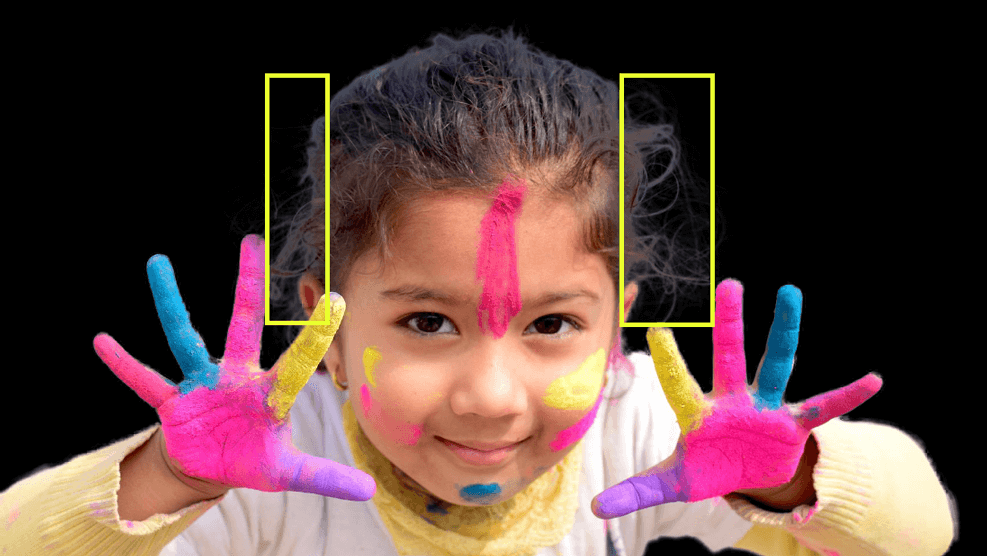
これで細かい毛を濃く表示させます。
完成
後は背景を埋めるなり調整し完成です!お疲れ様でした!


まとめ
以上、選択とマスクの「属性」パネルを活用した切り抜き方法でした。
改めて使い方をまとめると、
- 切り抜きたいものを選択
- 「選択とマスク…」の属性をいじって細かい部分を選択
- 同じく属性パネルから出力設定をいじり出力
- レイヤーをコピーし合成(毛先を濃くするため)
- 完成
といった流れでした。
属性パネルの設定はなれないと時間がかかるので難しく感じるかもしれませんが、仕組みを理解すると難しいことはしていないので気楽お試しください~


