Photoshopでテキスト文字に縁取り(アウトライン)をつける方法とそれを応用したデザイン例をまとめました。細かい仕組みから調整方法などを初心者向けに解説しています。
 お悩みくん
お悩みくんYouTubeの動画などで見かける縁取りのある文字を作りたい!
このような際は以下の方法で作ることが出来ます。
縁取りの例もまとめましたので良ければ参考にしてみてください。
それでは具体的な作り方・例を見ていきましょう!
「境界線」で縁取りを付ける方法
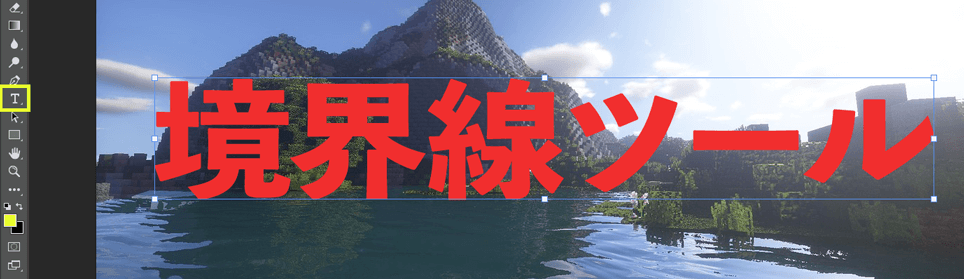
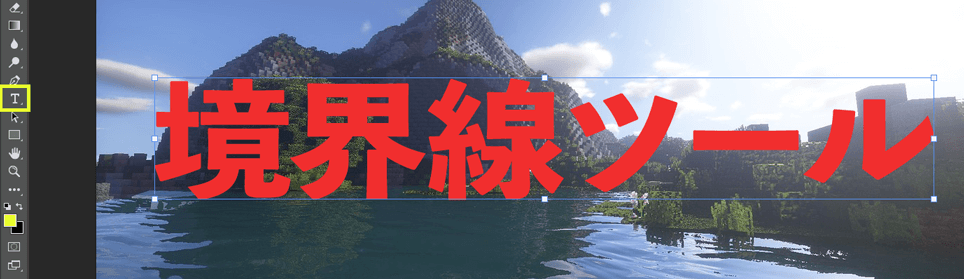
文字の配置
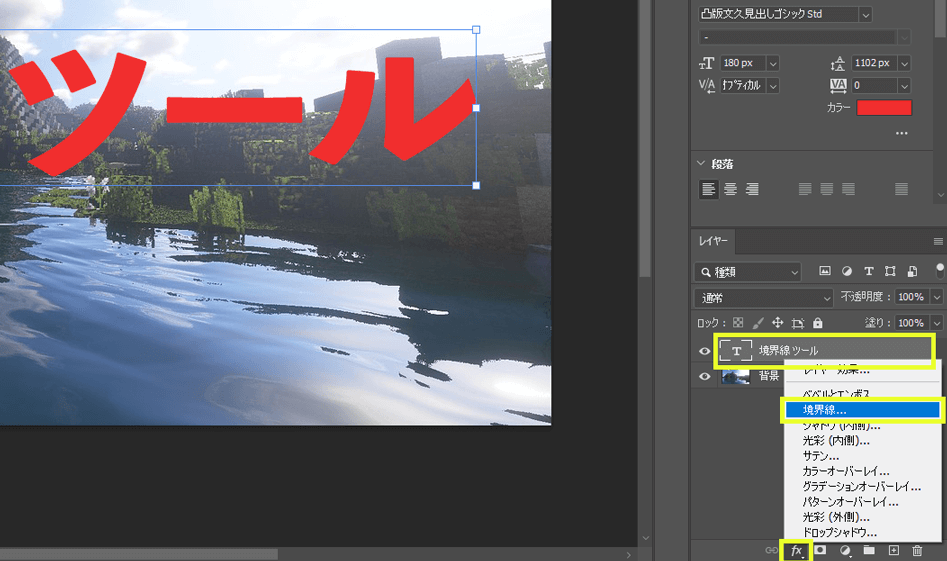
左のツールバーから文字ツールをクリックし、文字を設置したい場所をクリック
縁取りを付けたい文字を用意


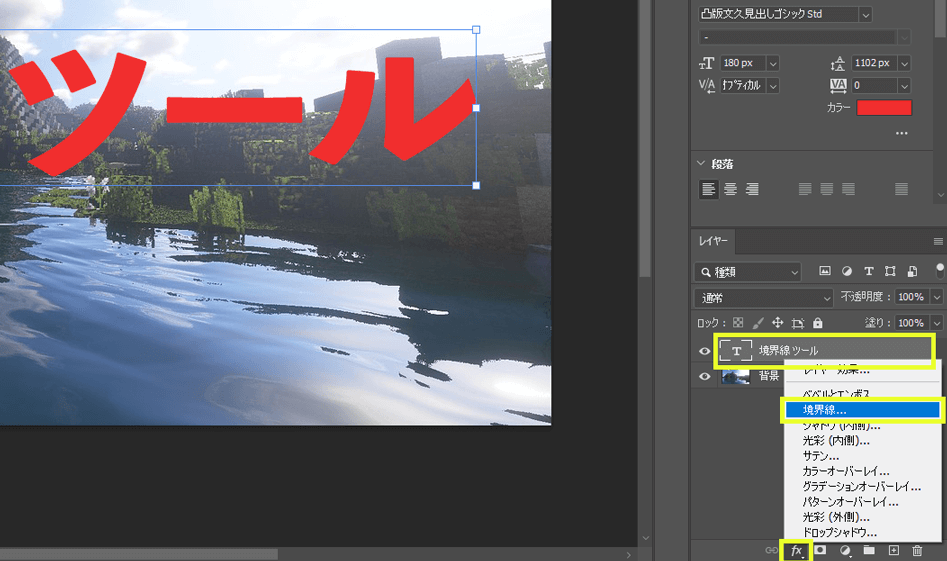
レイヤーパネルから設置した文字を選択し、
「レイヤースタイルを追加」>>「境界線」をクリック


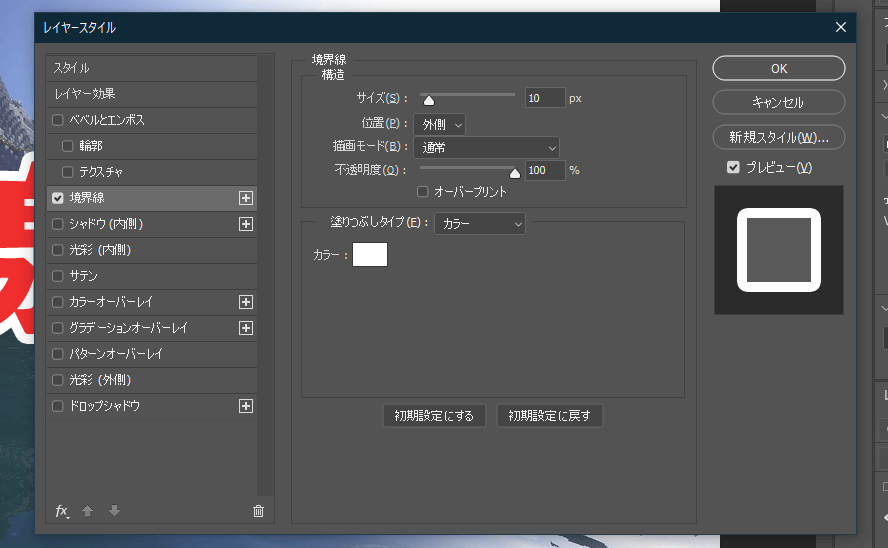
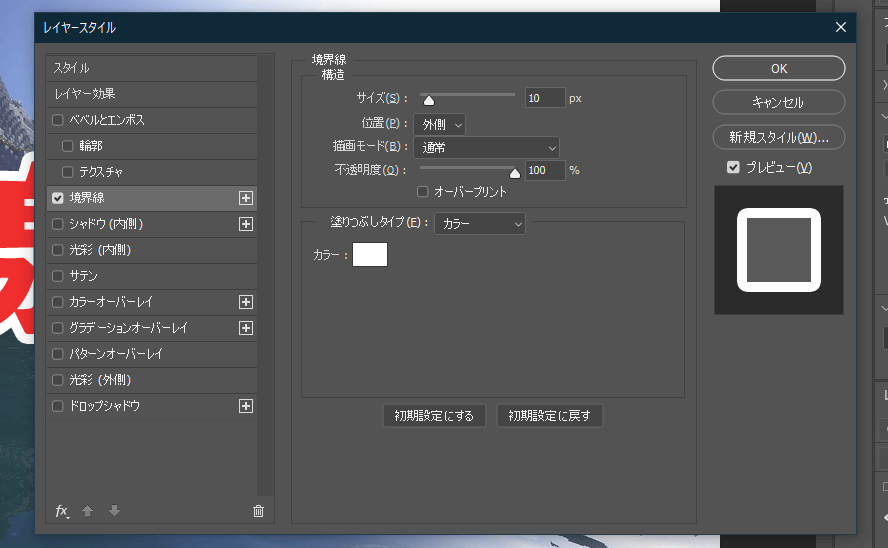
境界線の設定
境界線の設定を以下のように調整
「プレビュー」にチェックを入れることでどのように適応されるか確認しながら調整が出来ます。
| 設定項目 | 変更内容 | 備考 |
|---|---|---|
| サイズ | 「10」px | 縁の大きさを調整できます。お好みで変更してください。 |
| 位置 | 「外側」 | 文字に対してどこに縁取りを置くか設定できます。基本外側でOK。 |
| 描画モード | 「通常」 | 縁の描画モードを設定できます。基本通常でOK。 |
| 不透明度 | 「100」% | 縁の不透明度を調整できます。基本100%でOK。 |
| オーバープリント | どちらでも | 紙媒体用の設定です。印刷する場合入れたほうが良いです。 |
| 塗りつぶしタイプ | 「カラー」 | 色の付け方を設定できます。縁をグラデーションにもできます。 |
| カラー | 「白(#ffffff)」 | 色の設定が出来ます。お好みで。 |


設定後、OKをクリック
以上で完成です!


「ドロップシャドウ」で縁取りを付ける方法
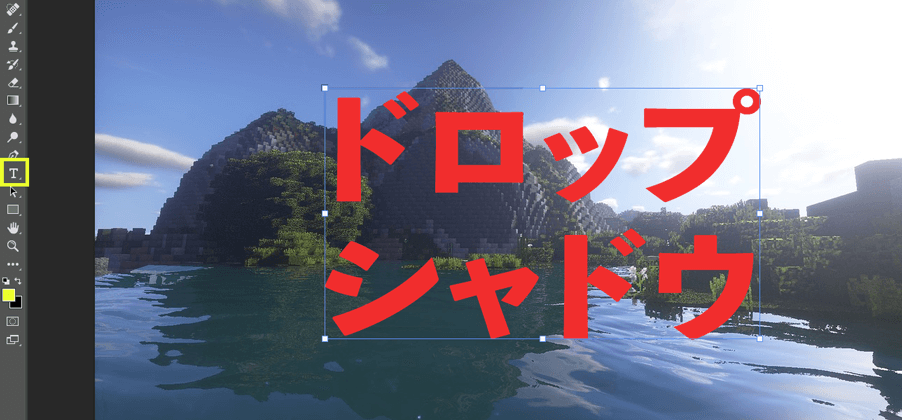
文字の配置
左のツールバーから文字ツールをクリックし、
文字を設置したい場所をクリック
縁取りを付けたい文字を用意


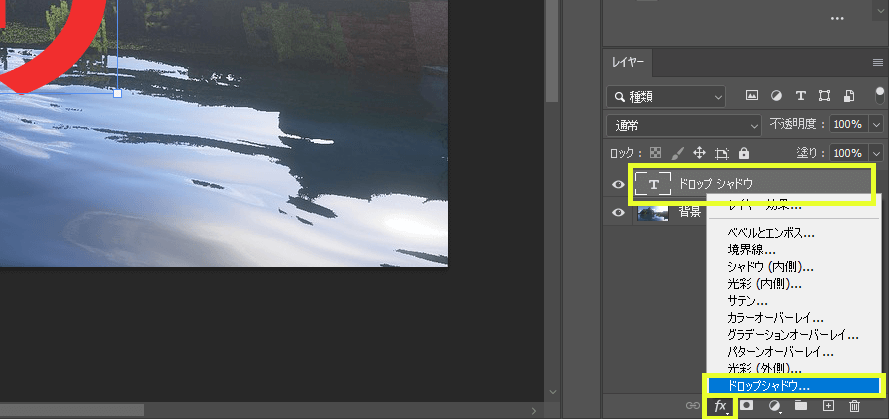
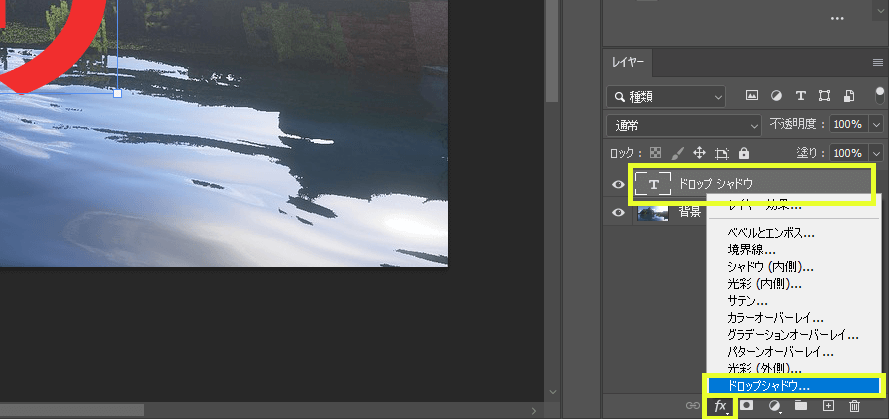
レイヤーパネルから設置した文字を選択し、
「レイヤースタイルを追加」>>「ドロップシャドウ」をクリック


ドロップシャドウの設定
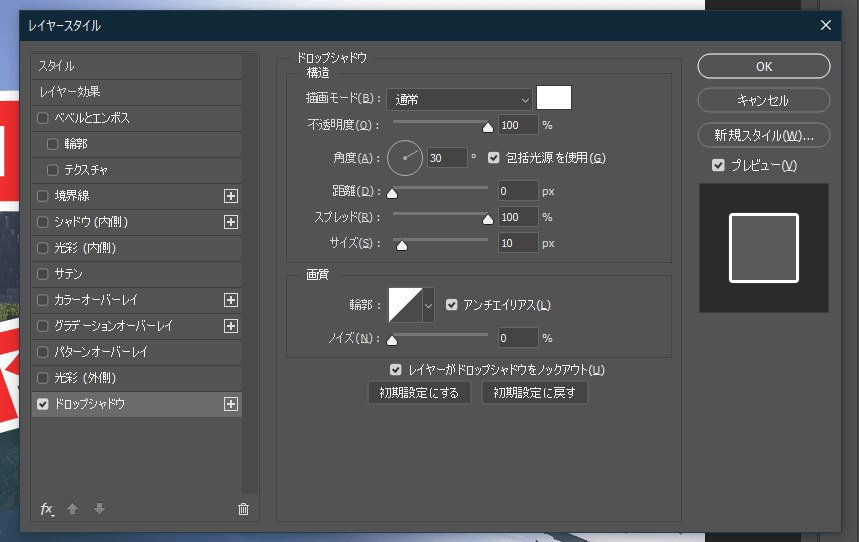
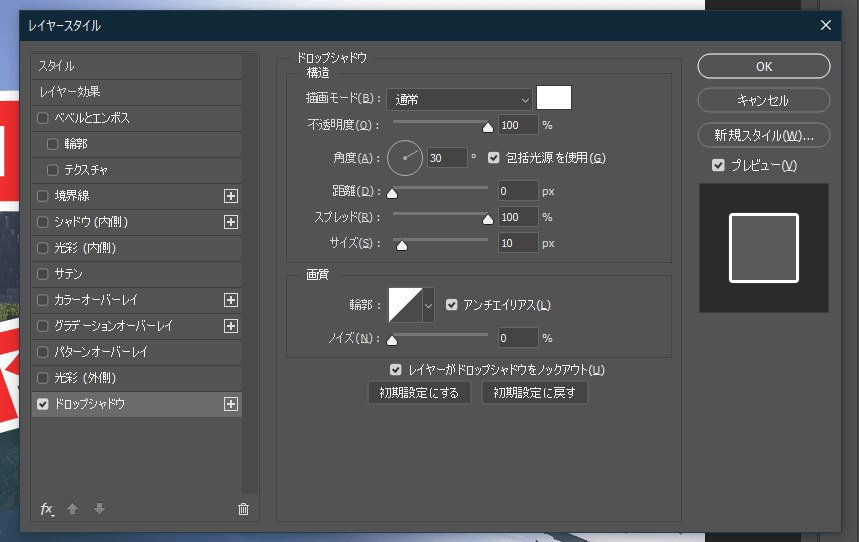
ドロップシャドウの設定を以下のように調整
「プレビュー」にチェックを入れることでどのように適応されるか確認しながら調整が出来ます。
| 設定項目 | 変更内容 | 備考 |
|---|---|---|
| 描画モード | 「通常」 「白(#ffffff)」 | 縁の色と描画モードを調整できます。 色はお好みで。 |
| 不透明度 | 「100」% | 縁の透明度を調整できます。 |
| 角度 | 無視で | 縁取りの場合、距離が「0」なので意味を成しません。 |
| 距離 | 「0」px | 縁取りを文字からどのくらい離すか調整できます。基本0で。 |
| スプレッド | 「100」% | 紙媒体用の設定です。印刷する場合入れたほうが良いです。 |
| サイズ | 「10」px | 縁のサイズを調整できます。お好みで。 |
| 輪郭 | 初期設定で | 右斜めの初期設定のやつで。 |
| アンチエイリアス | 「チェック」 | 縁のギザギザ感をなくします。 |
| ノイズ | 「0」% | 縁にノイズをかけるか設定できます。基本0で。 |
| レイヤーがドロップシャドウをノックアウト | 無視で | 文字の「塗りの不透明度」が100%なので特に変わらないです。 |


設定後、OKをクリック
以上で完成です!


縁取り例 5選
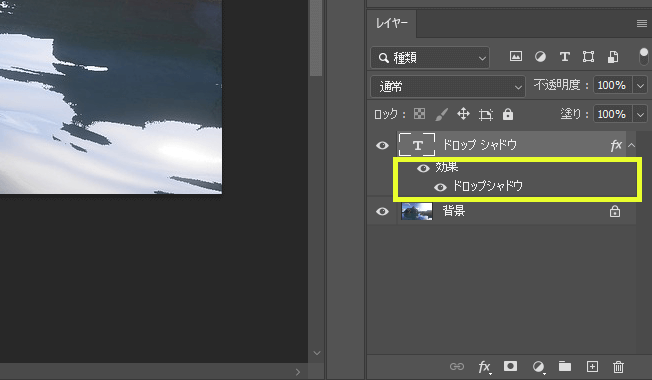
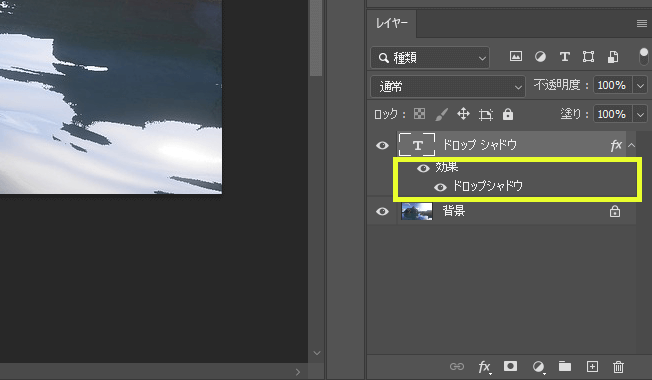
レイヤーパネルから縁取りを設定した文字のレイヤー効果(ドロップシャドウなど)をダブルクリックすることで、レイヤースタイルが表示されます。
この設定を少し変えるだけで違うイメージに変わりますので、今からご紹介する縁取り例を参考に調整してみてください!


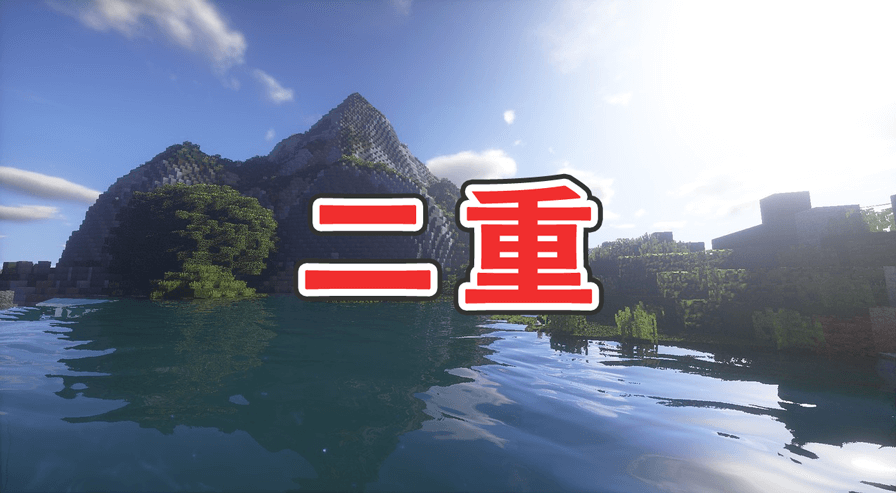
二重


「境界線」「ドロップシャドウ」どちらでも作ることが出来ます。
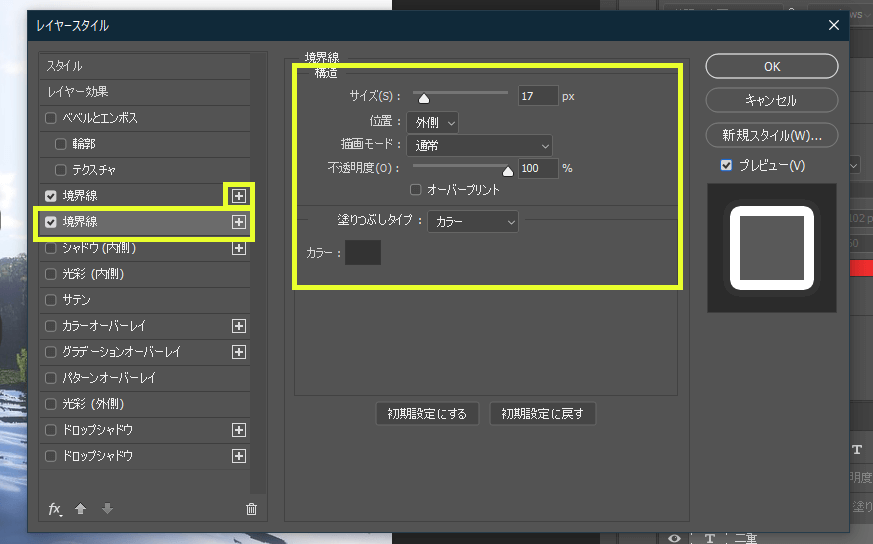
「境界線」又は「ドロップシャドウ」の設定画面にある「⊞(プラス)」をクリック
新しくできたレイヤースタイル(下の効果)のサイズとカラー変更してください。
以下の表に設定例を記載しておきます。
| 設定項目 | 変更内容 | 備考 |
|---|---|---|
| サイズ | 「17」px | 1重目の縁よりも大きいサイズに設定してください。お好みで。 「ここで設定したサイズ」-「1重目のサイズ」=「2重目の実サイズ」 となります。 |
| カラー | 「黒(#333333)」 | 出来れば1重目の色と違う色にしてください。お好みで |


以上で完成です!
三重


仕組みは1重から2重にしたものと同じです。
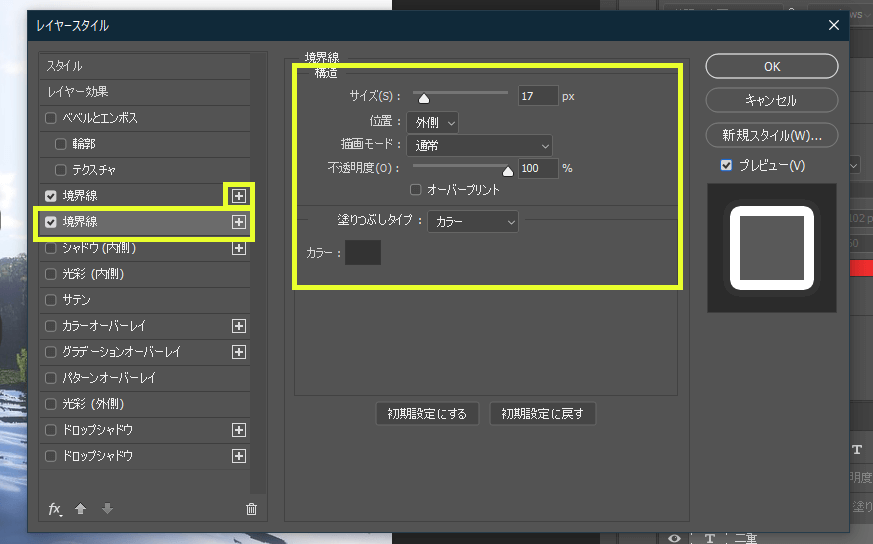
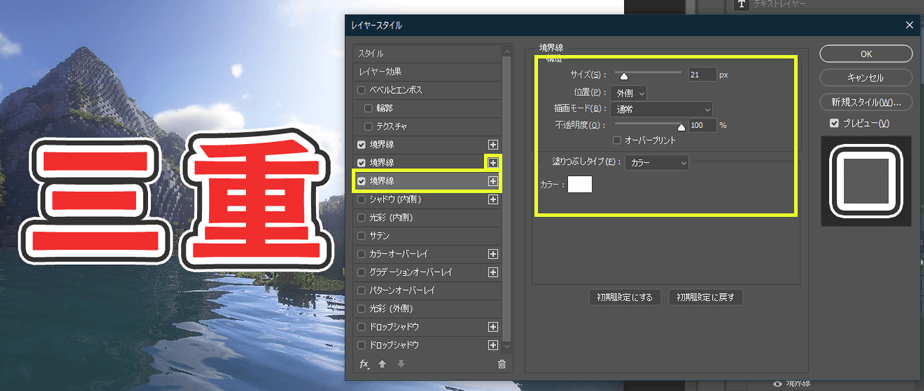
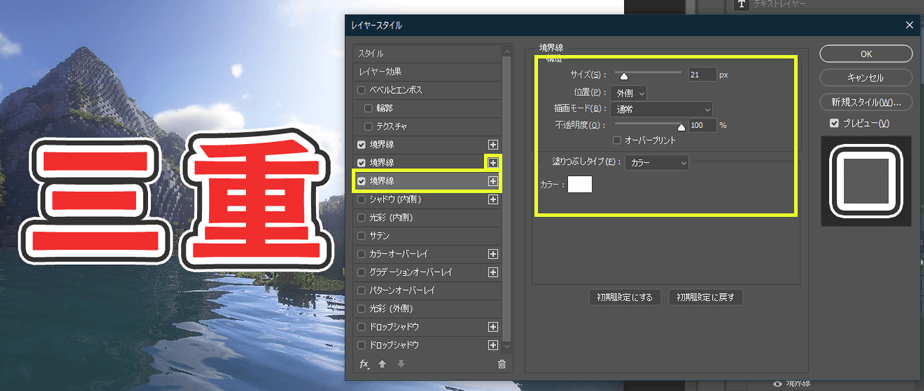
「境界線」又は「ドロップシャドウ」の設定画面にある「⊞(プラス)」をクリック
新しくできたレイヤースタイル(下の効果)のサイズとカラー変更してください。
以下の表に設定例を記載しておきます。
| 設定項目 | 変更内容 | 備考 |
|---|---|---|
| サイズ | 「21」px | 2重目の縁よりも若干大きいサイズに設定してください。お好みで。 |
| カラー | 「白(#ffffff)」 | 出来れば2重目の色と違う色にしてください。お好みで |


以上で完成です!
もちろん同じ方法で縁を4重以上にすることもできます。
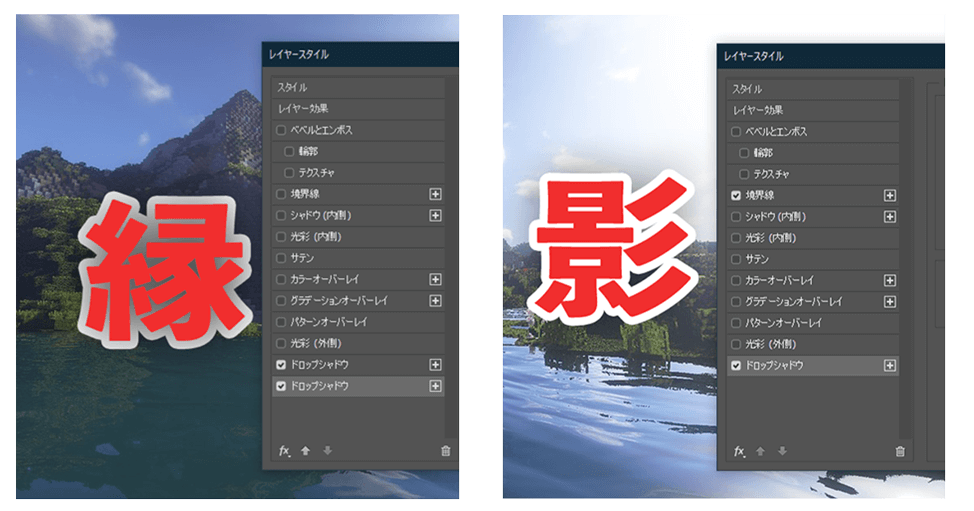
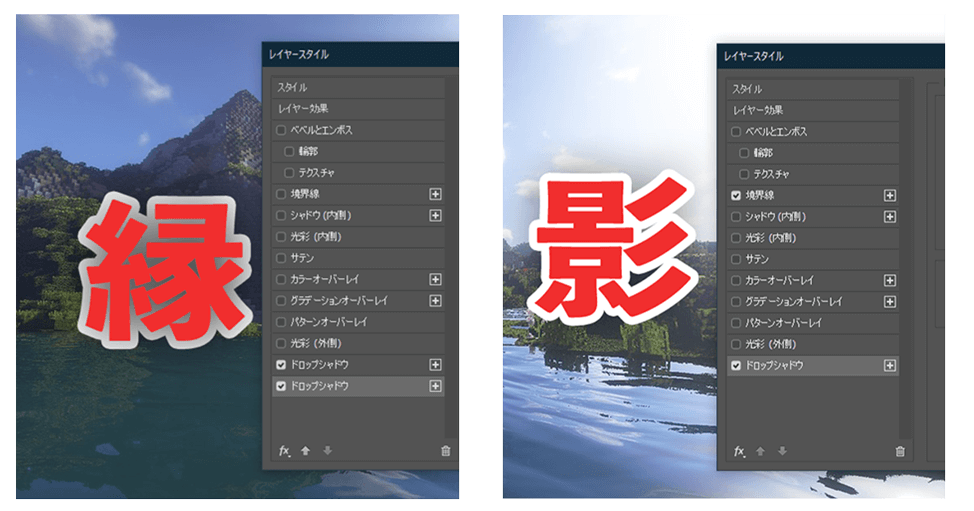
縁+影


「境界線」又は「ドロップシャドウ」と「ドロップシャドウ」を使用することで、アウトラインとシャドウを同時に使用できます。
設定方法は以下の通りです。
レイヤースタイルから「境界線」又は「ドロップシャドウ」で文字に縁取りを付けます。
(「境界線」・「ドロップシャドウ」で縁取りを付ける方法 で説明している通りに)
さらに別に「ドロップシャドウ」を用意し、影を設定します。


また、影の作り方はこの記事の「ドロップシャドウで付ける」でも紹介していますので
より詳しい情報を知りたい方はこちらからご覧ください。


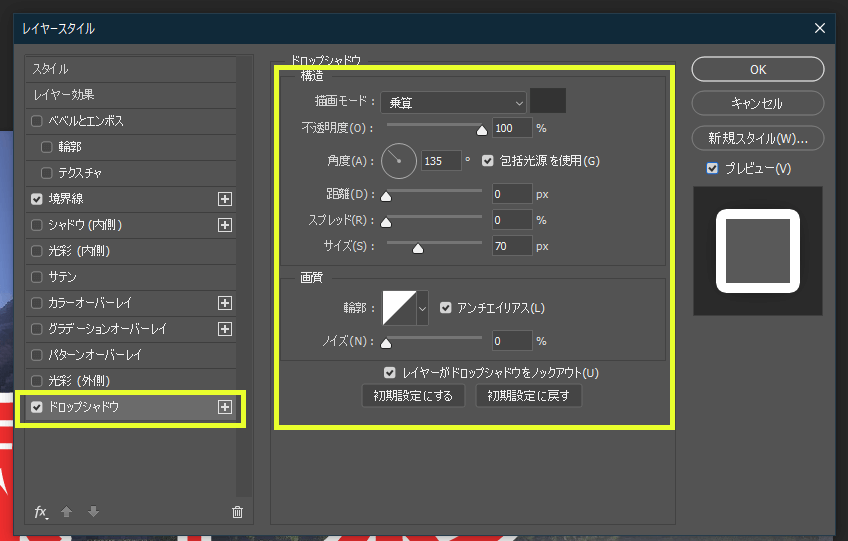
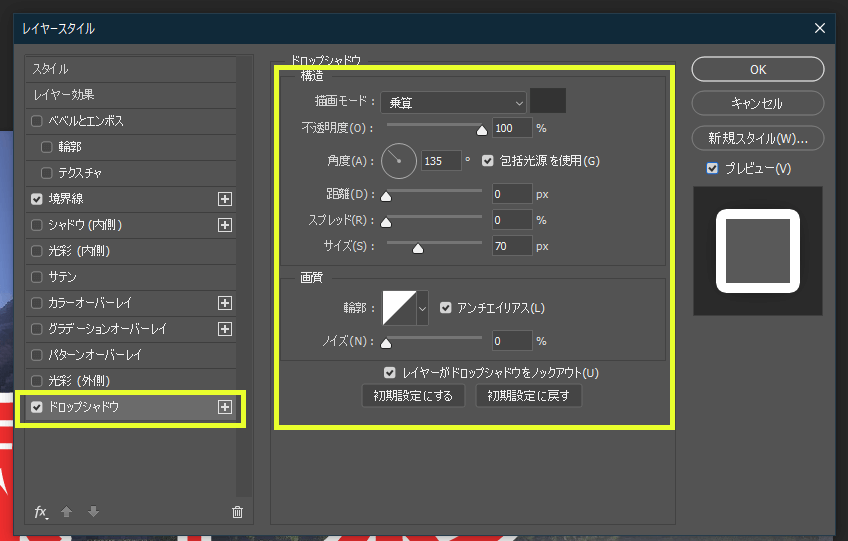
今回はこのように設定しています。
| 設定項目 | 変更内容 |
|---|---|
| 描画モード | 「乗算」 |
| カラー | 「黒(#333333)」 |
| 不透明度 | 「100」% |
| 角度 | 「135」° |
| 距離 | 「0」px |
| スプレッド | 「0」% |
| サイズ | 「70」px |
| 輪郭・ノイズ・レイヤーがドロップ… は特殊なことしない限り初期設定でok | ※プレビューモードはチェックがおすすめ |


あとはOKを押し完成です!
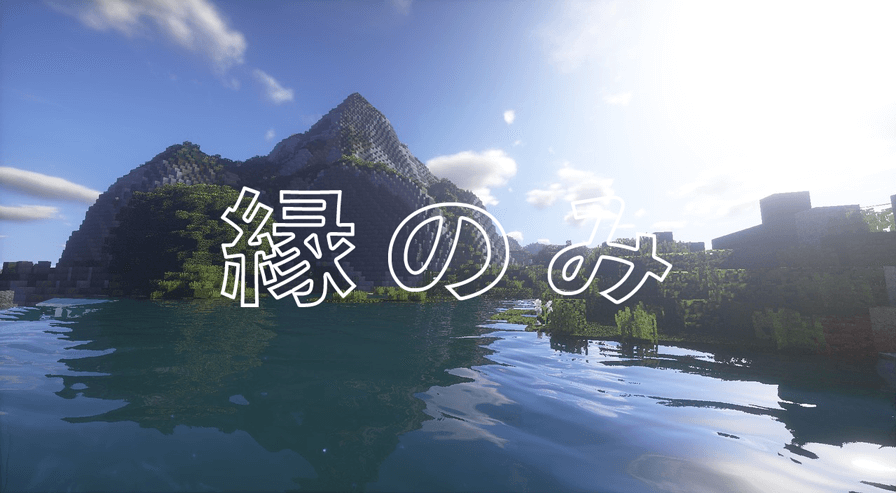
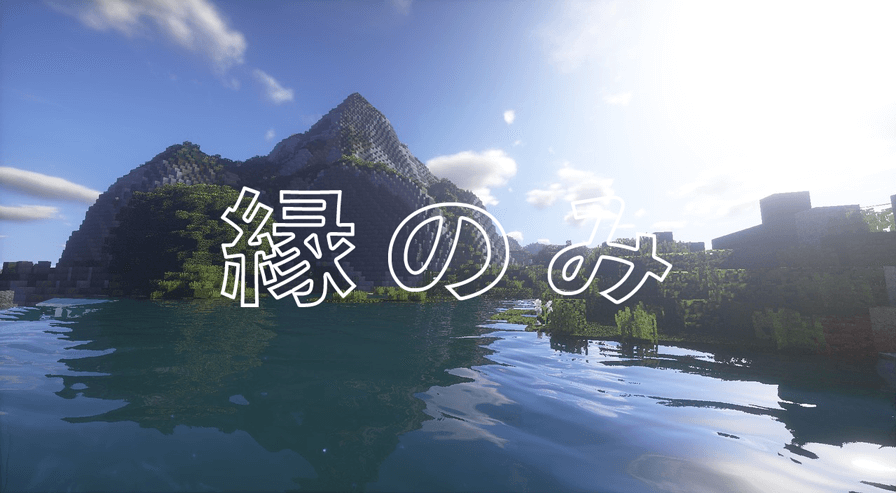
アウトラインのみ


「境界線」「ドロップシャドウ」どちらでも作ることが出来ますが、
若干作れることが違います。
どういう事かといいますと「境界線」の設定時にある「位置」が「内側・中心・外側」と選べるのに対し、
「ドロップシャドウ」の場合、実質「外側」固定になります。(元は影を付ける機能のため)
今回のアウトラインのみにする方法は文字の塗りだけ不透明度を0%にし縁取りのみ残すことで表現する方法なのですが、Photoshopの場合、縁取り外側に設定すると縁の角が丸くなる性質があります。
その為、角を尖らせる形(フォント通り)にするには「位置」を「内側」に設定する必要があります。
この調整が「境界線」でのみできるということですね。
なので、今回は「位置」が「内側・中心・外側」と選べる「境界線」で作る方法を紹介します。
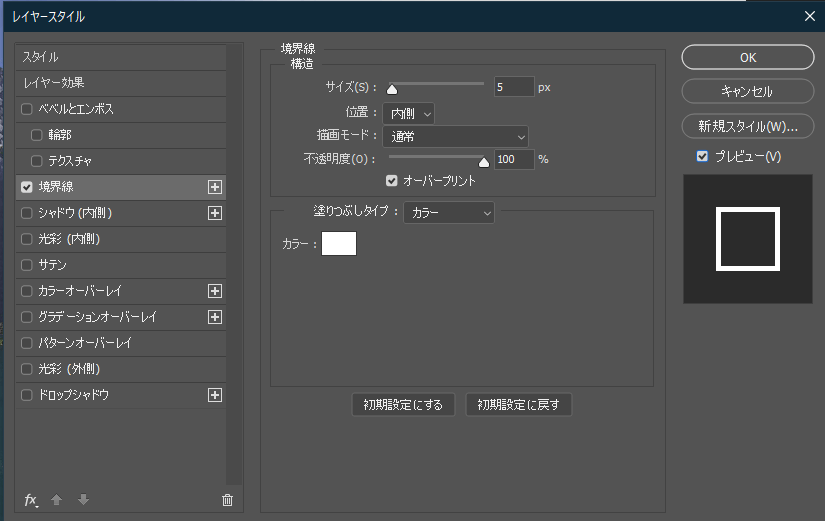
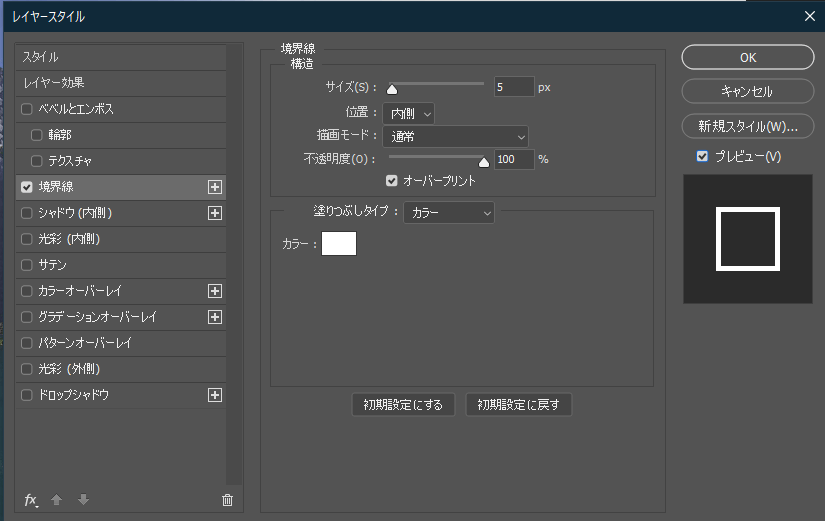
「境界線」を以下のように設定します。
| 設定項目 | 変更内容 | 備考 |
|---|---|---|
| サイズ | 「5」px | お好みで |
| 位置 | 「内側」 | |
| 塗りつぶしタイプ | 「カラー」 | |
| カラー | 「白(#ffffff)」 | お好みで |


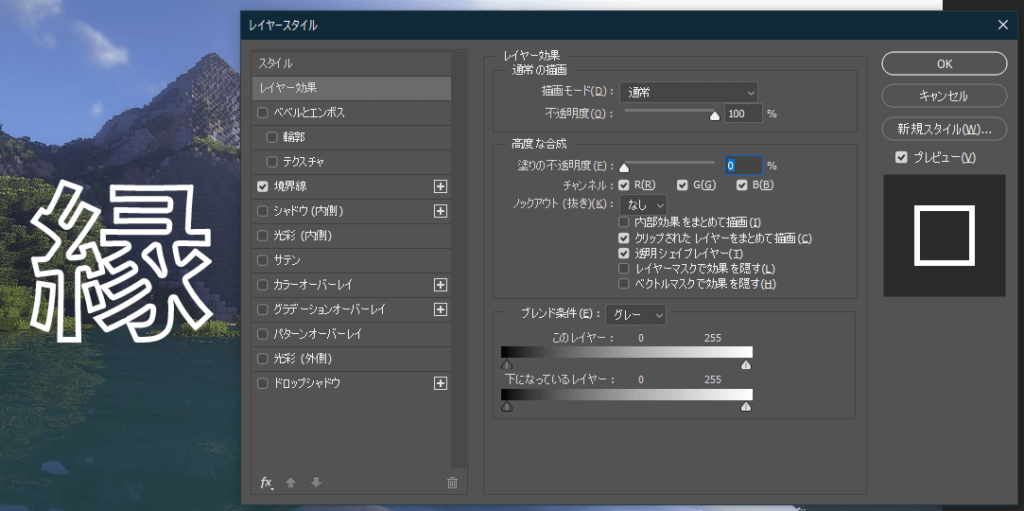
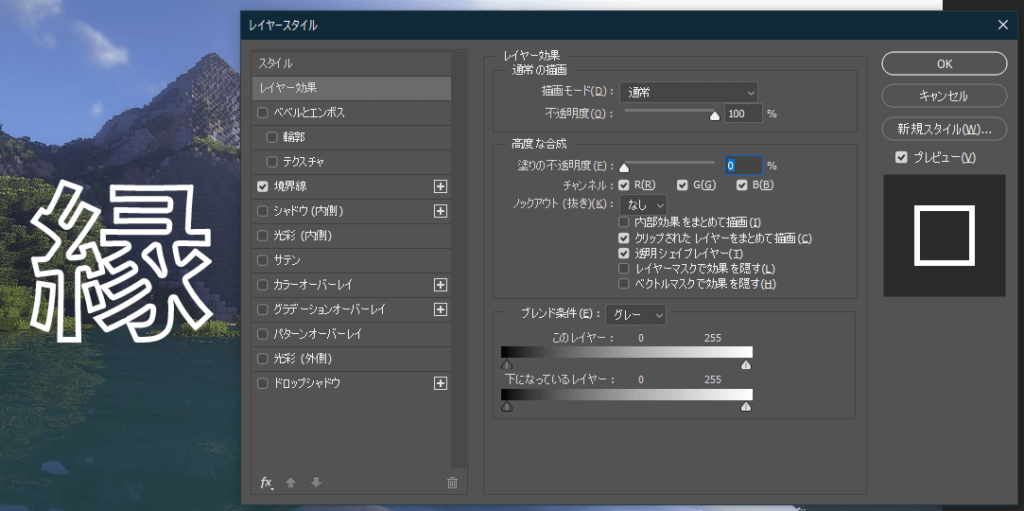
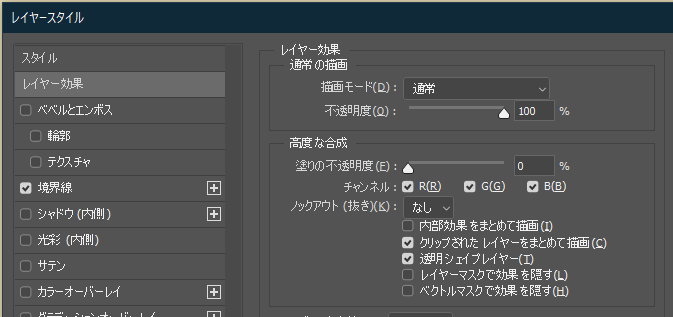
「レイヤースタイル」の「レイヤー効果」から
「高度な合成」>>「塗りの不透明度」を0%に


あとはOKを押し完成です!
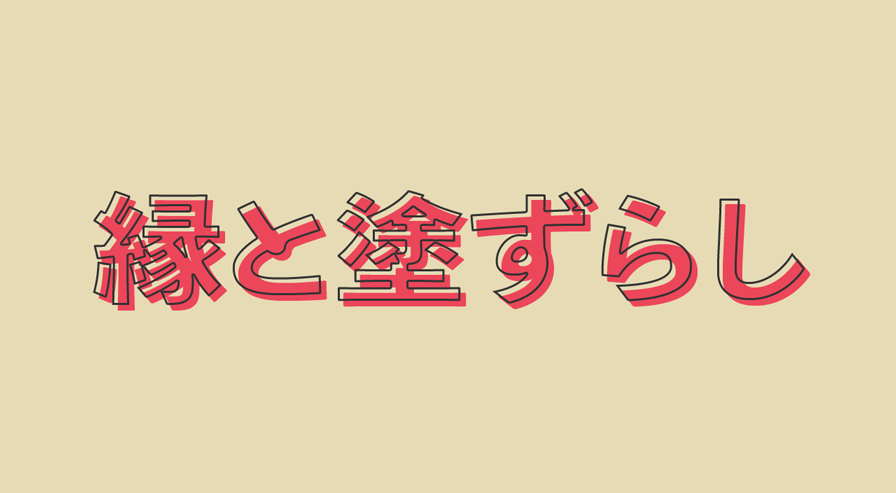
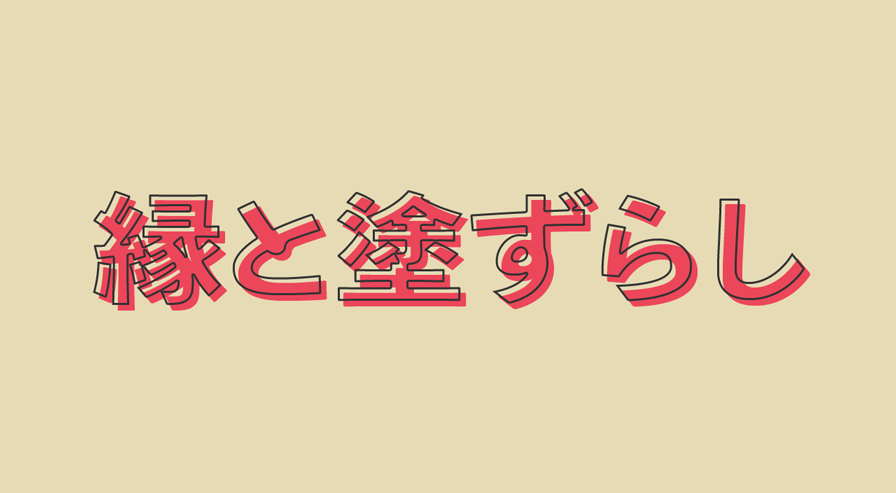
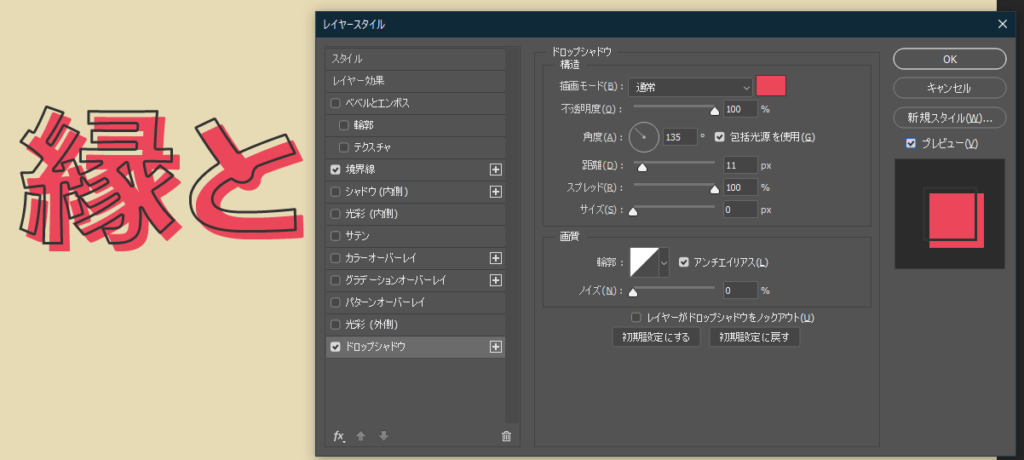
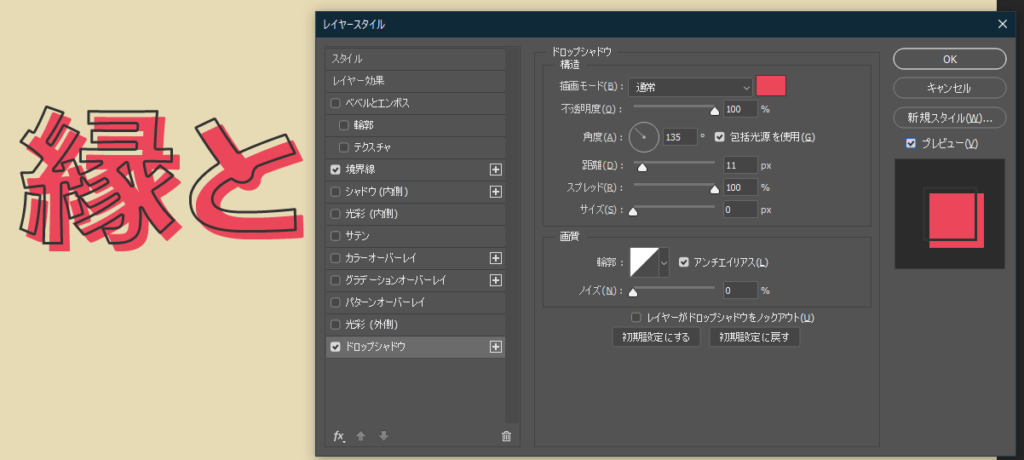
縁と塗ずらし


文字の塗り不透明度を0%にし、「ドロップシャドウ」で塗りを付けずらし、「境界線」で縁を作っています。
作り方は以下の通りです。
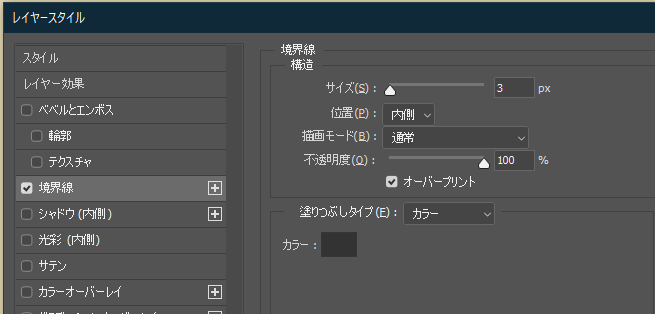
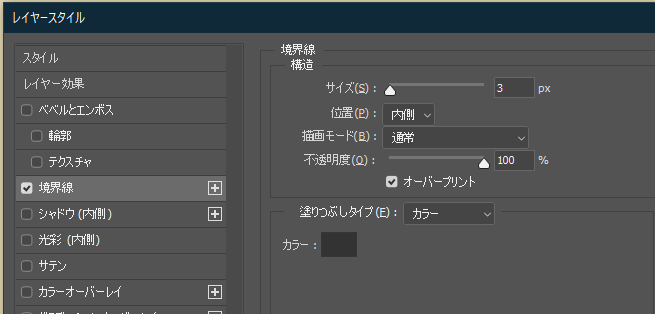
「境界線」にチェックを入れ以下のように設定
| 設定項目 | 変更内容 | 備考 |
|---|---|---|
| サイズ | 「3」px | 縁の大きさです。お好みで。 |
| 位置 | 「内側」 | |
| 塗りつぶしタイプ | 「カラー」 | |
| カラー | 「黒(#333333)」 | 縁の色です。お好みで。 |


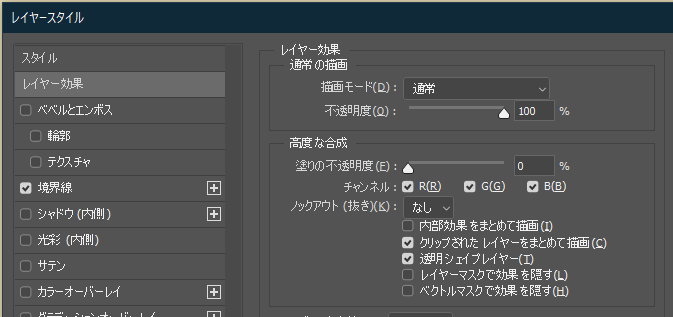
「レイヤー効果」から「高度な合成」>>「塗りの不透明度」を0%に。


「ドロップシャドウ」にチェックを入れ以下のように設定
| 設定項目 | 変更内容 | 備考 |
|---|---|---|
| 描画モード | 「通常」 | |
| カラー | 「ストロングトーンくらいの赤(#ec465a)」 | お好みで |
| 不透明度 | 「100」% | |
| 角度 | 「135」° | お好みで |
| 距離 | 「11」px | お好みで |
| スプレッド | 「100」% | |
| サイズ | 「0」px | |
| レイヤーがドロップシャドウをノックアウト | 「チェックを外す」 | |
| 輪郭・アンチエイリアス・ノイズは初期設定でok | ※プレビューモードはチェックがおすすめ |


あとはOKを押し完成です!
まとめ
以上、縁取り(アウトライン)の作り方と、縁取り例5選でした。
アウトラインの作り方自体は簡単ではありますが、
デザインとしての表現方法が多く、奥深いものになります。
これ以外にも制作例はあるかとは思いますので色々お試しください~


